 HTML&CSS
HTML&CSS CSSでアーガイル模様の背景を作成する方法
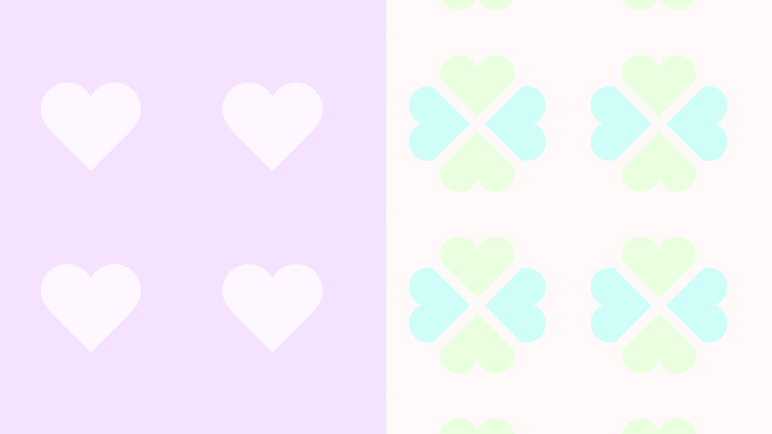
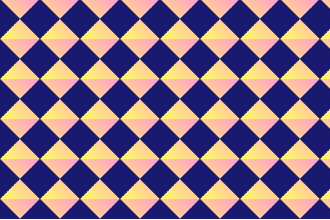
CSSの扇形グラデーションconic-gradient()と線形グラデーションlinear-gradient()でアーガイル模様を作成しています。菱型は角度が120度と60度です。背景模様の高さをJavaScriptで計算しています。
 HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS