パスコマンドの説明
MDNのd属性の説明ページに記載されているハートのコマンドです。
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
// 縦横100×100の座標、左上の座標が(0,0)の状態
<path fill="none" stroke="red"
d="M 10,30 //座標(10,30)からスタート(右へ10、下へ30移動したところから)
A 20,20 0,0,1 50,30 //x軸半径20,y軸半径20の円弧を、傾斜1で(50,30)まで
A 20,20 0,0,1 90,30 //x軸半径20,y軸半径20の円弧を、傾斜1で(90,30)まで
Q 90,60 50,90 //(90,60)を方向点とする2次曲線を(50,90)まで
Q 10,60 10,30 z" /> //(10,60)を方向点とする2次曲線を(10,30)まで
</svg>開始点、ベジェ曲線の方向点、下部の先端の座標と、上部の円弧の半径が分かれば描画できることが分かります。
カスタマイズ
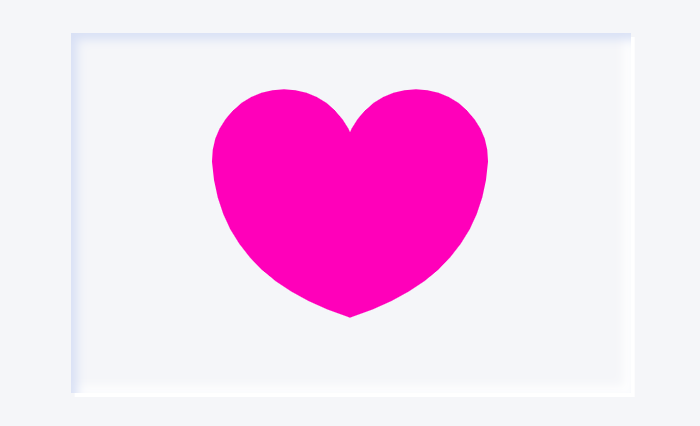
もう少し可愛らしいハートにするため座標を変更してみました。
See the Pen SVG heart by blue moon (@blue-moon) on CodePen.
<svg xmlns="http://www.w3.org/2000/svg" width="159px" height="159px" viewBox="0 0 100 100">
<path stroke="#ff00ba" fill="#ff00ba" stroke-width="5"
d="M 8,30 A 21,21 0,0,1 50,30
A 21,21 0,0,1 92,30
Q 94.43, 61.91 50,81
Q 5.57, 61.91 8,30 z" />
</svg>塗色fillと同色のstrokeを太めにすると、ハートの上部の二つの円の溝を埋めることができます。