要素の背景をグラデーションにし、時間経過とともに自然とグラデーションを変化させていきます。
使用するファイルはHTMLファイルとCSSファイルのみで実装可能です。
CSSの@keyframesを使うことで簡単に実装できます。
グラデーションの変化方法は他にも方法はあると思いますが、選択肢の一つとしてご参考になれば幸いです。
使用するファイル
- HTMLファイル
- CSSファイル(SCSSファイルを使用していますので、ご了承ください。)
グラデーション変化方法の概略説明
①グラデーションを決めておきます。
今回は、WebGradientsのグラデーションを使用させていただきました。
このサイトには既に完成された美しいグラデーションが並んでいて、その中から気にいったもののCSSを右下の「Copy CSS」ボタンで簡単にコピーできます。
一目でグラデーションが確認できますのでお薦めです。下記のグラデーションパターンはほんの一部で、180程が登録されています。
他には、Ultimate CSS Gradient Generator というものもあります。
こちらのサイトは前者と違って、グラデーションのパターンを選択した後、自分で更にカスタマイズできます。
しかしながら、自分でカスタマイズするとなるとなかなか終着点が見えず、時間を費やしてしまうこともあるかもしれません。
どちらもお薦めではありますが、臨機応変に使い分けられればと思います。
②グラデーションさせたい要素に、親要素より大きめの子要素を作成し、その子要素にグラデーションを付けます。
③子要素の位置を決め、親要素からはみ出る部分は非表示にします(親要素に対して overflow: hidden; とします)。
④これにより、親要素には色を付けていないため、子要素は切り抜かれる形となっています。
⑤親要素より大きい子要素を移動させることによって、グラデーションに変化をもたらせます。
【参考】グラデーションの記述方法
※後日追記しています。
グラデーションの関数は長くて難しく感じてしまいます。
筆者もそうでしたが、長くなってしまうのにはきちんと意味があり、その分、多様なグラデーションが可能になります。
下記の記事では、タイトルこそ「背景をテキスト文字切り抜き方法について」ですが、グラデーションの記述方法についても簡単に説明しています。
グラデーションの種類は、3種類、linear-gradient(線形)、radial-gradient(放射)、conic-gradient(扇形)ありますが、 前者の記事では linear-gradient(線形)を、後者の記事では radial-gradient(放射)とconic-gradient(扇形) を紹介しています。
まずは、linear-gradient(線形)の方法を取り入れてみるのがお薦めです。
その方が、radial-gradient(放射)とconic-gradient(扇形)の理解が深まると思います。
記述方法
CODEPENで実装と確認
「Run Pen」をクリックしてください。
See the Pen gradation by blue moon (@blue-moon) on CodePen.
HTMLファイル
<body>
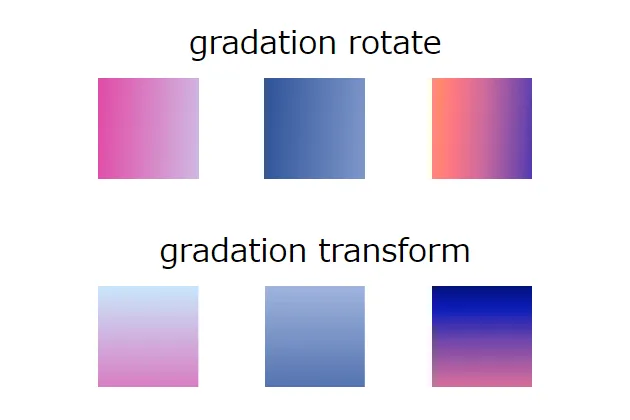
<p>gradation rotate</p>
<div class="container">
<div class="box">
<div class="grade rote pink"></div>
</div>
<div class="box">
<div class="grade rote blue"></div>
</div>
<div class="box">
<div class="grade rote rainbow"></div>
</div>
</div>
<p>gradation transform</p>
<div class="container">
<div class="box">
<div class="grade pos pink"></div>
</div>
<div class="box">
<div class="grade pos blue"></div>
</div>
<div class="box">
<div class="grade pos rainbow"></div>
</div>
</div>
<p>gradation fixed</p> <!-- 以下はグラデーションの変化なし -->
<div class="container">
<div class="box">
<div class="grade pink"></div>
</div>
<div class="box">
<div class="grade blue"></div>
</div>
<div class="box">
<div class="grade rainbow"></div>
</div>
</div>
</body>補足説明
3番目のcontainer枠内のボックスは、時間経過によるグラデーションの変化のない、元のグラデーションです(参考として追加しています)。
CSS(SCSS)ファイル
p {
margin: 5px 0;
text-align: center;
}
.container {
margin: 0 auto;
width: 250px;
height: 70px;
display: flex;
