CSSのグラデーション機能を利用し、お皿を作成してみました。
このお皿の上に、飲食店であれば、ページのメニューの文字を入れてみるのも面白いかなと思いました。
円形または楕円形グラデーション
グラデーションの範囲(末端図形・キーワード)
円形グラデーション、正確に言うと radial-gradient()(放射)となりますが、の範囲(末端図形)を指定するキーワードが4つあります。
より詳細が知りたい方は、MDN CSS カスケーディングスタイルシートをご覧ください。
しかし、文章での説明は分かりにくいため、実際に試してみます。
CODEPENで確認
See the Pen gradation_description by blue moon (@blue-moon) on CodePen.
実際に目で見た方が分かりやすいと思います。
closest-から始まるキーワードの方がグラデーション範囲が狭いことが分かります。
下記では、放射状グラデーションの他、扇形グラデーションにもふれています。
では、次項から実際にグラデーションで作成したものを見てみてください。
グラデーションでお皿を作成
CODEPEN
「Run Pen」をクリックしてください。
See the Pen plate_1 by blue moon (@blue-moon) on CodePen.
HTMLファイル
<body>
<div class="menu">
<ul>
<li class="plate">
<a href=""><p>lunch</p></a>
</li>
<li class="plate">
<a href=""><p>dinner</p></a>
</li>
<li class="plate">
<a href=""><p>dishes</p></a>
</li>
<li class="plate">
<a href=""><p>drink</p></a>
</li>
</ul>
</div>
</body>CSSファイル
body {
color: #444;
background-color: #fffafa;
}
ul {
margin: 10px auto 0;
padding: 0;
width: 250px;
display: flex;
justify-content: space-around;
flex-direction: row;
flex-wrap: wrap;
}
li {
margin: 10px;
width: 80px;
height: 80px;
border-radius: 50%;
background: radial-gradient(#fcfcfc, #fcfcfc 43%, #e7e7e7 51% 52%, #fff 53% 66%, #e0e0e0 70%, #c0c0c0);
filter: drop-shadow(2px 3px 4px #888);
display: flex;
justify-content: center;
list-style: none;
}
a {
margin-top: 30px;
width: min-content;
height: 20px;
text-decoration: none;
cursor: pointer;
}
p {
text-align: center;
line-height: 0;
font-size: 12px;
font-weight: 700;
color: transparent;
background: #000;
-webkit-background-clip: text;
background-clip: text;
text-shadow: 2px 2px 2px #fff, 0 0 #808080;
}
li:hover {
animation: pulse 2s ease-in-out forwards;
}
@keyframes pulse {
0% { transform: scale(1); }
50% { transform: scale(1.1); }
100% { transform: scale(1); }
}補足説明
グラデーションの説明
- グラデーションの中心は既定値である中心
- 0% ~ 43%まで#fcfcfc(ほぼ白)
- 43% ~ 51%までは#fcfcfcから#e7e7e7(やや灰色い無彩色)へとグラデーション
- 51% ~ 52%まで#e7e7e7
- 52 % ~ 53%まで#e7e7e7から#fff(白)へとグラデーション
- 53% ~ 66%まで#fff
- 66% ~ 70%までは#fffから#e0e0e0(#e7e7e7より若干暗めの、やや灰色い無彩色)へとグラデーション
- 70% ~ 100%までは#e0e0e0から#c0c0c0(#e0e0e0より若干暗めの、やや灰色い無彩色)へとグラデーション
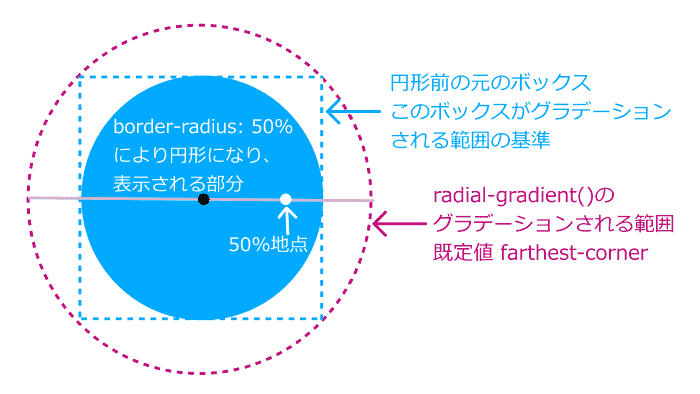
グラデーション塗りの範囲が、既定値の「farthest-corner」が適用されているためです。
下記の図を見ていただけると、分かりやすいと思います。

グラデーション塗りされる範囲(キーワード)を「closest-side」にすれば、上記図の水色の部分とグラデーション塗りされる範囲(上記図のピンクの点線)が一致します。
次項でこのキーワードに変えて、同じようなお皿を作成してみます。
テキスト切り抜き
Pタグの背景をグレーにし、テキストの形で背景を切り抜いています。
あわせて、テキストシャドウを追加することで、お皿に彫られたような仕上がりになっています。
グラデーションでお皿を作成(キーワードを変更)
CODEPEN
See the Pen plate_2 by blue moon (@blue-moon) on CodePen.
CSSファイル
変更したのは、liタグのbackgroundプロパティの部分のみで、同じようなものができました。
li {
/* 省略 */
background: radial-gradient(closest-side, #fcfcfc, #fcfcfc 60%, #e7e7e7 71% 73%, #fff 75% 94%, #e0e0e0 98%, #c0c0c0);
/* 省略 */
}色は前述と同じですが、キーワードを既定値の「farthest-corner」から「closest-side」に変更したため、色の経由点(%)も変更しています。
但し、グラデーション塗りの範囲と円の大きさが一致するため、最後のグラデーションが急激に変化してしまいました。
グラデーションの説明
- グラデーションの中心は既定値である中心
- 0% ~ 60%まで#fcfcfc(ほぼ白、無彩色)
- 60% ~ 71%までは#fcfcfcから#e7e7e7(やや灰色い無彩色)へとグラデーション
- 71% ~ 73%まで#e7e7e7
- 73% ~ 75%まで#e7e7e7から#fff(白)へとグラデーション
- 75% ~ 94%まで#fff
- 94% ~ 98%までは#fffから#e0e0e0(#e7e7e7より若干暗めの、やや灰色い無彩色)へとグラデーション
- 98% ~ 100%までは#e0e0e0から#c0c0c0(#e0e0e0より若干暗めの、やや灰色い無彩色)へとグラデーション