 HTML&CSS
HTML&CSS CSSでネオンサイン、イルミネーション電球、SVGでネオン、アニメーション付を作成
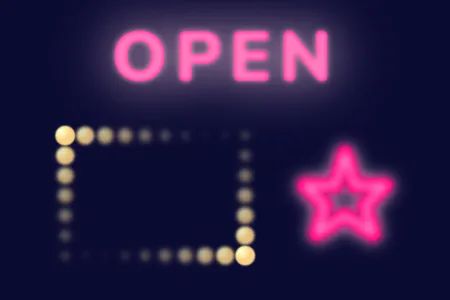
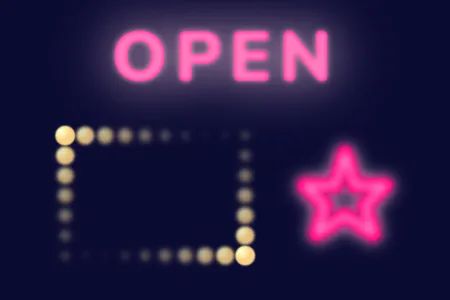
CSSでテキスト文字をネオンサイン(文字の内側に影をつける)、イルミネーション電球(順に点灯)を作成する方法を紹介します。また、SVGで描画した図形もネオン管っぽく作成する方法も紹介しています。SVG図形では図形を重ねる工夫をしています。
 HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS