 HTML&CSS
HTML&CSS テキスト色のグラデーション、色を自然に変化させる方法
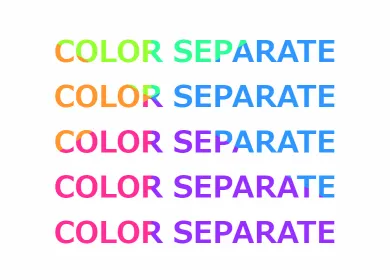
テキスト色をグラデーションにし自然と色を変化させる(アニメーション)方法を紹介いたします。1つ目は最初に決めたグラデーションの範囲内で変化する方法、2つ目は色相環を回転していく方法、3つ目はrgbで反転計算された色に変化していく方法です。
 HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS