 HTML&CSS
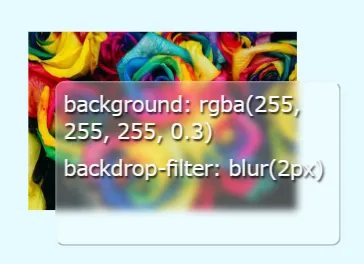
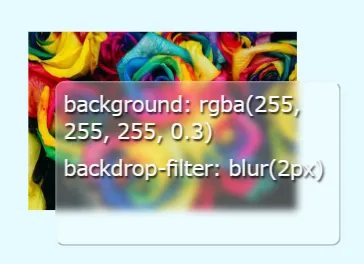
HTML&CSS グラスモーフィズムにも使用 backdrop-filterを検証
backdrop-filterプロパティ関数について、グラフィック効果を実際に検証し解説します。Glassmorphismにも利用されています。背景画像のぼかし、コントラスト調整、再度調整、セピア調効果、影を追加、色の反転等が可能です。
 HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  jQuery
jQuery  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS