模様を簡単に作成できるツールを作成しましたので、ご活用下さい。Favorite Pattern CSS Generator
利用したプロパティは、background-image : repeating-linear-gradient() です。
以下、3点の特徴を生かすことでチェック模様が作成できます。

デフォルトでは、 background-blend-mode: normal で、先に描かれた色が優先されます。
MDN > CSS: カスケーディングスタイルシート > <blend-mode>
この場合は、重ね合わせる際は透明度を調整します。
※コード内では一括指定プロパティbackgroundで記述しています(長くなるため)。
ストライプ
まずは記述がシンプルなストライプからです。
モノトーン横縞模様
CODEPEN
「Run Pen」をクリックしてください。
See the Pen stripe_1 by blue moon (@blue-moon) on CodePen.
CSS
.stripe1 {
/* 白を10px、黒を10px、全体で幅20pxのストライプを繰り返し */
background-image: repeating-linear-gradient(to bottom, #fff, #fff 10px, #111 10px, #111 20px);
}薄いグレーの斜め縞模様
CODEPEN
「Run Pen」をクリックしてください。
See the Pen stripe_2 by blue moon (@blue-moon) on CodePen.
CSS
.stripe2 {
/* 左上から右下へ、白を4px、それから6pxまでは薄いグレーのストライプを繰り返し */
background: repeating-linear-gradient(to right bottom, #fff, #fff 4px, #eee 6px);
}明るい色の縦縞模様
CODEPEN
「Run Pen」をクリックしてください。
See the Pen stripe_3 by blue moon (@blue-moon) on CodePen.
CSS
.stripe3 {
/* 左から右方向へ、10pxまで白、10px~11pxはピンク、11px~12pxは白、12px~14pxは水色... */
background: repeating-linear-gradient(to right, #fff, #fff 10px, #ff7fbf 10px 11px,
#fff 11px 12px, #7fffff 12px 14px, #fff 14px 15px, #ff7fbf 15px 16px);
}ギンガムチェック
赤と白のテーブルクロス風のギンガムチャック
CODEPEN
「Run Pen」をクリックしてください。
See the Pen plaid_1 by blue moon (@blue-moon) on CodePen.
CSS
.plaid1 {
/* 方向のみ異なる同じパターンのグラデーション */
background: repeating-linear-gradient(to right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0)10px,
rgba(255,0,0,0.5) 10px, rgba(255,0,0,0.5) 20px),
repeating-linear-gradient(to bottom, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0) 10px,
rgba(255,0,0,0.5) 10px, rgba(255,0,0,0.5) 20px);
}縦はピンク、横は水色のギンガムチェック
CODEPEN
「Run Pen」をクリックしてください。
See the Pen plaid_2 by blue moon (@blue-moon) on CodePen.
CSS
.plaid2 {
background: repeating-linear-gradient(to right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0) 5px,
rgba(255,0,127,0.2) 5px, rgba(255,0,127,0.2) 10px),
repeating-linear-gradient(to bottom, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0) 5px,
rgba(0,0,255,0.3) 5px, rgba(0,0,255,0.3) 10px);
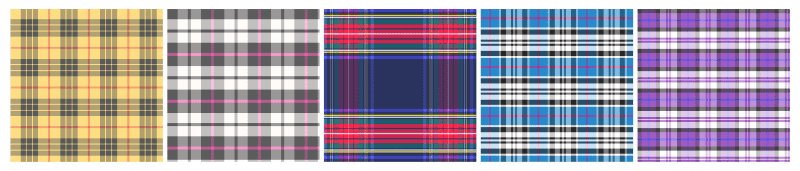
}タータンチェック
タータンチェックは種類がとても多いです。
タータンには伝統があり、パターンが登録されているものもあるようです。
水平方向・垂直方向が同じパターンの色を繰り返しています(このパターンのタータンチェックの方が作成しやすいかと思います)。
基本的に2方向の色や色の経由点は同じですが、最初に記述する方が優先されるため、後に記述する方の不透明度を調整しているものとしていないものがあります。
黄色と黒(マクラウド オブ ルイ風)のタータンチェック
CODEPEN
「Run Pen」をクリックしてください。
See the Pen tartan_1 by blue moon (@blue-moon) on CodePen.
CSS
.tartan1 {
background: repeating-linear-gradient(to right, rgba(253,211,92,0.4),
rgba(253,211,92,0.4) 10px, rgba(0,0,0,0.3) 10px 15px,
rgba(253,211,92,0.4) 15px 16px, rgba(0,0,0,0.3) 16px 21px,
rgba(253,211,92,0.4) 21px 22px, rgba(0,0,0,0.3) 22px 27px,
rgba(253,211,92,0.4) 27px 37px, rgba(234,85,73,0.5) 37px 39px),
/* 下記では上記より不透明度を上げ(αを0.2プラス)、同等の濃度に調整 */
repeating-linear-gradient(to bottom, rgba(253,211,92,0.6),
rgba(253,211,92,0.6) 10px, rgba(0,0,0,0.5) 10px 15px,
rgba(253,211,92,0.6) 15px 16px, rgba(0,0,0,0.5) 16px 21px,
rgba(253,211,92,0.6) 21px 22px, rgba(0,0,0,0.5) 22px 27px,
rgba(253,211,92,0.6) 27px 37px, rgba(234,85,73,0.7) 37px 39px);
}MDN
白黒にピンクのアクセントのタータンチェック
CODEPEN
「Run Pen」をクリックしてください。
See the Pen tartan_2 by blue moon (@blue-moon) on CodePen.
CSS
.tartan2 {
background: repeating-linear-gradient(to bottom, rgba(0,0,0,0.4),
rgba(0,0,0,0.4) 10px, rgba(255,249,245,0.4) 10px 20px,
rgba(0,0,0,0.4) 20px 23px, rgba(255,249,245,0.4) 23px 33px,
rgba(0,0,0,0.4) 33px 43px, rgba(228,0,127,0.4) 43px 46px),
/* 下記では不透明度は上記と同じ、上記優先のため濃度差が自然と出る */
repeating-linear-gradient(to right, rgba(0,0,0,0.4),
rgba(0,0,0,0.4) 10px, rgba(255,249,245,0.4) 10px 20px,
rgba(0,0,0,0.4) 20px 23px, rgba(255,249,245,0.4) 23px 33px,
rgba(0,0,0,0.4) 33px 43px, rgba(228,0,127,0.4) 43px 46px);
}多色使い(ブラックスチュアート風)のタータンチェック
CODEPEN
「Run Pen」をクリックしてください。
See the Pen tartan_3 by blue moon (@blue-moon) on CodePen.
CSS
/* 青から始まって、最後の半分49px~98pxまで紺色 */
.tartan3 {
background: repeating-linear-gradient(to bottom, rgba(45,45,255,0.5),
rgba(45,45,255,0.5) 3px, rgba(27,38,84,0.7) 3px 6px,
rgba(255,255,46,0.8) 6px 7px, rgba(27,38,84,0.7) 7px 8px,
rgba(255,255,255,0.8) 8px 9px, rgba(27,38,84,0.7) 9px 10px,
rgba(0,99,101,0.6) 10px 15px, rgba(255,21,62,0.7) 15px 19px,
rgba(27,38,84,0.7) 19px 20px, rgba(255,21,62,0.7) 20px 24px,
rgba(255,255,255,0.8) 24px 25px, rgba(255,21,62,0.7) 25px 29px,
rgba(27,38,84,0.7) 29px 30px, rgba(255,21,62,0.7) 30px 34px,
rgba(0,99,101,0.6) 34px 39px, rgba(27,38,84,0.7) 39px 40px,
rgba(255,255,255,0.8) 40px 41px, rgba(27,38,84,0.7) 41px 42px,
rgba(255,255,46,0.8) 42px 43px, rgba(27,38,84,0.7) 43px 46px,
rgba(45,45,255,0.5) 46px 49px, rgba(27,38,84,0.7) 49px 98px),
repeating-linear-gradient(to right, rgba(45,45,255,0.6),
rgba(45,45,255,0.6) 3px, rgba(27,38,84,0.8) 3px 6px,
rgba(255,255,46,0.9) 6px 7px, rgba(27,38,84,0.8) 7px 8px,
rgba(255,255,255,0.9) 8px 9px, rgba(27,38,84,0.8) 9px 10px,
rgba(0,99,101,0.7) 10px 15px, rgba(255,21,62,0.8) 15px 19px,
rgba(27,38,84,0.8) 19px 20px, rgba(255,21,62,0.8) 20px 24px,
rgba(255,255,255,0.9) 24px 25px, rgba(255,21,62,0.8) 25px 29px,
rgba(27,38,84,0.8) 29px 30px, rgba(255,21,62,0.8) 30px 34px,
rgba(0,99,101,0.7) 34px 39px, rgba(27,38,84,0.8) 39px 40px,
rgba(255,255,255,0.9) 40px 41px, rgba(27,38,84,0.8) 41px 42px,
rgba(255,255,46,0.9) 42px 43px, rgba(27,38,84,0.8) 43px 46px,
rgba(45,45,255,0.6) 46px 49px, rgba(27,38,84,0.8) 49px 98px);
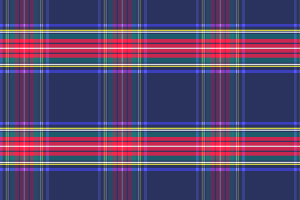
}青系のタータンチェック
CODEPEN
「Run Pen」をクリックしてください。
See the Pen tartan_4 by blue moon (@blue-moon) on CodePen.
CSS
.tartan4 {
background: repeating-linear-gradient(to bottom, rgba(0,117,194,0.5),
rgba(0,117,194,0.5) 8px, rgba(193,0,116,0.5) 8px 10px,
rgba(0,117,194,0.5) 10px 18px, rgba(255,255,255,0.7) 18px 20px,
rgba(0,0,0,0.5) 20px 25px, rgba(255,255,255,0.7) 25px 30px,
rgba(0,0,0,0.5) 30px 32px, rgba(255,255,255,0.7) 32px 34px,
rgba(0,0,0,0.5) 34px 36px, rgba(255,255,255,0.7) 36px 41px,
rgba(0,0,0,0.5) 41px 46px, rgba(255,255,255,0.7) 46px 48px),
/* 下記では上記より不透明度を上げ(αを0.2プラス)、同等の濃度に調整 */
repeating-linear-gradient(to right, rgba(0,117,194,0.7),
rgba(0,117,194,0.7) 8px, rgba(193,0,116,0.7) 8px 10px,
rgba(0,117,194,0.7) 10px 18px, rgba(255,255,255,0.9) 18px 20px,
rgba(0,0,0,0.7) 20px 25px, rgba(255,255,255,0.9) 25px 30px,
rgba(0,0,0,0.7) 30px 32px, rgba(255,255,255,0.9) 32px 34px,
rgba(0,0,0,0.7) 34px 36px, rgba(255,255,255,0.9) 36px 41px,
rgba(0,0,0,0.7) 41px 46px, rgba(255,255,255,0.9) 46px 48px)
}紫系のタータンチェック
CODEPEN
「Run Pen」をクリックしてください。
See the Pen tartan_5 by blue moon (@blue-moon) on CodePen.
CSS
.tartan5 {
background: repeating-linear-gradient(to bottom, rgba(0,0,0,0.5),
rgba(0,0,0,0.5) 4px, rgba(129,35,176,0.5) 4px 10px,
rgba(25,25,226,0.5) 10px 12px, rgba(129,35,176,0.5) 12px 18px,
rgba(0,0,0,0.5) 18px 22px, rgba(255,255,255,0.5) 22px 28px,
rgba(129,35,176,0.5) 28px 30px, rgba(255,255,255,0.5) 30px 31px,
rgba(129,35,176,0.5) 31px 33px, rgba(255,255,255,0.5) 33px 39px),
/* 下記では不透明度は上記と同じ、上記優先のため濃度差が自然と出る */
repeating-linear-gradient(to right, rgba(0,0,0,0.5),
rgba(0,0,0,0.5) 4px, rgba(129,35,176,0.5) 4px 10px,
rgba(25,25,226,0.5) 10px 12px, rgba(129,35,176,0.5) 12px 18px,
rgba(0,0,0,0.5) 18px 22px, rgba(255,255,255,0.5) 22px 28px,
rgba(129,35,176,0.5) 28px 30px, rgba(255,255,255,0.5) 30px 31px,
rgba(129,35,176,0.5) 31px 33px, rgba(255,255,255,0.5) 33px 39px);
}テキストをタータンチェック模様に
テキスト色を作成した模様にすることも可能です。
背景をテキストの形で切り抜く
CODEPEN
「Run Pen」をクリックしてください。
See the Pen tartan_text-clip by blue moon (@blue-moon) on CodePen.
CSS
p {
width: 100%;
text-align: center;
letter-spacing: 0.05em;
font-size: 50px;
font-weight: 700;
color: transparent; /* 透明にしておく */
-webkit-background-clip: text;
background-clip: text; /* テキストの形で背景色を切り抜き */
/* 下記、プロパティ名を変更、グラデーションの内容はタータンチェックパターン1と同じ */
background-image: repeating-linear-gradient(to right, rgba(253,211,92,0.4),
rgba(253,211,92,0.4) 10px, rgba(0,0,0,0.3) 10px 15px,
rgba(253,211,92,0.4) 15px 16px, rgba(0,0,0,0.3) 16px 21px,
rgba(253,211,92,0.4) 21px 22px, rgba(0,0,0,0.3) 22px 27px,
rgba(253,211,92,0.4) 27px 37px, rgba(234,85,73,0.5) 37px 39px),
repeating-linear-gradient(to bottom, rgba(253,211,92,0.6),
rgba(253,211,92,0.6) 10px, rgba(0,0,0,0.5) 10px 15px,
rgba(253,211,92,0.6) 15px 16px, rgba(0,0,0,0.5) 16px 21px,
rgba(253,211,92,0.6) 21px 22px, rgba(0,0,0,0.5) 22px 27px,
rgba(253,211,92,0.6) 27px 37px, rgba(234,85,73,0.7) 37px 39px);
}