模様を簡単に作成できるツールを作成しましたので、ご活用下さい。Favorite Pattern CSS Generator
CSSの radial-gradient()、conic-gradien() 等を利用し、背景模様を作成しています。
グラデーション作成の関数ですが、色の開始点と停止点を指定することにより、隣接する色は明確な境界を持ち、それを繰り返すことで模様ができます。
また、background-imageは複数の値を設定することが可能であり、その特徴を利用しています。
デフォルトでは、 background-blend-mode: normal で、先に描かれた色が優先されます。
MDN > CSS: カスケーディングスタイルシート > <blend-mode>
この場合は、後から記述するものを表示させたい箇所は透明にするか、透明度を調整する必要があります。
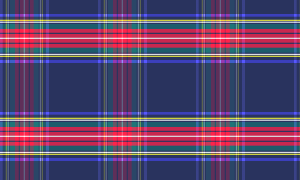
和柄模様やタータンチェック等の洋風模様も作成できます。
幾何学模様1
CODEPEN(「Run Pen」をクリックしてください。)
See the Pen geometric pattern 1 by blue moon (@blue-moon) on CodePen.
CSSファイル
.geometric {
background-size: 50px 50px;
background-image: repeating-conic-gradient(from 0deg, rgba(255, 255, 255, 0)0deg 45deg, #000 45deg 90deg);
/* 時計の12時の位置から45度まで透明、45度から90度まで黒を、360度まで繰り返し */
background-repeat: repeat;
}repeating-conic-gradient() で扇形状に色を繰り返しています。
MDN CSS カスケーディングスタイルシート repeating-conic-gradient()
幾何学模様2(鱗文・二等辺三角形を並べたもの)
CODEPEN (「Run Pen」をクリックしてください。)
See the Pen geometric pattern 2 by blue moon (@blue-moon) on CodePen.
CSSファイル
.geometric {
background-size: 50px 50px;
background-image: conic-gradient(from 0deg, rgba(255, 255, 255, 0) 0deg 45deg, #000 45deg 90deg,
rgba(255, 255, 255, 0) 90deg 135deg, #000 135deg 225deg, rgba(255, 255, 255, 0) 225deg 270deg,
#000 270deg 315deg, rgba(255, 255, 255, 0) 315deg 360deg);
background-repeat: repeat;
}幾何学模様3(正三角形を並べたもの)
CODEPEN (「Run Pen」をクリックしてください。)
See the Pen geometric pattern 3 by blue moon (@blue-moon) on CodePen.
CSSファイル
.geometric {
background-size: 50px 86.66px;
background-image: conic-gradient(from 0deg, #000 0deg 30deg, rgba(255, 255, 255, 0) 30deg 90deg,
#000 90deg 150deg, rgba(255, 255, 255, 0) 150deg 210deg, #000 210deg 270deg,
rgba(255, 255, 255, 0) 270deg 330deg, #000 330deg 360deg);
/* 最初と最後は30度、残りは60度ずつ色を変更 */
background-repeat: repeat;
}補足説明(background-sizeの高さ)
下記の赤の点線で囲った部分が1つの模様となっており、これを繰り返しています。

background-sizeの高さは、正三角形の高さの2倍になります。
正三角形の高さは、1辺の長さ × √3/2 で求められます。
これは、60度の角度を持つ直角三角形の90度を挟む辺の長い方の辺の長さです。
よって、この模様1つの高さは、50px × √3/2 × 2 ≒ 86.66px となります。
幾何学模様4
CODEPEN (「Run Pen」をクリックしてください。)
See the Pen geometric pattern 4 by blue moon (@blue-moon) on CodePen.
CSSファイル
.geometric {
background-size: 50px 50px;
background-image: radial-gradient(closest-side, rgba(255, 255, 255, 0) 99.9%, #000 100%);
background-repeat: repeat;
}radial-gradient() は中心(変更可能)から放射状にグラデーションする関数です。
MDN CSS カスケーディングスタイルシート radial-gradient()
幾何学模様5
CODEPEN (「Run Pen」をクリックしてください。)
See the Pen geometric pattern 5 by blue moon (@blue-moon) on CodePen.
CSSファイル
.geometric {
background-size: 50px 50px;
background-image: radial-gradient(farthest-corner, rgba(255, 255, 255, 0) 80%, #000 80% 100%),
/* グラデーションの範囲は外接円、四角形の四隅のみ黒になる。 */
background-repeat: repeat;
}パターン4に似ています。
グラデーションの範囲を外接円にすることで、ダイヤ模様を小さくしています。
幾何学模様6(七宝模様)
CODEPEN (「Run Pen」をクリックしてください。)
See the Pen geometric pattern 5 by blue moon (@blue-moon) on CodePen.
CSSファイル
.geometric {
background-size: 50px 50px;
background-image: radial-gradient(closest-side, rgba(255, 255, 255, 0) 99%, #fff 100%),
/* 四隅のみ白塗りし、後から上塗りされないようにする。 */
radial-gradient(circle at top left, #000 35%, rgba(255, 255, 255, 0) 35% 100%),
radial-gradient(circle at top right, #000 35%, rgba(255, 255, 255, 0) 35% 100%),
radial-gradient(circle at bottom left, #000 35%, rgba(255, 255, 255, 0) 35% 100%),
radial-gradient(circle at bottom right, #000 35%, rgba(255, 255, 255, 0) 35% 100%);
background-repeat: repeat;
}幾何学模様7 (七宝模様カラフルバージョン)
CODEPEN (「Run Pen」をクリックしてください。)
See the Pen geometric pattern 6 by blue moon (@blue-moon) on CodePen.
