これらの方法を実装するのに必要なCSSプロパティは3つです。
color、background-image(background)、background-clipの3つが基本必要となります。
具体的なプロパティの値については、colorは文字色を透明もしくは不透明度を下げる、background-imageで切り抜きたい画像やグラデーションを指定する、background-clipで切り抜き方法を指定(この場合はtext)する、となります。
また、グラデーションの記述方法についても説明しています。
グラデーションの記述方法
念のため、先にグラデーションの記述方法を記載しておきます。
もし、説明不要の方は読み飛ばしてください。
グラデーションの種類
グラデーションの種類には、3種類、linear-gradient(線形)、radial-gradient(放射)、conic-gradient(扇形)があります。ここでは、 linear-gradientについて説明します。
記述方法
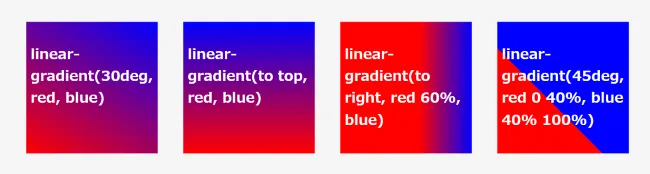
①角度(参考図の左から1番目)
「●●deg」でグラデーションの角度を指定します。
②角度以外で指定(参考図の左から2番目)
角度で指定するのではなく、「to top」等でも指定可能です。
この場合は、「to top」は下から上に向かって、その次の引数に指定する色から順にグラデーションすることになります。
垂直方向(top または bottom)の他に水平方向(left または right)を追加すると、「to left bottom」であれば「右上から左下へ」というような指定も可能になります。
特に指定しない場合は、デフォルトの「to bottom」となり、上から下に向かってグラデーションされます。

③経由点 (参考図の左から3番目)
グラデーションの経由点を%又は長さで指定します。
省略した場合は、中間点となります。
④経由点で色を切り替え (参考図の左から4番目)
任意でその色の停止位置を指定することが可能です。
つまり、(black 0 50%, white 50% 100%)の場合は、最初の地点は黒から始まり50%の地点で終わり、50%の地点からは白で始まり最後までとなります。
そして、その境目(経由点50%)で明確に色分けされ、グラデーションにはなりません。
また、グラデーション自体は、いわゆる「塗り」なので、それ自体はサイズは持たず適用する要素のサイズに対応します。
参考
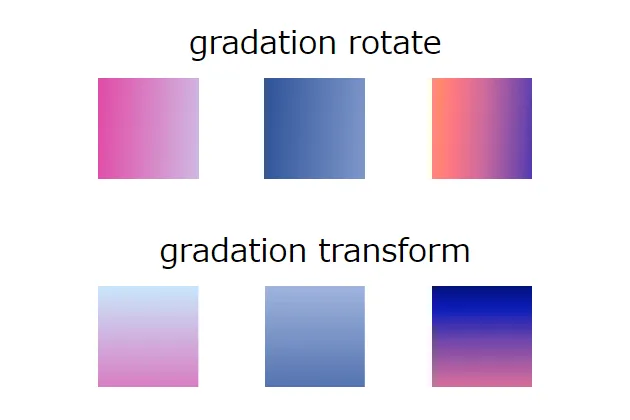
グラデーション自体を時間変化とともに変化させる方法もあります。
下記の記事にて紹介していますので、ご興味があれば。
テキスト文字をグラデーションする
CODEPENで確認
「Run Pen」をクリックしてください。
See the Pen GRADATION TEXT by blue moon (@blue-moon) on CodePen.
HTMLファイル
<head>
<!-- 省略 -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="text">
GRADATION TEXT<br>
GRADATION TEXT<br>
GRADATION TEXT<br>
GRADATION TEXT
</div>
</div>
</body>CSSファイル
body {
background: #f5f5f5;
}
.container {
margin: 30px auto;
width: 90%;
}
.text {
margin: 0 auto;
width: min-content;
font-size: 30px;
font-weight: 700;
text-align: center;
color: transparent;
background-image: linear-gradient(135deg, #231557 0%, #44107a 29%, #ff1361 67%, #fff800 100%);
-webkit-background-clip: text;
background-clip: text;
}background-clipプロパティ
この値にtextを指定することで、テキストで画像が切り抜かれます。
このプロパティの値には、他にborder-box、padding-box、content-boxがあります。
それぞれ、borderを含めた領域全部まで切り抜くか、padding領域まで切り抜くか、paddingを含めず切り抜くか、ということを指定できます。
テキスト文字を半分で色分けする
CODEPENで確認
See the Pen TWO COLORS OF TEXT by blue moon (@blue-moon) on CodePen.
HTMLファイル
<body>
<div class="container">
<div class="text">
TWO COLORS OF TEXT<br>
TWO COLORS OF TEXT<br>
TWO COLORS OF TEXT<br>
TWO COLORS OF TEXT
</div>
</div>
</body>テキスト以外は前述のパターンと同じです。
CSSファイル
body {
background: #ccc; /* 見やすくするため、テキストとのコントラストを調整 */
}
.container {
margin: 30px auto;
width: 90%;
}
.text {
margin: 0 auto;
width: min-content;
font-size: 30px;
font-weight: 700;
text-align: center;
color: transparent;
background-image: linear-gradient(135deg, #000 0 50%, #fff 50% 100%);
-webkit-background-clip: text;
background-clip: text;
}補足説明
テキストが1行で、linear-gradientの最初の引数を垂直方向「to top」または、「to bottom」にした場合は、各文字の上半分と下半分で色が分かれます。
また、他のグラデーションでは複数に分割することも可能です。
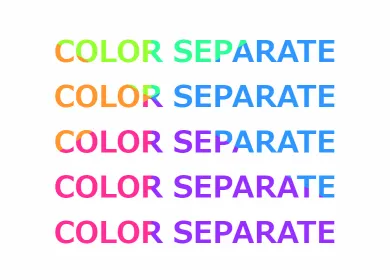
テキスト文字をストライプ模様にする
CSSのbackground-imageプロパティの線形グラデーションの応用バージョンで斜めストライプにしてみました。
CODEPENで確認
See the Pen REPEA-GRADIENT by blue moon (@blue-moon) on CodePen.
HTMLファイル
<body>
<div class="container">
<div class="text">
REPEAT GRADATION<br>
REPEAT GRADATION<br>
REPEAT GRADATION<br>
REPEAT GRADATION
</div>
</div>
</body>テキスト以外は前述のパターンと同じです。
CSSファイル
/* これより上は前述と同じ */
.text {
font-size: 30px;
font-weight: 700;
text-align: center;
color: transparent;
background-image: repeating-linear-gradient(-45deg, #000 , #000 3px, #fff 2px, #fff 4px); /* ここだけ変更 */
-webkit-background-clip: text;
background-clip: text;
}補足説明
repeating-linear-gradient() は CSS の関数で、反復線形グラデーションによる画像を生成します。linear-gradient()と似ており、同じ引数を取りますが、両方向に無限に色経由点を繰り返してコンテナー全体を埋めます。関数の返値は<gradient>データ型のオブジェクトであり、これは<image>の特殊型です。
MDN > CSS: カスケーディングスタイルシート > <gradient> > repeating-linear-gradient より引用
repeating-linear-gradient()は、無限に繰り返されるということですね。
詳細は引用のリンク先をご参照下さい。
テキスト文字を画像で切り抜く
CODEPENで確認
See the Pen FLOWER TEXT by blue moon (@blue-moon) on CodePen.
HTMLファイル
<body>
<div class="container">
<div class="text">
FLOWER TEXT<br>
FLOWER TEXT<br>
FLOWER TEXT<br>
FLOWER TEXT
</div>
</div>
</body>テキスト以外は前述のパターンと同じです。
CSSファイル
body {
background: #f5f5f5;
}
.container {
margin: 30px auto;
width: 90%;
}
.text {
margin: 0 auto;
width: min-content;
font-size: 40px;
font-weight: 700;
text-align: center;
color: transparent;
/*color: rgba(0,0,0,0.2);*/
background-image: url(roses.jpg); /* ご自身の画像パスに変更 */
background-size: contain;
-webkit-background-clip: text;
background-clip: text;
}補足説明
画像の透過度を調整したい場合は、コメントアウトしている箇所 「color: rgba(0,0,0,0.2);」 の最後の数値で調整してください。
0は透明、値が大きくなるにつれて不透明度が増します。
ここで、opacityプロパティを使用しても思うようにいかないため、ご注意ください。
【参考】clip-pathプロパティ
こちらは、背景ではなく要素自体のどの部分を表示させるかを指定するCSSのプロパティです。
値はシェイプ値等諸々あるのですが、例えば下記のように記述すると、ハート型に画像を切り抜くことが可能です。
clip-path: path('M15,45 A30,30,0,0,1,75,45 A30,30,0,0,1,135,45 Q135,90,75,130 Q15,90,15,45 Z')
因みに、この画像はテキストで切り抜く前の背景画像と同じものを使用しています。