ブラウザデフォルトのスクロールバーのデザインを変更できます。
但し、この機能は標準のものではなく将来的に変更になる可能性もあるようです。
実際に導入されているサイトもあります。
CSSのtipsを紹介されているCSS Tricksでは、スクロールバーが黒くカスタマイズされています。
使用するのは疑似要素、その種類は
MDN > CSS > ::-webkit-scrollbar
::-webkit-scrollbar
スクロールバー全体。
::-webkit-scrollbar-button
スクロールバーのボタン(一度に1行ずつスクロールする上下向きの矢印)。
::-webkit-scrollbar-thumb
ドラッグ可能なスクロールハンドル。
::-webkit-scrollbar-track
スクロールバーのトラック(プログレスバー)。白いバーの上に灰色のバーがあります。
::-webkit-scrollbar-track-piece
ハンドルで覆われていないトラックの一部(プログレスバー)。
::-webkit-scrollbar-corner
水平スクロールバーと垂直スクロールバーの両方が交差するスクロールバーの下隅。多くの場合、ブラウザウィンドウの右下隅。
::-webkit-resizer
一部の要素の下隅に表示されるドラッグ可能なサイズ変更ハンドル。
例えば、ブラウザウィンドウのスクロールバーを変更したい場合は、下記のように書きます。
html::webkit-scrollbar {
/* カスタマイズの内容 */
}ブラウザによって差異があるかもしれませんが、この記事の投稿時点では使用できないCSSプロパティもありました。
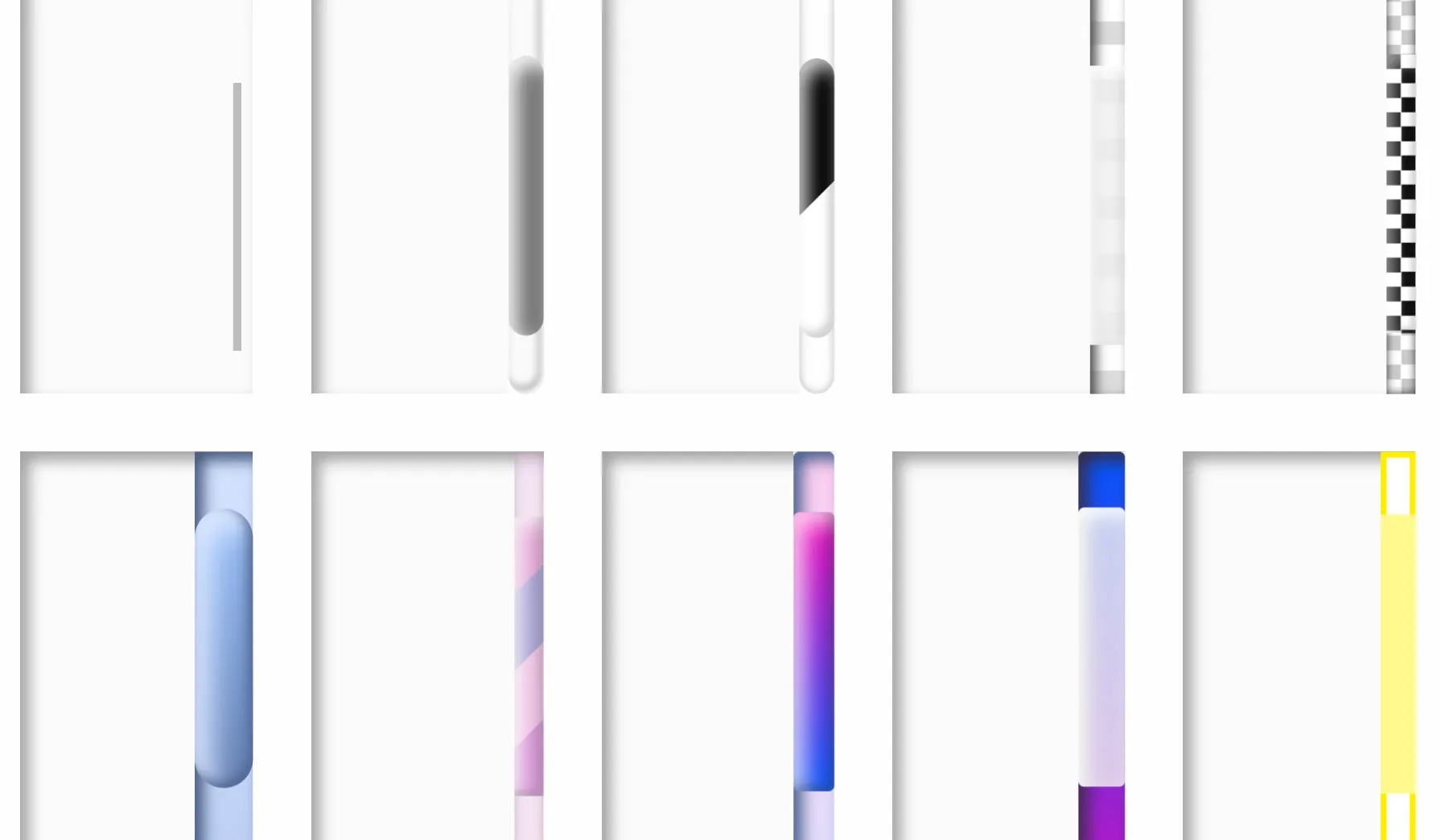
カスタマイズ例
CODEPEN
「Run Pen」をクリックしてください。
See the Pen scrollbar by blue moon (@blue-moon) on CodePen.
Style1
.style-1::-webkit-scrollbar {
width: 12px;
}
.style-1::-webkit-scrollbar-track {
border-radius: 6px;
background-color: #fff;
box-shadow: inset -1.5px -2px 4px rgba(0, 0, 0, 0.3);
}
.style-1::-webkit-scrollbar-thumb {
border-radius: 6px;
background-color: #777;
box-shadow: inset 3px 3px 6px rgba(255, 255, 255, 0.9);
}Style2
.style-2::-webkit-scrollbar {
width: 12px;
background-color: #fff;
}
.style-2::-webkit-scrollbar-track {
box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3);
background-color: #fefefe;
border-radius: 6px;
}
.style-2::-webkit-scrollbar-thumb {
border-radius: 6px;
background-image: linear-gradient(135deg, #000 0 50%, #fff 50% 100%);
box-shadow: inset 3px 3px 6px rgba(255, 255, 255, 0.8), inset -2px -2px 3px rgba(100, 100, 100, 0.3);
}
.style-2::-webkit-scrollbar-thumb:hover {
background-image: linear-gradient(135deg, #fff 0 50%, #000 50% 100%);
}Style3
.style-3::-webkit-scrollbar {
width: 12px;
}
.style-3::-webkit-scrollbar-track {
background-image: repeating-linear-gradient(to bottom, #fff, #fff 12px, #ddd 12px, #ddd 20px);
box-shadow: inset 2px 2px 4px #464646;
}
.style-3::-webkit-scrollbar-thumb {
background-color: rgba(240, 240, 240, 0.8);
box-shadow: inset 2px 2px 4px rgba(255, 255, 255, 0.9), inset -2px -2px 3px rgba(150, 150, 150, 0.2);
}
.style-3::-webkit-scrollbar-thumb:hover {
background-color: rgba(150, 150, 150, 0.3);
}Style4
.style-4::-webkit-scrollbar {
width: 10px;
}
.style-4::-webkit-scrollbar-track {
box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.8);
background-size: 10px 10px;
background-image: repeating-conic-gradient(from 0deg, #fff 0deg 90deg, #ccc 90deg 180deg);
}
.style-4::-webkit-scrollbar-thumb {
background-size: 10px 10px;
background-image: repeating-conic-gradient(from 0deg, #fff 0deg 90deg, #000 90deg 180deg);
background-repeat: repeat;
box-shadow: inset 3px 3px 6px rgba(255, 255, 255, 0.6), inset -1.5px -2px 2px rgba(0, 0, 0, 0.2);
}
.style-4::-webkit-scrollbar-thumb:hover {
background-image: repeating-conic-gradient(from 0deg, #fff 0deg 90deg, #888 90deg 180deg);
}グラデーションのプロパティで模様を作成できます。
Style5
.style-5::-webkit-scrollbar {
width: 20px;
}
.style-5::-webkit-scrollbar-track {
background-image: linear-gradient(145deg, #d5e3ff, #b2c6ee);
box-shadow: inset 3px 3px 5px #44577c;
}
.style-5::-webkit-scrollbar-thumb {
background-image: linear-gradient(145deg, #9ac4ff, #607aae);
box-shadow: inset 6px 6px 10px #dbe7ff, inset -1px -1px 3px #516894;
border-radius: 10px;
}Style6
.style-6::-webkit-scrollbar {
width: 10px;
}
.style-6::-webkit-scrollbar-track {
box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.2);
background-color: rgba(237, 204, 235, 0.5);
}
.style-6::-webkit-scrollbar-thumb {
background-image: linear-gradient(135deg,#e3a3d5 25%,#a49dd1 25%,#a49dd1 50%,#ecbce0 50%,#ecbce0 75%,#d48ed3 75%,#d48ed3);
box-shadow: inset 3px 3px 6px rgba(255, 255, 255, 0.8), inset -2px -2px 3px rgba(100, 100, 100, 0.3);
}
.style-6::-webkit-scrollbar-thumb:hover {
background-image: linear-gradient(135deg,#d48ed3 25%,#e3a3d5 25%,#e3a3d5 50%,#a49dd1 50%,#a49dd1 75%,#ecbce0 75%,#ecbce0);
}Style7
.style-7::-webkit-scrollbar {
width: 14px;
background-color: #fff;
}
.style-7::-webkit-scrollbar-track {
background-image: linear-gradient(145deg, #ff00b333, #0055ff2a);
box-shadow: inset 3px 3px 5px #4a6291;
border-radius: 2px;
}
.style-7::-webkit-scrollbar-thumb {
background-image: linear-gradient(145deg, #ff00b3, #0055ff);
box-shadow: inset 4px 4px 8px rgba(255, 255, 255, 0.8), inset -2px -2px 4px rgba(0, 0, 0, 0.3);
border-radius: 2px;
}
.style-7::-webkit-scrollbar-thumb:hover {
background-image: linear-gradient(145deg, #0055ff, #ff00b3);
}Style8
.style-8::-webkit-scrollbar {
width: 16px;
background-color: #fff;
}
.style-8::-webkit-scrollbar-track {
border-radius: 2px;
background-image: linear-gradient(0deg, #ff00b3, #0055ff);
box-shadow: inset 3px 3px 6px #382c44;
}
.style-8::-webkit-scrollbar-thumb {
border-radius: 2px;
background-color: rgba(240, 240, 240, 0.8);
box-shadow: inset 3px 3px 6px rgba(255, 255, 255, 0.9);
}
.style-8::-webkit-scrollbar-thumb:hover {
background-color: rgba(240, 240, 240, 0.2);
}Style9
.style-9::-webkit-scrollbar {
width: 12px;
background-color: #fff;
}
.style-9::-webkit-scrollbar-track {
border: 2px solid #ffee00;
}
.style-9::-webkit-scrollbar-thumb {
background-color: #fff88f;
}
.style-9::-webkit-scrollbar-thumb:hover {
background-color: #ffee00;
}