 jQuery
jQuery jQueryとCSSで簡単!WEBサイトの背景色や文字色(デイorナイト モード)の切り替え方法
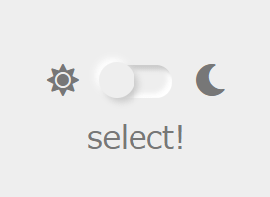
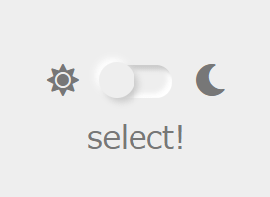
ユーザーが背景色を選択できるWEBサイトもたまに見かけます。 今回は背景色をデイモードorナイトモードに選択できるように実装してみたところ、案外簡単にできました。 この記事ではその方法についてご紹介いたしますので、ご参考になれば幸いです。
 jQuery
jQuery  IT
IT  jQuery
jQuery  jQuery
jQuery  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  jQuery
jQuery