 HTML&CSS
HTML&CSS フォームのラジオボタン、チェックボックスの色等を変更する2つの方法
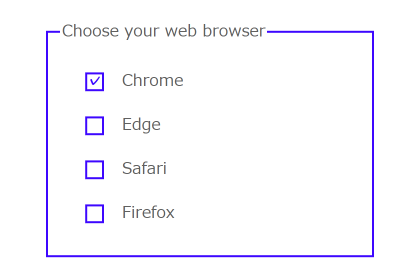
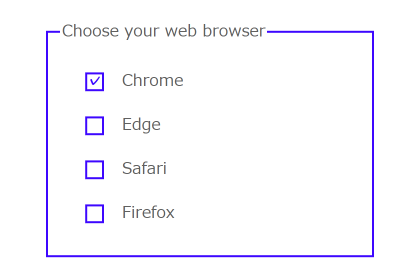
フォームのラジオボタンやチェックボックスはCSSのプロパティで意図通りにカスタマイズできません。デフォルトの要素はdisplay: none;とし新たに作成する方法、appearance: none;としスタイルを削除しカスタマイズする方法が考えられます。
 HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  jQuery
jQuery  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  jQuery
jQuery  jQuery
jQuery  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS