先日投稿した、テキストをグラデーションする記事の続編になります。
今回は、conic-gradient()(扇形)、radial-gradient()(放射)によって、実現できるテキスト文字のグラデーションについてご紹介したいと思います。
linear-gradient()(線形)グラデーションとは異なるグラデーションにより、面白いテキスト文字のグラデーションが実現可能です。
テキスト文字を背景で切り抜く方法は下記、先日の記事でも紹介しています。

グラデーションの種類
グラデーションの種類には、下記の3種類あります。
- linear-gradient()(線形)
- radial-gradient()(放射)
- conic-gradient()(扇形)
linear-gradient()(線形)については、前述の記事の前半をご参照下さい。
radial-gradient()(放射)、conic-gradient()(扇形) に共通していることは、
- 中心点を変更することが可能です。
- グラデーション自身は寸法を持たず(アスペクト比を持たない)、適用される要素のサイズの「塗り」となることです。
よって、適用する要素のサイズを明確にしておかないと、グラデーションの種類によっては「塗り」がずれてしまいます。 - 隣接した色の経由点を指定し、グラデーションの進行具合を調整可能です。
経由点を省略した場合は中間点となります。 - 色の開始点・停止点を指定し、隣接する開始点と停止点が同じ場合はグラデーションはされずに、その地点で明確に色が分かれます。
文章での説明では理解しづらいと思いますが、この項の後に続く、実際の実装パターンを見ていただく方がより理解しやすいと思います。
参考にさせていただいたサイトは、下記のサイトです。
MDN 開発者向けのウェブ技術CSS > カスケーディングスタイルシート > <gradient>
radial-gradient()
中心点から放射状にグラデーションが広がっていきます。
グラデーションの中心点と、グラデーションの末端図形をcircle(円)又はellipse(楕円)から選択します。
既定値は、ellipse(楕円)となります。
末端図形のサイズをどこに合わせるか変更可能です。
以下がそのキーサードです。
- closest-sideは、ボックスの中心から最も近い辺に内接する。
- closest-cornerは、ボックスの中心から最も近い頂点に接する。
- farthest-sideは、中心から最も遠い辺に接する。
- farthest-cornerは、中心から最も遠い頂点に接する(規定値)。
conic-gradient()
中心点の回りを、指定した角度で時計回りに回転しながら、グラデーションしていきます。
円グラフのようなイメージです。
repeating-
各グラデーションの冒頭に追記することで、そのグラデーションを繰り返すことが可能になります。
conic-gradient()で、最初と最後の色経由点どちらも0度以上か360度未満の場合、グラデーションされないため、ご注意ください。
テキスト文字を斜めで4分割し色を変更
conic-gradient()を使用したパターンです。
CODEPENで確認
「Run Pen」をクリックしてください。
See the Pen diagonal conic by blue moon (@blue-moon) on CodePen.
HTMLファイル
<body>
<div class="container">
<div class="text">
DIAGONAL CONIC<br>
DIAGONAL CONIC<br>
DIAGONAL CONIC<br>
DIAGONAL CONIC<br>
DIAGONAL CONIC
</div>
</div>
</body>CSSファイル
body {
background: #e0e0e0;
}
.container {
margin: 30px auto;
width: 90%;
}
.text {
font-size: 30px;
font-weight: 700;
color: transparent;
text-align: center;
background: conic-gradient(#000 45deg, #fff 45deg 135deg, #000 135deg 225deg, #fff 225deg 315deg, #000 315deg);
-webkit-background-clip: text;
background-clip: text;
}補足説明
0度から45度まで黒、その後は経由点を90度ずつ増やし、45度から135度まで白、135度から225度まで黒、225度から315度まで白、そして、再度、315度から最終点(開始点でもある360度)まで黒と指定しています。
その結果、中心角度90度間隔で斜め十字型で色が分かれています。
テキスト文字を水平と垂直方向で4分割し色を変更
こちらも、conic-gradient()を使用したパターンです。
HTMLファイルは、構成は前述のパターンと同じ、テキストが異なります。
CODEPENで確認
See the Pen divided into four by blue moon (@blue-moon) on CodePen.
CSSファイル
/* これより上は省略 */
.text {
font-size: 30px;
font-weight: 700;
color: transparent;
text-align: center;
background: conic-gradient(#fff 90deg, #000 90deg 180deg, #fff 180deg 270deg, #000 270deg);
-webkit-background-clip: text;
background-clip: text;
}補足説明
前述のパターンと異なり、開始点0度から90度まで白、その後は90度ずつ色を変更しています。
その結果、中心角度90度間隔の十字型で色が分かれています。
テキスト文字を中心から回転しながらカラフルにグラデーションする
こちらも、conic-gradient()を使用したパターンです。
色を複数(5色)指定しながらも、自然なグラデーションを実現しています。
HTMLファイルは、構成は前述のパターンと同じ、テキストが異なります。
CODEPENで確認
See the Pen color conic by blue moon (@blue-moon) on CodePen.
CSSファイル
body {
background: #fefefe;
}
/* 省略 */
.text {
margin: 0 auto;
width: min-content;
font-size: 30px;
font-weight: 700;
color: transparent;
text-align: center;
background: conic-gradient(#ff007f 0deg, #ffb300 72deg, #1aff00 144deg, #00e6ff 216deg, #4d00ff 288deg, #ff007f);
-webkit-background-clip: text;
background-clip: text;
}補足説明
360度を5で除算した72度ずつ経由点の値を増加させています。
0度から#ff007f(ピンク)、72度からffb300(オレンジ)…といった具合に続き、最後288度から再度、最終点まで #ff007f(ピンク)を指定しています。
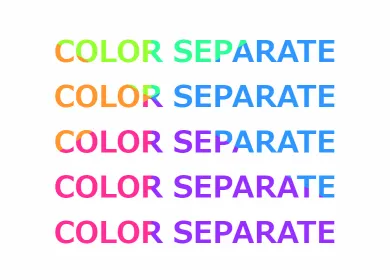
テキスト文字を指定点から回転しながらカラフルに変更する
こちらも、conic-gradient()を使用したパターンです。
前述のパターンと異なり、色を6色使用し、グラデーションせずに経由点で色を明確に分けています。
また、グラデーションの回転の中心点を、要素の中心点からずらしています。
HTMLファイルは、構成は前述のパターンと同じ、テキストが異なります。
CODEPENで確認
See the Pen color separate by blue moon (@blue-moon) on CodePen.
CSSファイル
/* これより上は省略 */
.text {
margin: 0 auto;
width: min-content;
font-size: 30px;
font-weight: 700;
color: transparent;
text-align: center;
background: conic-gradient(from 0deg at 37% 30%, #2eff96 0deg 60deg, #2e96ff 60deg 120deg, #962eff 120deg 180deg, #ff2d96 180deg 240deg, #ff962e 240deg 300deg, #96ff2e 300deg);
-webkit-background-clip: text;
background-clip: text;
}補足説明
回転の中心点は、左から37%、上から30%の位置にずらしています。
今回は6色使用のため、 360度を6で除算した60度ずつ経由点の値を増加させています。
0度から60度までは#2eff96(緑)、60度から120度までは#2e96ff(青)、…というようにグラデーションしています。
また、中心点をずらしているため、適用する要素のサイズを明確にしておく必要があります。
テキスト文字を中心点から放射状にグラデーションする
こちらは、radial-gradient()を使用しています。
中心に明るい色を指定し暗い色へグラデーションすることで、真ん中が膨らんだような遠近感をもたらしてくれます。
HTMLファイルは、構成は前述のパターンと同じ、テキストが異なります
CODEPENで確認
See the Pen radial gradient_center by blue moon (@blue-moon) on CodePen.
CSSファイル
body {
background: #888;
}
/* 省略 */
.text {
margin: 0 auto;
width: min-content;
font-size: 30px;
font-weight: 700;
color: transparent;
text-align: center;
background: radial-gradient(circle at center, #fff 0, #bebebe 60%, #000 100%);
-webkit-background-clip: text;
background-clip: text;
}補足説明
グラデーションの形はcircleに指定しています。
そして、中心点は#fff(白)から始まり、途中から薄い#bebebe(グレー)、最後は#000(黒)で終わっています。
テキスト文字を中心から放射状に順に色を変更する
こちらは、repeating-radial-gradient()を使用し色の変化を繰り返しています。
HTMLファイルは、構成は前述のパターンと同じ、テキストが異なります。
CODEPENで確認
See the Pen repeat radial gradient_center by blue moon (@blue-moon) on CodePen.
CSSファイル
body {
background: #fefefe;
}
/* 省略 */
.text {
font-size: 30px;
font-weight: 700;
color: transparent;
text-align: center;
background: repeating-radial-gradient(circle at center, #000, #000 1px, #fff 1px, #fff 2px);
-webkit-background-clip: text;
background-clip: text;
}補足説明
こちらも、グラデーションの形はcircleに指定しています。
中心点は#000(黒)から始まり、次に#fff(白)と1pxずつ繰り返されます。
繰り返しにおいて、色の経由点の位置はその倍数だけずらしたものになります。
よって、最終色の経由点の距離(開始の色への戻る距離)にご注意ください。
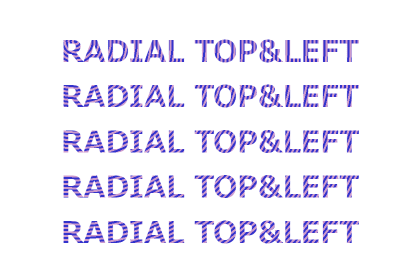
テキスト文字を特定の地点から放射状に順に色を変更する
こちらも、repeating-radial-gradient()を使用し色の変化を繰り返しています。
前述のパターンと大きく異なる点は、グラデーションの開始点となる中心点をずらしている点です。
HTMLファイルは、構成は前述のパターンと同じ、テキストが異なります。
CODEPENで確認
See the Pen repeat radial gradient_top_left by blue moon (@blue-moon) on CodePen.
CSSファイル
/* これより上は省略 */
.text {
margin: 0 auto;
width: min-content;
font-size: 30px;
font-weight: 700;
color: transparent;
text-align: center;
background: repeating-radial-gradient(circle farthest-corner at 5% 5%, #33c, #33c 2px, #c9c 2px, #c9c 4px);
-webkit-background-clip: text;
background-clip: text;
}補足説明
こちらも、グラデーションの形はcircleですが、中心点を適用する要素のサイズの上から5%、左から5%ずらしています。
そして、中心点は#33c(深い青紫系の色)から始まり、次に#c9c(灰みの紫系の色)とを2pxずつ繰り返されます。
間隔を大きく空けたり、色を複数使用したりすると全く違う印象になりますので、いろいろお試しください。