ニュースサイトやブログに、「この記事は●●分で読めます」というのを見かけることがあります。
目次同様、頭の中で読む準備ができて素敵な心遣いだと思います。
逆に想像以上に長い時間が表示されるとページ離脱の恐れもありますが、読了必須の資料や、オンライン授業のテキストの場合は、ユーザーの意欲を高めることにも、「ここは時間かかりそうだから、ブックマークに登録しておいて後から読もう」という時間配分の手助けにもなると思います。
とはいっても、人によって読む時間は異なりますし、記事の内容にも左右されます。
そのため、計算方法を明示してあげた方がより親切では、と個人的には思ってしまいます(500文字/分で計算しています等)。
さらに、難解な文章の場合は、1分間で読める文字数を減らして計算して表示する配慮があるといいと思います。
使用するファイル
- HTMLファイル(各種ファイルの読み込みとjQueryを読み込みます。)
- CSSファイル(今回はスタイルは気にしないので、記述量は最小限です。)
- JSファイル

文字数をカウント・読み終わる時間を計算・冒頭に表示を実装
CODEPEN
「Run Pen」をクリックしてください。
コンテンツAと コンテンツBの文章は全く同じものですが、カウントが正しくされているか確認するため、敢えて構造を変えたり、改行したり、空白を挿入したりしています。
両方のコンテンツの文字カウント数が同じであることが確認できます。
今回の実装は、HTMLファイルに記述している文字数が少ないため、200文字/分で計算しています。しかし、一般的には400文字~600文字 /分と言われているようです。
See the Pen letter_count by blue moon (@blue-moon) on CodePen.
HTMLファイル
<head>
<link rel="stylesheet" href="style.css"> <!-- ご自身のパスに変更 -->
</head>
<body>
<!-- 1つ目のコンテンツ -->
<div class="container">
<p class="count"></p> <!-- ここに文字数と読了時間を挿入 -->
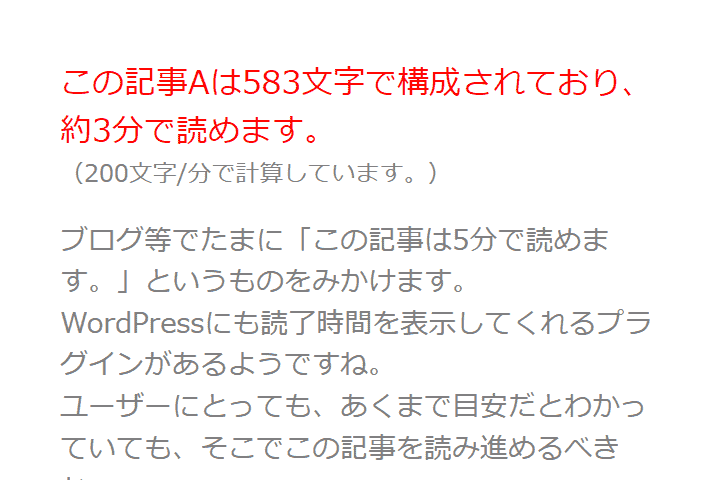
<p class="count-method">(200文字/分で計算しています。)</p>
<div class="content-a">
<p>ブログ等でたまに「この記事は5分で読めます。」というものをみかけます。<br>
WordPressにも読了時間を表示してくれるプラグインがあるようですね。<br>
ユーザーにとっても、あくまで目安だとわかっていても、そこでこの記事を読み進めるべきか、<br>
後で読むか、他のページに移動するかの判断材料になるため親切だと思います。
<span> 時間配分は大事 </span>
個人的には、「この記事は30分で読めます。」とあったら少し考えます。<br>
どうしても読まないといけない資料で、「この記事を読み終わるには30分かかります。」<br>
とあったら、気合を入れて読むしかありません。
</p>
<p>それはそうと、読む時間が長いということは文字数も多いわけで、それが1ページに収まっている場合、<br>
それだけスクロール量も多くなるわけです。<br>
マウスの設定でスクロール量は調整できますが、マウスのスクロール機能や、スクロールバードラッグしても、<br>
希望するページ内の箇所にぴったりと移動できず、ストレスを感じることはないでしょうか。<br>
そういう時に便利なのが、ブラウザChromeのデベロッパーツールです。<br>
左上のデバイス切り替えボタンを押すと、マウスのドラッグ操作でページの上下を自由に行き来できて便利です。<br>
デベロッパーツールはスクリーンショットを取る時にも便利で、随分助かっています。<br>
WEBサイト制作者なら既にご存じのことだと思いますが、知らない人には教えてあげたいです。
</div>
</div>
<!-- 2つ目のコンテンツ -->
<div class="container">
<p class="count"></p> <!-- ここに文字数と読了時間を挿入 -->
<p class="count-method">(200文字/分で計算しています。)</p>
<div class="content-b">
<div>
<p>ブログ等でたまに「この記事は5分で読めます。」というものをみかけます。WordPressにも読了時間を表示してくれるプラグインがあるようですね。ユーザーにとっても、あくまで目安だとわかっていても、そこでこの記事を読み進めるべきか、後で読むか、他のページに移動するかの判断材料になるため親切だと思います。
<span>時間配分は大事</span>
</p>
</div>
<div>
<p>個人的には、「この記事は30分で読めます。」とあったら少し考えます。どうしても読まないといけない資料で、「この記事を読み終わるには30分かかります。」とあったら、気合を入れて読むしかありません。マウスの設定でスクロール量は調整できますが、マウスのスクロール機能や、スクロールバードラッグしても、希望するページ内の箇所にぴったりと移動できず、ストレスを感じることはないでしょうか。そういう時に便利なのが、ブラウザChromeのデベロッパーツールです。左上のデバイス切り替えボタンを押すと、マウスのドラッグ操作でページの上下を自由に行き来できて便利です。デベロッパーツールはスクリーンショットを取る時にも便利で、随分助かっています。WEBサイト制作者なら既にご存じのことだと思いますが、知らない人には教えてあげたいです。</p>
</div>
<div>
<p>それはそうと、読む時間が長いということは文字数も多いわけで、それが1ページに収まっている場合、それだけスクロール量も多くなるわけです。</p>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="main.js"></script> <!-- ご自身のパスに変更 -->
</body>CSSファイル
body {
margin: 20px;
font-size: 14px;
color: #808080;
}
.container {
margin: 20px 0;
}
.count { // 文字数と読み終わる時間を挿入する箇所を少し協調
margin-bottom: 0;
font-size: 16px;
color: #f00;
}
.count-method {
margin-top: 0;
font-size: 12px;
}JSファイル
/* 1つ目のコンテンツAの文字数をカウントし表示 */
const textCountA = $('.content-a>*').text().replace(/\s+/g,'').length; // 文字列の中のスペースや改行はカウントしない
console.log(textCountA); // 確認用(削除可)
const timeA = Math.ceil(textCountA / 200); // 仮に200文字を1分で読むと想定し計算後、切り上げる
$('.content-a').parent().find('.count').text('この記事Aは' + textCountA + '文字で構成されており、約' + timeA + '分で読めます。');
/* 2つ目のコンテンツBの文字数をカウントし表示 */
const textCountB = $('.content-b>*').text().replace(/\s+/g,'').length;
console.log(textCountB); // 確認用(削除可)
const timeB = Math.ceil(textCountB / 200);
$('.content-b').parent().find('.count').text('この記事Bは' + textCountB + '文字で構成されており、約' + timeB + '分で読めます。');補足説明
①JSファイルで最初に行っている処理の中のreplaceメソッド以降について、説明します。
まず、replaceメソッドの第1引数の最後のgは、正規表現の検索機能オプションフラグのうちの一つです。
正規表現の後の “g” はグローバルサーチを行うオプション/フラグで、文字列全体を見て一致したものをすべて返します。
MDN > JavaScript > JavaScript ガイド > 正規表現 より引用
次に、グローバル検索フラグgの前の / で囲まれた正規表現 \s (小文字です)は、正規表現の中の文字クラス(文字の種類を区別)の種類のうちの一つです。
スペース、タブ、改ページ、改行を含むホワイトスペース文字にマッチします。
MDN > JavaScript > JavaScript ガイド > 正規表現 > 文字クラス より引用
そして、それに続く + は、 正規表現の中の数量詞(一致数を示す)の種類のうちの一つです。 直前の1回以上の繰り返し全てに一致します。
これらを統合すると、この正規表現は「スペースや改行全て」ということになります。
それを replaceメソッド の第2引数に「””」を設定し、空文字(0文字の文字列)に置き換えています。
よって、lengthメソッドで0としてカウントしてもらえるのです。
②次に行っている処理の中のMathメソッドについて
Math.ceil()は、関数は、引数として与えた数以上の最小の整数を返します。
MDN > JavaScript > JavaScript リファレンス > 標準組込みオブジェクト > Math > Math.ceil() より引用
つまり、4.5分という計算結果になっても5分と表示するようにしています。
「この記事は●●分で読めます」というニュアンスを考慮すると、切り上げた方がよいと思いました。
因みに、小数点以下を切り捨てる場合は math.trunc() 、四捨五入する場合は math.round() となります。
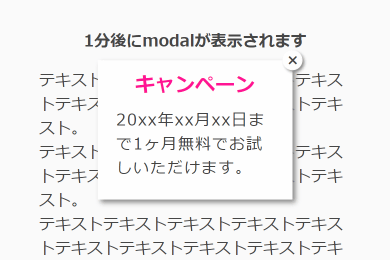
ポップアップ風に自動表示し、非表示は自動またはクリック
CODEPEN
See the Pen modal_letter_count by blue moon (@blue-moon) on CodePen.
HTMLファイル
<body>
<p>1秒後にmodalが表示されます</p>
<div class="text">
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<br>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<br>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<br>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
<div id="modal">
<div class="modal-inner">
<div class="modal-title">読了時間</div>
<div class="count"></div>
<button>×</button>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="main.js"></script>
</body>CSSファイル
body {
color: #444;
}
p {
margin: 30px 0;
font-weight: 700;
text-align: center;
}
.text {
margin: 10px auto;
width: 80%;
text-align: left;
}
#modal {
position: fixed;
top: 10px;
right: 14px;
padding: 5px;
width: 110px;
height: auto;
box-sizing: border-box;
background: #fefefe;
box-shadow: 3px 3px 5px #888;
}
.modal-inner {
position: relative;
margin: 0 auto;
}
.modal-title {
width: 100%;
font-size: 10px;
font-weight: 700;
color: #ff1493;
text-align: center;
}
.count {
text-align: left;
font-size: 8px;
}
button {
position: absolute;
top: -15px;
right: -15px;
padding: 3px;
width: 20px;
height: 20px;
border: 1px solid #fefefe;
border-radius: 50%;
background-color: #fefefe;
font-size: 20px;
line-height: 10px;
color: #444;
box-shadow: 2px 2px 3px #888;
cursor: pointer;
}JSファイル
$('#modal').hide();
setTimeout(() => {
$('#modal').fadeIn();
},1000); //1000ミリ秒(1秒)後フェードイン
setTimeout(() => {
$('#modal').fadeOut();
},10000); //10000ミリ秒(10秒)後フェードアウト
$('button').click(function() {
$('#modal').fadeOut();
});
const textCount = $('.text').text().replace(/\s+/g,'').length; // 文字列の中のスペースや改行はカウントしない
const time = Math.ceil(textCount / 200); // 仮に200文字を1分で読むと想定し計算後、切り上げる
$('.count').text('この記事Aは' + textCount + '文字で構成されており、約' + time + '分で読めます。');補足説明
読了時間と文字カウント数を、setTimeout()のタイマー機能により自動表示しています。
また同じく、10秒経過後に非表示にしていますが、ボタンクリックにより非表示にすることも可能にしています。
これは、簡易的にカウントするタグ内には子要素が含まれていないことを想定して作成しています。
複数のタグがある場合は、それらを親要素で囲み、前述のパターンのように、$(‘親要素>*’)としてください。
【参考】モーダルを一定期間経過後に表示させるには
後日、下記の記事を作成しておりますので、ご参考までに。