 HTML&CSS
HTML&CSS CSSのborderで切手風フレームを作成
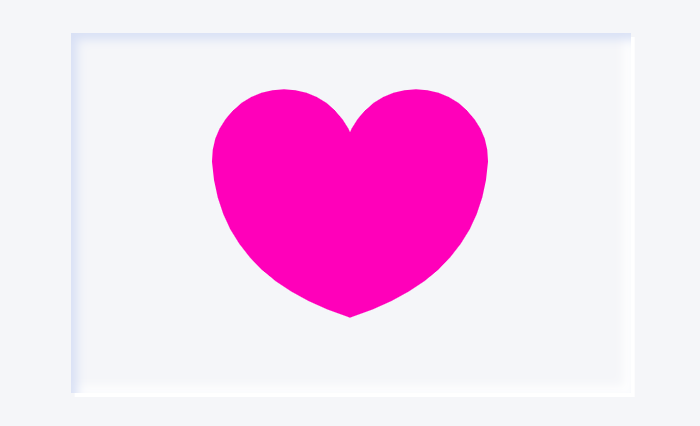
border-image-sourceの値に、円を描画した画像を設定します。ここで円の色(sgvのfillの値)は、親要素と同色にしておきます。
それをborder-image-sliceで分割し、四辺に割り当て、borderの幅の半分外側に配置します。
 HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS