CSSのrepeating-linear-gradient、radial-gradient(七宝模様)、conic-gradient(市松模様)を利用し、背景模様を作成しています。
グラデーションといっても、色の開始点と停止点を指定することにより、隣接する色は明確な境界を持ち、それを繰り返すことで模様ができます。
また、background-imageは複数の値を設定することが可能であり、その特徴を利用しています。
デフォルトでは、 background-blend-mode: normal で、先に描かれた色が優先されます。
MDN > CSS: カスケーディングスタイルシート > <blend-mode>
この場合は、後から記述するものを表示させたい箇所は透明にするか、透明度を調整します。

市松模様を少しアレンジした模様も、CSSのみで簡単に作成できます。
和柄模様
襷(たすき)
CODEPEN
「Run Pen」をクリックしてください。
See the Pen japanese pattern_1 by blue moon (@blue-moon) on CodePen.
CSS
.tasuki {
/* 30度斜め方向に、12pxまでは透明、その後14pxまでは黒 */
background: repeating-linear-gradient(30deg, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0)12px, #000 14px),
repeating-linear-gradient(-30deg, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0) 12px, #000 14px);
}算盤絞り(そろばんしぼり)
CODEPEN
「Run Pen」をクリックしてください。
See the Pen ja_sorobanshibori by blue moon (@blue-moon) on CodePen.
CSS
.sorobanshibori {
background: repeating-linear-gradient(30deg, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0)20px, #fff 20px, #fff 40px),
repeating-linear-gradient(-30deg, #fff, #fff 20px, rgba(255, 255, 255, 0)20px, rgba(255, 255, 255, 0) 40px),
repeating-linear-gradient(30deg, #000, #000 20px, rgba(255, 255, 255, 0) 20px, rgba(255, 255, 255, 0) 40px);
/* 上に記述するものが優先されるため、最後は透明が残された箇所のみ黒が表示される */
}七宝(しっぽう)
CODEPEN
「Run Pen」をクリックしてください。
See the Pen ja_cloisonne2 by blue moon (@blue-moon) on CodePen.
CSS
.cloisonne {
background-size: 50px 50px; /* radial-gradientが適用されるサイズ */
background-image: radial-gradient(farthest-corner, rgba(255, 255, 255, 0) 68%, #000 68% 70%,
rgba(255, 255, 255, 0) 70% 100%), /* グラデーションの範囲は外接円 */
radial-gradient(circle at top left, rgba(255, 255, 255, 0) 34%, #000 34% 35%,
rgba(255, 255, 255, 0) 35% 100%), /* 左上から34%まで透明、34%~35%まで黒の扇形 */
radial-gradient(circle at top right, rgba(255, 255, 255, 0) 34%, #000 34% 35%,
rgba(255, 255, 255, 0) 35% 100%), /* 右上から */
radial-gradient(circle at bottom left, rgba(255, 255, 255, 0) 34%, #000 34% 35%,
rgba(255, 255, 255, 0) 35% 100%),
radial-gradient(circle at bottom right, rgba(255, 255, 255, 0) 34%, #000 34% 35%,
rgba(255, 255, 255, 0) 35% 100%);
background-repeat: repeat;
}補足説明
円形グラデーションradial-gradientを利用し、四角形の中心と四隅から円を描いています。
最初のfarthest-cornerは、グラデーションされる範囲を指定しています。
ここにclosest-sideを指定すると、範囲は内接円となり狭くなります。
このbackground-imageにより、四角形の中に内接する円が1つと、四隅を中心とする扇形が4つできます。
この模様の大きさをbackground-sizeで指定し、画面いっぱいに繰り返しています。
MDN カスケーディングスタイルシート radial-gradient
七宝(色塗りあり)
CODEPEN
「Run Pen」をクリックしてください。
See the Pen ja_cloisonne1 by blue moon (@blue-moon) on CodePen.
CSS
.cloisonne {
background-size: 50px 50px; /* radial-gradientが適用されるサイズ */
/* 下記のグラデーションの色は透明度を調整、重なる部分が色が濃くなる */
background-image: radial-gradient(closest-side, rgba(25,68,142,0.4) 98%, rgba(25,68,142,0.3) 100%),
radial-gradient(circle at top left, rgba(25,68,142,0.13) 35%, rgba(255, 255, 255, 0) 35% 100%),
radial-gradient(circle at top right, rgba(25,68,142,0.13) 35%, rgba(255, 255, 255, 0) 35% 100%),
radial-gradient(circle at bottom left, rgba(25,68,142,0.13) 35%, rgba(255, 255, 255, 0) 35% 100%),
radial-gradient(circle at bottom right, rgba(25,68,142,0.13) 35%, rgba(255, 255, 255, 0) 35% 100%);
background-repeat: repeat;
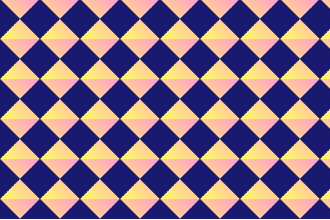
}市松模様(いちまつもよう)
CODEPEN
「Run Pen」をクリックしてください。
See the Pen ja_ichimatsu by blue moon (@blue-moon) on CodePen.
CSS
.ichimatsu {
background-size: 40px 40px; /* repeating-conic-gradientが適用されるサイズ */
background-image: repeating-conic-gradient(from 0deg,
#fff 0deg 90deg, #000 90deg 180deg); /* 90度ずつ色変更を360度まで繰返し(2回) */
background-repeat: repeat;
}補足説明
まず、repeating-conic-gradientにより、四角形の中心を起点とし、時計の12時地点から90度まで黒、90度~180度まで白を2回繰り返し(扇形状グラデーションの繰り返し)、中心で4分割された黒2個と白2個の四角形を作成します。
そして、模様の大きさ(四角形4つ分)をbackground-sizeで指定します。
サイズ指定しなければ、画面いっぱいに4分割された背景となります。
background-repeatで背景を繰り返すことで、市松模様が簡単に作成できます。
MDN カスケーディングスタイルシート repeating-conic-gradient
斜め市松模様
CODEPEN
「Run Pen」をクリックしてください。
See the Pen diagonal by blue moon (@blue-moon) on CodePen.
CSS
.diagonal {
background-size: 40px 40px; /* conic-gradientが適用されるサイズ */
/* 45度まで白、その後90度ずつ色を入れ替え、最後の45度は白で終わる */
background-image: conic-gradient(from 0deg, #fff 0deg 45deg, #000 45deg 135deg,
#fff 135deg 225deg, #000 225deg 315deg, #fff 315deg 360deg);
background-repeat: repeat;
}補足説明
市松模様の書き方を少し変更したものです。
repeating-conic-gradientではなく、conic-gradientで360度までグラデーションの内容を記述しています(同じ角度ずつの繰り返しとならないため)。
三角形4つに区切られた四角形の背景を、サイズ指定し画面いっぱいに繰り返しています。
斜め市松模様とグラデーション組み合わせ
CODEPEN
「Run Pen」をクリックしてください。
See the Pen ja_diagonal _gradient by blue moon (@blue-moon) on CodePen.
CSS
.diagonal {
background-size: 40px 40px; /* conic-gradientが適用されるサイズ */
background-image: conic-gradient(from 0deg, rgba(255, 255, 255, 0) 0deg 45deg,
#191970 45deg 135deg, rgba(255, 255, 255, 0) 135deg 225deg,
#191970 225deg 315deg, rgba(255, 255, 255, 0) 315deg 360deg), /*紺色と透明の三角形各2つ */
linear-gradient(45deg, #ffffcc, #ff99cc); /* 上記透明部分のみ見える */
background-repeat: repeat;
}三重襷(みえだすき)
CODEPEN
「Run Pen」をクリックしてください。
See the Pen japanese pattern_3 by blue moon (@blue-moon) on CodePen.
CSS
.miedasuki {
/*
不透明度の調整なし、最初に記述されるものが優先される特徴を利用
菱型の外側から方向を変更しながらグラデーションを記述
徐々にと中心のtransparent(rgba(255, 255, 255, 0))の空間、つまり後から記述するものが見える範囲が小さくなる
*/
background: repeating-linear-gradient(30deg, #000, #000 3px,
rgba(255, 255, 255, 0) 3px 28px, #000 28px 31px),
repeating-linear-gradient(-30deg, #000, #000 3px,
rgba(255, 255, 255, 0) 3px 28px, #000 28px 31px),
repeating-linear-gradient(30deg, #fff, #fff 6px,
rgba(255, 255, 255, 0) 6px 25px, #fff 25px 31px),
repeating-linear-gradient(-30deg, #fff, #fff 6px,
rgba(255, 255, 255, 0) 6px 25px, #fff 25px 31px),
repeating-linear-gradient(30deg, #000, #000 7.5px,
rgba(255, 255, 255, 0) 7.5px 23.5px, #000 23.5px 31px),
repeating-linear-gradient(-30deg, #000, #000 7.5px,
rgba(255, 255, 255, 0) 7.5px 23.5px, #000 23.5px 31px),
repeating-linear-gradient(30deg, #fff, #fff 9px,
rgba(255, 255, 255, 0) 9px 15px, #fff 15px 16px, rgba(255, 255, 255, 0) 16px 22px,
#fff 22px 31px),
repeating-linear-gradient(-30deg, #fff, #fff 9px,
rgba(255, 255, 255, 0) 9px 15px, #fff 15px 16px, rgba(255, 255, 255, 0) 16px 22px,
#fff 22px 31px),
repeating-linear-gradient(30deg, #000, #000 15px,
rgba(255, 255, 255, 0) 15px 16px, #000 16px 31px),
repeating-linear-gradient(-30deg, #000, #000 15px,
rgba(255, 255, 255, 0) 15px 16px, #000 16px 31px);
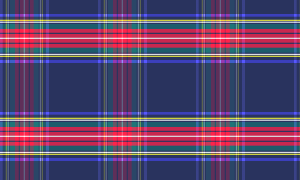
}【参考】洋風模様
洋風のストライプやタータンチェック模様の作成方法も参考までに。
基本的に作成方法は同じです。