
※この記事はcanvas要素へ描画する方法ではありません。
中心から指定した角度で扇型状に色をグラデーションしていく、CSSの関数conic-gradient()を使用すれば、円グラフを作成することが可能です。
グラデーションでは、グラフにならないのでは?と思うかもしれませんが、色の開始位置と終了位置を指定すれば、隣接する色の境界部分は上記のように明確になり、グラデーションにはなりません。
円グラフの各項目の%を変更する予定がない場合
もし、HTMLファイルの円グラフの各項目の%が変更されないなら、グラデーションの開始位置・終了位置も変更する必要はないため、CSSのみ最初に作成するだけで問題ありません。
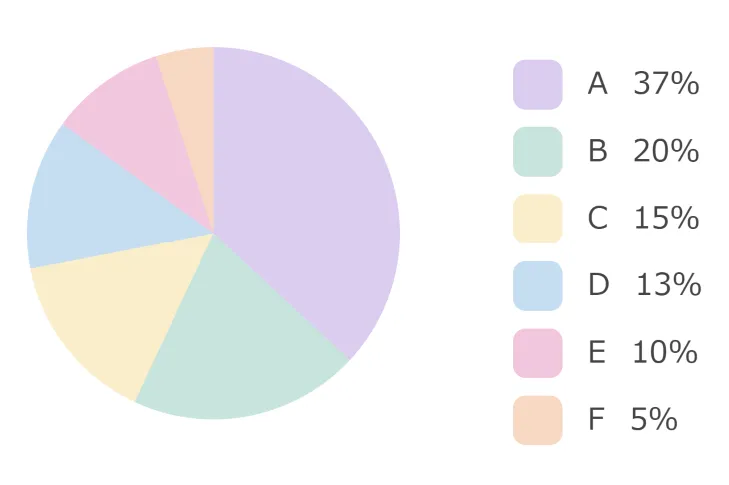
冒頭の画像の円グラフのCSS
HTMLファイル及び、CSSファイルの全容は次項『%の変更(HTMLの数字)を反映』に掲載しています。
#circle {
width: 150px;
height: 150px;
border-radius: 50%; /* 円形に */
background: conic-gradient(#dbcdf0 133.2deg, #c9e4de 133.2deg 205.2deg, #faedcb 205.2deg 259.2deg, #c6def1 259.2deg 306deg, #f2c6de 306deg 342deg, #f7d9c4 342deg 360deg);
}補足説明
conic-gradient() の引数について説明します。
下記のように色を推移させています。
色の後に続く度数が、色の経由点(開始点)となります。
次に続く度数(カンマの直前の度数)が、色の停止点になります。
つまり、通常のグラデーションは経由点1つで成り立っており、この停止点を指定しない場合は、普通のグラデーションとなります。
因みに、最初色の開始点、及び最後の色の停止点は省略も可能です(デフォルトは0度から始まり360度で終了することが想定されているため、厳密にいうと開始点をずらすことも可能)。
また、度数には円グラフを構成する各項目の%に、3.6( 360度 ÷ 100% )を乗じたものを入れています。
conic-gradient()によるグラデーションは、中心点を変更することも可能です。
詳細な説明は、下記が参考になります。
もし、%の変更の可能性がある場合(HTMLファイルの数字を取得しグラデーションに反映させたい)や、度数の手動計算を省きたい場合は、jQueryを用いてCSSを変更します。
これは次項で説明いたします。
因みに下記の記事でも、conic-gradient() を使用し、グラデーションをテキストで切り抜いていますので、ご参考までに。
円グラフの各項目の%の変更(HTMLの数字)を反映
CODEPEN
「Run Pen」をクリックしてください。
See the Pen pie_chart_js by blue moon (@blue-moon) on CodePen.
HTMLファイル
jQueryを使用しますので、読み込んでください。
<body>
<div id="chart">
<div id="circle"></div>
<div class="questionary">
<ul>
<li>
<div class="box"></div>
<p class="answer">A</p>
<div class="result">37</div><span>%</span>
</li>
<li>
<div class="box"></div>
<p class="answer">B</p>
<div class="result">20</div><span>%</span>
</li>
<li>
<div class="box"></div>
<p class="answer">C</p>
<div class="result">15</div><span>%</span>
</li>
<li>
<div class="box"></div>
<p class="answer">D</p>
<div class="result">13</div><span>%</span>
</li>
<li>
<div class="box"></div>
<p class="answer">E</p>
<div class="result">10</div><span>%</span>
</li>
<li>
<div class="box"></div>
<p class="answer">F</p>
<div class="result">5</div><span>%</span>
</li>
</ul>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="main.js"></script> /* ご自身のパスに変更 */
</body>CSSファイル
body {
color: #444;
font-size: 12px;
}
#chart {
display: flex; /* 円グラフと凡例を横並びに */
flex-wrap: wrap; /* 折り返しを許可しておかないと、画面幅縮小により円グラフが縦長に変形されるため */
justify-content: space-evenly;
}
/* ここが円グラフになるセレクター、グラデーション設定はjQueryのCSSメソッドで行いますので記述しておりません。 */
#circle {
margin-top: 10px;
width: 150px;
height: 150px;
border-radius: 50%;
}
/* 凡例表示箇所 */
ul {
display: flex;
flex-direction: column;
padding: 0;
margin: 10px 0 0 10px;
}
li {
margin: 3px 0 0;
list-style: none; /* 凡例で色を示すboxを作成しているため、ない方がいいでしょう。 */
display: flex;
align-items: center;
}
.box {
width: 20px;
height: 20px;
border-radius: 5px;
}
p {
margin: 3px 10px 3px;
}
/*
以降で円グラフの凡例で表示する各項目の色を決めておきます。
JSファイルでこれらの色を使用します。
*/
li:nth-child(1) .box {
background: #dbcdf0;
}
li:nth-child(2) .box {
background: #c9e4de;
}
li:nth-child(3) .box {
background: #faedcb;
}
li:nth-child(4) .box {
background: #c6def1;
}
li:nth-child(5) .box {
background: #f2c6de;
}
li:nth-child(6) .box {
background: #f7d9c4;
}JSファイル
const resultA = Math.round($('li').eq(0).children('.result').text() * 3.6); //各パーセントに3.6を乗算後、四捨五入
const resultB = Math.round($('li').eq(1).children('.result').text() * 3.6);
const resultC = Math.round($('li').eq(2).children('.result').text() * 3.6);
const resultD = Math.round($('li').eq(3).children('.result').text() * 3.6);
const resultE = Math.round($('li').eq(4).children('.result').text() * 3.6);
const resultF = Math.round($('li').eq(5).children('.result').text() * 3.6);
const resultAB = resultA + 'deg ' + ( resultA + resultB ) + 'deg'; //余白に注意
const resultBC = resultA + resultB + 'deg ' + ( resultA + resultB + resultC ) + 'deg';
const resultCD = resultA + resultB + resultC + 'deg ' + ( resultA + resultB + resultC + resultD ) + 'deg';
const resultDE = resultA + resultB + resultC + resultD + 'deg ' + ( resultA + resultB + resultC + resultD + resultE ) + 'deg';
const resultEF = resultA + resultB + resultC + resultD + resultE + 'deg ' + '360deg'; //最後の数値は360度に揃える
$('#circle').css('background', 'conic-gradient(#dbcdf0 ' + resultA + 'deg, #c9e4de ' + resultAB + ', #faedcb ' + resultBC + ', #c6def1 ' + resultCD + ', #f2c6de ' + resultDE + ', #f7d9c4 ' + resultEF + ')');補足説明
jQueryのcss()メソッドで円グラフのグラデーションを作成しますが、その前にいくつかの変数を作成しておきます。
第一段階は、HTMLのテキストを取得し角度に計算し、変数に代入しておきます。
第二段階は、第一段階で作成した変数を、実際にcss()メソッドの引数に入れる文字列に成形し、変数に代入します。
そして、最後の行のcss()メソッドのbackgroundプロパティの中身が、前項『 円グラフの各項目の%を変更する予定がない場合 』と同じものになります。
角度
jQueryのeq()により、指定したインデックス番号のliタグから%の数字を取得しています。
これに、3.6(100%が360度の為、360÷100=3.6)を乗算し、各項目の角度が算出できます。
Math.round()
この変数のままでも問題はないのですが、とても長い桁の小数点がついた角度になることがあります。
よって、 JavaScriptのMath.round()関数を使用して、度数の数値を四捨五入しています。
css()メッソドに使用する変数(第二段階の変数作成)
各項目の角度が算出したところで、まだCSSのconic-gradient()には使用できません。
色の開始点と停止点を算出しなければならないためです。
第二段階の変数作成では、開始点(その色の前の色の停止点の角度)、停止点(開始点にその色自身の角度を足したもの、)にそれぞれ「deg」の文字を繋ぎ、これらを繋ぎ合わせています。
注意すべき点は、開始点の後に続く「deg」の後には半角スペースを入れる点です。
最後の色の停止点
各角度を四捨五入計算しているため、最後の色の停止点の角度の数値が360度にならない場合があります(停止点の角度は省略も可能ですが)。
360度にならないはグラデーションが作成されませんので、 第二段階の変数作成の最後の行の最後の角度の停止点は、第一段階で作成した変数の合計ではなく、強制的に360度としています。
jQueryのcssメソッド
これは、見たまま、色と変数を繋ぎ合わせたものですが、ここでも注意点があります。
色の後(2つのクォーテーションで囲む時の2つ目のクォーテーションで区切られる直前)にも半角スペースが入っている点です。(カンマの直後の半角スペースはなくてもよいです。)
先にも出てきた通り、あるべき場所に半角スペースが入っていないと、conic-gradient() は成り立たず、円グラフが真っ白になってしまいます。
よって、半角スペースを入れるべき場所に注意が必要です。