justify-content: space-around;
.box {
width: 50px;
height: 50px;
overflow: hidden; // 子要素のはみ出し部分を非表示
position: relative;
.grade {
position: absolute;
width: 100px; // 親要素より大きく
height: 100px;
}
.rote {
top: -25px;
left: -25px;
animation: bgrote 10s linear infinite;
}
@keyframes bgrote {
0% { transform: rotateZ(0deg);}
50% { transform: rotateZ(180deg); }
100% { transform: rotateZ(360deg); }
}
.pos {
top: 0;
left: 0;
animation: bgpos 10s linear infinite;
}
@keyframes bgpos {
0% { transform: translate(0, 0); }
25% { transform: translate(-50px, 0); }
50% { transform: translate(-50px, -50px); }
75% { transform: translate(0, -50px); }
100% { transform: translate(0, 0); }
}
.pink {
background-image: -webkit-linear-gradient(bottom, #e8198b 0%, #c7eafd 100%);
background-image: -moz-linear-gradient(bottom, #e8198b 0%, #c7eafd 100%);
background-image: -o-linear-gradient(bottom, #e8198b 0%, #c7eafd 100%);
background-image: linear-gradient(to top, #e8198b 0%, #c7eafd 100%);
}
.blue {
background-image: -webkit-linear-gradient(bottom, #0c3483 0%, #a2b6df 100%, #6b8cce 100%, #a2b6df 100%);
background-image: -moz-linear-gradient(bottom, #0c3483 0%, #a2b6df 100%, #6b8cce 100%, #a2b6df 100%);
background-image: -o-linear-gradient(bottom, #0c3483 0%, #a2b6df 100%, #6b8cce 100%, #a2b6df 100%);
background-image: linear-gradient(to top, #0c3483 0%, #a2b6df 100%, #6b8cce 100%, #a2b6df 100%);
}
.rainbow {
background-image: -webkit-linear-gradient(bottom, #fcc5e4 0%, #fda34b 15%, #ff7882 35%, #c8699e 52%, #7046aa 71%, #0c1db8 87%, #020f75 100%);
background-image: -moz-linear-gradient(bottom, #fcc5e4 0%, #fda34b 15%, #ff7882 35%, #c8699e 52%, #7046aa 71%, #0c1db8 87%, #020f75 100%);
background-image: -o-linear-gradient(bottom, #fcc5e4 0%, #fda34b 15%, #ff7882 35%, #c8699e 52%, #7046aa 71%, #0c1db8 87%, #020f75 100%);
background-image: linear-gradient(to top, #fcc5e4 0%, #fda34b 15%, #ff7882 35%, #c8699e 52%, #7046aa 71%, #0c1db8 87%, #020f75 100%);
}
}
}補足説明
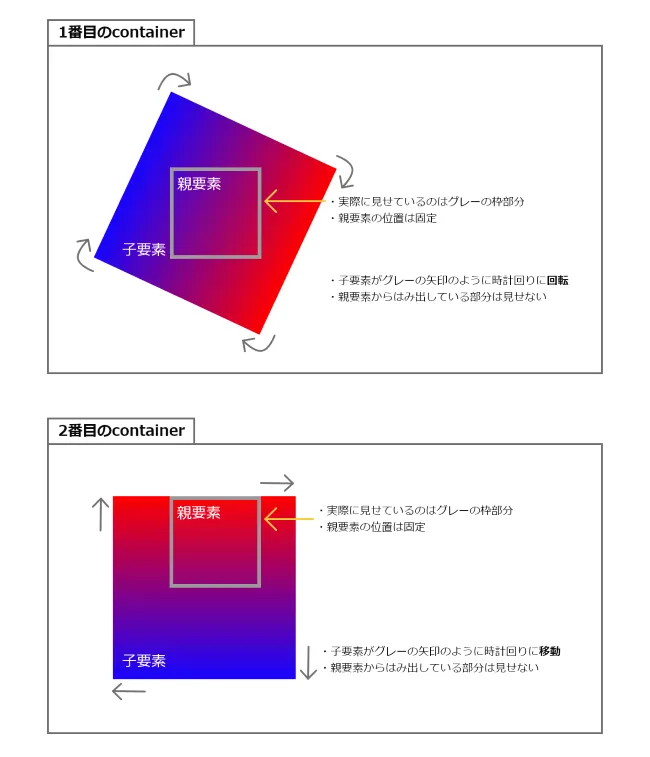
1番目のcontainer枠内のボックスは、子要素が回転することによって、グラデーションの変化が生まれます。
2番目のcontainer枠内のボックスは、子要素が親要素に対して左上→右上→右下→左上→左上へと一周移動することによって、グラデーションの変化が生まれます。
これらの動きを図解する、以下のようなイメージになります。

3番目のcontainer枠内のボックス(グラデーション変化なし)が、他のと比べてグラデーションの差が小さく見えてしまうのは、子要素を大きくしていないためです。
よって、グラデーションの全体像として見ていただければと思います。
1番目と2番目について共通して注意すべき点は、子要素の大きさと、親要素に対する位置関係です。
小さすぎたり、位置がはみ出たりすると、子要素の移動によって色がついていない親要素の形が変形して見えてしまいます。