 HTML&CSS
HTML&CSS 千鳥格子模様をCSSのgradientで作成して背景模様にする
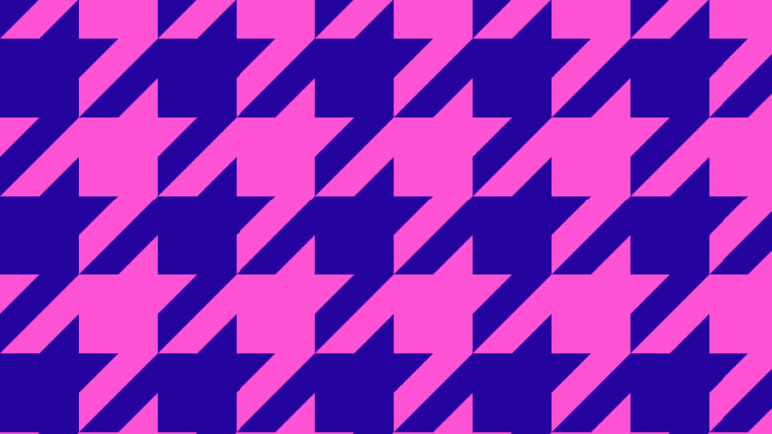
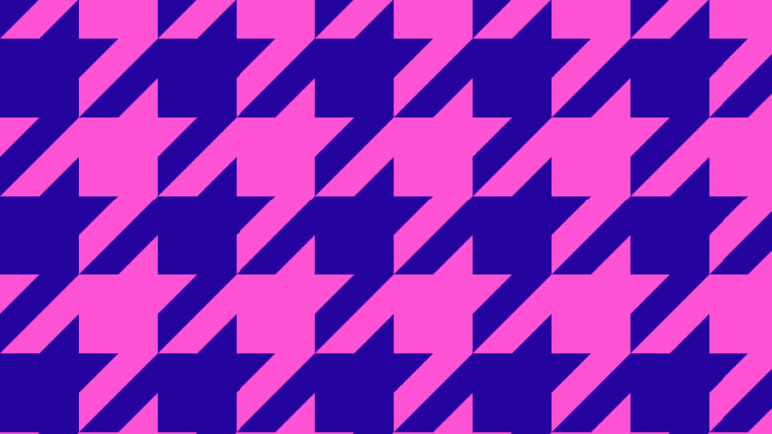
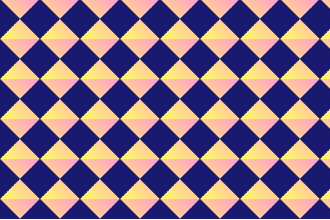
先日、千鳥格子をSVGで作成したのですが、模様をじーと見てみると、CSSのgradientでも簡単に作れることに気づきました。単純なconic-gradientと、repeating-linear-gradientを重ねます。
 HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS