テキストの色を自然と変化(アニメーション)する方法を3つ見出しましたので、紹介いたします。
1つ目は、おそらく誰もが想定するであろうパターンで、 最初にグラデーションを決めておき、その色の範囲内で時間経過とともに変化していく方法です。実はこれが一番実装に苦労しました。
2つ目は、最初にグラデーション又は色を決めておきますが、色相環を回転させた色に変化していく方法です。
3つ目は、途中までは2つ目のパターンと同じですが、rgbで反転計算された色に変化していく方法です。
特に3つ目は、最初に決めておいたグラデーション、又は色とは想定外の色に変化していくため、ユニークではありますが、サイトの全体の配色バランスを考慮した方がよいかもしれません。
決められたグラデーションの範囲でテキスト色を変化させる
CODEPEN
「Run Pen」をクリックしてください。
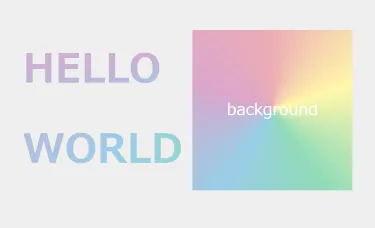
テキストで切り抜く前の元となるグラデーションも横に並べていますので、見比べてみてください。
See the Pen gradation_translate by blue moon (@blue-moon) on CodePen.
HTMLファイル
<body>
<div class="container linear">
<p>HELLO<br>WORLD</p>
<div class="background linear">background</div>
</div>
<div class="container conic">
<p>HELLO<br>WORLD</p>
<div class="background conic">background</div>
</div>
</body>CSSファイル
/* これより上は省略 */
p {
width: 160px; /* 背景画像作成の時に参考とするため、明確にしておく*/
margin: 10px auto;
font-size: 40px;
font-weight: 700;
color: transparent; /* 背景画像(色)を切り抜くため透明に */
-webkit-background-clip: text;
background-clip: text; /* 背景画像(色)をテキストの形で切り抜き */
line-height: 2;
animation: anim 5s linear infinite; /* 背景画像の大きさを考慮してアニメーション時間を設定 */
}
.linear p {
background-image: url("yourpath"); /* ご自身のパスでグラデーション画像を読み込み */
}
.conic p {
background-image: url("yourpath");
}
@keyframes anim { /* 背景画像の位置を回転移動させるアニメーション */
0%,100% { background-position: 0% 0%; }
25% { background-position: 0% 100%; }
50% { background-position: 100% 100%; }
75% { background-position: 100% 0%; }
}
.background {
margin: 10px auto;
width: 160px;
height: 160px;
color: #fff;
}
.background.linear{ /* 線形グラデーション */
background: linear-gradient(135deg, #00dbde 0%, #fc00ff 100%);
}
.background.conic { /* 扇形状グラデーション */
background: conic-gradient(#ecacb5 0deg, #fff7aa 72deg, #91dbb9 144deg, #9acde7 216deg, #dba6cc 288deg, #ecacb5);
}背景画像をテキストで切り抜き
参考までに、下記は背景をテキストで切り抜いた記事です。
グラデーション画像を使用
アニメーションしないのであれば、下記の方法でテキストをグラデーション色にすることは可能です。
.linear p {
color: transparent;
-webkit-background-clip: text;
background-clip: text;
background: linear-gradient(135deg, #00dbde 0%, #fc00ff 100%); /* 画像ではなく直接グラデーションを指定 */
}しかし、このようにテキストのグラデーション色を指定するとアニメーションが効かないのです。
確かにここで指定しているbackground(background-imageでも同じですが)は「塗り」のことで、サイズを持つ画像とは性質が異なるからなのかと憶測しました。
そこで、サイズを指定した上で、background-positionで背景の位置を指定することを試しました。それは成功しました。
しかし、background-positionの値を変更するアニメーションを作成しようとすると効かないのです。
そのため、背景色にしたいグラデーションを一旦画像化し、それをbackgroundで読み込むことでアニメーションを実現できました。
ここで、背景色の画像を作成する時にはサイズにも気を使ってください。
テキストが占める範囲と同等のサイズで作成してしまうと、背景の位置はほとんど変化しないためグラデーションの変化は期待できません。
backgroundプロパティでグラデーションを指定してアニメーションできない場合は、グラデーション画像を作成し、それを読み込む方法にする。
また、グラデーション画像はテキストの範囲より大きめのサイズで作成する。
因みにグラデーションで使用している、conic-gradient()(扇形グラデーション)については、下記の記事でも紹介しています。
決められたグラデーション又は色を色相環の回転で変化させる
CODEPEN
「Run Pen」をクリックしてください。
最初に決めておく色は、単色でも色を変化させることができます。
画面には表示されていないと思いますが、スクロールしてみてください。
See the Pen text_gradation_hue-rotate by blue moon (@blue-moon) on CodePen.
HTMLファイル
<!-- 1つ目のパターンに以下を追記 -->
<div class="container one">
<p>HELLO<br>WORLD</p>
<div class="background one">background</div>
</div>CSSファイル
/* これより上は省略 */
p {
/* 途中省略 */
color: transparent; /* テキストの色を透明に */
animation: anim 5s linear infinite;
}
.linear p {
/* 以下のプロパティはセットで記述が必要 */
background: linear-gradient(135deg, #00dbde 0%, #fc00ff 100%); /* 背景色でグラデーション指定 */
-webkit-background-clip: text;
background-clip: text; /* 背景色で切り抜き */
}
.conic p {
background: conic-gradient(#ecacb5 0deg, #fff7aa 72deg, #91dbb9 144deg, #9acde7 216deg, #dba6cc 288deg, #ecacb5);
-webkit-background-clip: text;
background-clip: text;
}
.one p {
background: #00f; /* 背景は単色 */
-webkit-background-clip: text;
background-clip: text;
}
@keyframes anim { /* 色相環を一回転する */
0% { filter: hue-rotate(0deg); }
50% { filter: hue-rotate(180deg); }
100% { filter: hue-rotate(360deg); } /* 0degとすると50%の状態から逆回りになるので注意 */
}
.background {
/* 途中省略 */
}
.background.linear {
background: linear-gradient(135deg, #00dbde 0%, #fc00ff 100%);
}
.background.conic {
background: conic-gradient(#ecacb5 0deg, #fff7aa 72deg, #91dbb9 144deg, #9acde7 216deg, #dba6cc 288deg, #ecacb5);
}
.background.one {
background: #00f;
}背景色をテキストで切り抜きのプロパティはセット?
1つ目のパターンで紹介したように、背景色をテキストで切り抜くには3つのプロパティが必要になります。
ここで、背景色は.backgroundクラスと同じですし、backgroundとbackground-clipはどのpタグにも共通するため、セレクターをまとめて記述してしまえば、例えば下記の部分は省けるのでは?と思ってしまいます。
.linear p {
background: linear-gradient(135deg, #00dbde 0%, #fc00ff 100%);
-webkit-background-clip: text;
background-clip: text;
}実際に試した結果、背景色の切り抜きができませんでした。
1つ目のパターンでも感じたように、ここでのbackgroundは画像とは性質が異なるもなので、これらのプロパティが揃って、テキスト切り抜きができるものなのかも?これも筆者の憶測です。
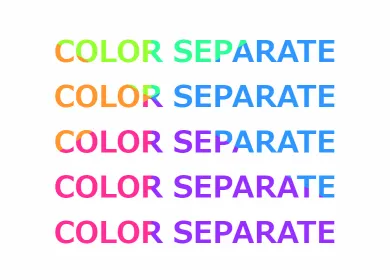
色相環を360度回転
hue-rotate()関数の詳細については、MDN カスケーディングスタイルシート hue-rotate() をご覧ください。
色相環を1周するアニメーションのため、特にconic-gradientは自然と色が変化していることが分かりやすいと思います。
もともと、このグラデーションは色相環を意識して作成したものなのです。
色相環を変更する場合は明度や彩度はほとんど変わらないため、次に紹介するパターンより、急激な色の変化はないと思います。
決められたグラデーション又は色をrgbで反転計算された色に変化させる
CODEPEN
「Run Pen」をクリックしてください。
こちらも単色でも色を変化させることが可能です。
See the Pen text_gradation_invert by blue moon (@blue-moon) on CodePen.
HTMLファイル
2つ目のパターンと全く同じです。
CSSファイル
2つ目のパターンと異なる点は以下のアニメーションのみです。
@keyframes anim {
0%, 100% { filter: invert(0); }
50% { filter: invert(1); } /* 色を反転 */
}invert()関数の詳細については、MDN カスケーディングスタイルシート invert() に説明がありますが、「色サンプルを反転」するとなっています。
補足説明すると、反転色とは、RGBの各数値をそれぞれ255から差し引いた数値に置き換えて作成される色です。
例えば、RGB(255, 255, 0)の反転色はRGB(0, 0, 255)、RGB(50, 200, 100)の反転色はRGB(205, 55, 155)という具合で、RGBそれぞれの値を足すと255になるわけです。
但し、反転色では明度も彩度も考慮されないため、色の急激な変化(特に最後の単色の場合)があります。