CSSファイル
* {
margin: 0;
background-color: #e6e6fa; /* 薄い紫色 */
}
/* 省略 */
.geometric {
background-size: 50px 50px;
background-image: radial-gradient(closest-side, rgba(255, 255, 255, 0) 99%, #fff 100%),
/* 四隅のみ白塗りし、後から上塗りされないようにする。 */
radial-gradient(circle at top left, #ff1493 35%, rgba(255, 255, 255, 0) 35% 100%),
/* 左上から35%までピンク、白塗りされた箇所以外がピンク色になる。 */
radial-gradient(circle at top right, #1492ff 35%, rgba(255, 255, 255, 0) 35% 100%),
/* 右上から35%まで水色、白塗りされた箇所以外がピンク色になる。 */
radial-gradient(circle at bottom left, #1492ff 35%, rgba(255, 255, 255, 0) 35% 100%),
radial-gradient(circle at bottom right, #ff1493 35%, rgba(255, 255, 255, 0) 35% 100%);
background-repeat: repeat;
}幾何学模様8
CODEPEN (「Run Pen」をクリックしてください。)
See the Pen geometric pattern 7 by blue moon (@blue-moon) on CodePen.
CSSファイル
.geometric {
background-size: 50px 50px;
background-image: radial-gradient(farthest-corner, rgba(255, 255, 255, 0) 80%, #fff 80% 100%),
/* 四隅のみ白塗りし、後から上塗りされないようにする。 */
radial-gradient(circle at top left, #000 40%, rgba(255, 255, 255, 0) 40% 100%),
radial-gradient(circle at top right, #000 40%, rgba(255, 255, 255, 0) 40% 100%),
radial-gradient(circle at bottom left, #000 40%, rgba(255, 255, 255, 0) 40% 100%),
radial-gradient(circle at bottom right, #000 40%, rgba(255, 255, 255, 0) 40% 100%);
/* 40%までは、先に塗られた白以外の部分が黒に塗られる。*/
background-repeat: repeat;
}幾何学模様9
CODEPEN (「Run Pen」をクリックしてください。)
See the Pen geometric pattern 9 by blue moon (@blue-moon) on CodePen.
CSSファイル
.box {
/* 途中省略 */
background-color: #14fff7; /* あざやかな青緑系の色 */
}
.geometric {
background-size: 50px 50px;
background-image: radial-gradient(farthest-corner, rgba(255, 255, 255, 0) 80%, #ff1493 80% 100%),
/* 80%までは透明で親要素の色が残り、正方形の四隅がピンクになる。 */
radial-gradient(circle at top left, #fff 40%, rgba(255, 255, 255, 0) 40% 100%),
radial-gradient(circle at top right, #fff 40%, rgba(255, 255, 255, 0) 40% 100%),
radial-gradient(circle at bottom left, #fff 40%, rgba(255, 255, 255, 0) 40% 100%),
radial-gradient(circle at bottom right, #fff 40%, rgba(255, 255, 255, 0) 40% 100%);
/* 40%までは、先に塗られたピンク以外の部分が白に塗られる。*/
background-repeat: repeat;
}前述のパターン8を基本に色を足しています。
親要素に青緑系の色を指定しておき、透明部分を残しながら、親要素の水色部分を順に消していきます。
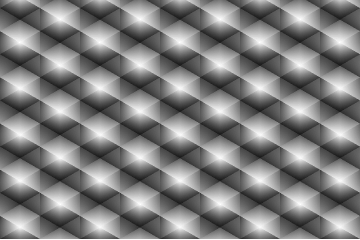
幾何学模様10(立体的な模様)
CODEPEN (「Run Pen」をクリックしてください。)
See the Pen geometric pattern 10 by blue moon (@blue-moon) on CodePen.
CSSファイル
.geometric {
width: 440px; /* 縦の模様が斜めに交わる模様と綺麗に重ならない場合は、このwidthを調整 */
background: repeating-linear-gradient(30deg, rgba(0,0,0,0.7), rgba(255,255,255,0.1) 20px,
rgba(255,255,255,0.6) 20px, rgb(0,0,0,0.4) 40px),
repeating-linear-gradient(-30deg, rgba(0,0,0,0.7), rgba(255,255,255,0.3) 20px,
rgba(255,255,255,0.8) 20px, rgb(0,0,0,0.4) 40px),
repeating-linear-gradient(90deg, rgba(0,0,0,0.8), rgba(255,255,255,0.5) 20px,
rgba(255,255,255,1) 20px, rgb(0,0,0,0.5) 40px);
/* 幅20pxずつの計40pxのグラデーションの繰り返しを3方向から */
}各グラデーションの内容は、方向(角度)と色の不透明度が異なる程度です。色の幅は同じです。
下に記述されるに従い、色の濃さも変わってくるため、しっくりいく不透明度に調整してください。
模様を描く要素の幅を指定しておかないと、幅により縦の模様の位置がずれますので、調整してください。