デフォルトの入力フォーム・プラグインの問い合わせフォーム等はそのまま使用すると少し味気なく感じます。
ユーザーもフォームへの入力は面倒に感じるため、そこからページ離脱することもあり得ます。
それならば、ユーザーを飽きさせない、入力ストレスを多少なりとも軽減できる程度の、少し手を加えたデザインにしてみようと考えました。

使用するファイル
- HTMLファイル
- CSSファイル
- JSファイル(ラベルにアイコンを追加するデザインのみ必要)
デザイン例
- Neumorphismライトバージョン
- Neumorphismダークバージョン
- Neumorphismカラーバージョン
- 入力フォームの背景色・文字色・キャレット(フォームにフォーカスした時に入力位置に表示される縦棒)色等を変更したバージョン
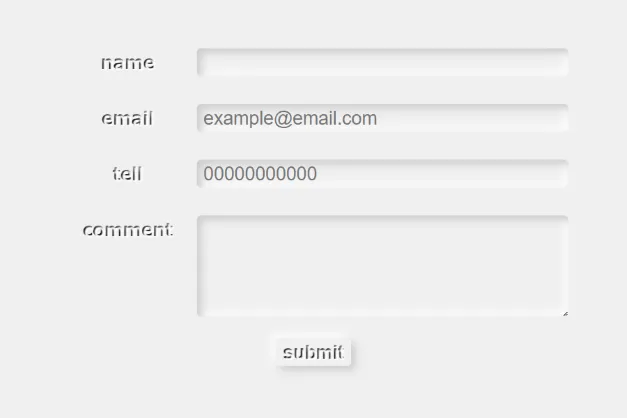
まずはデフォルトを確認
レイアウトを成形したのみです。
これでももちろん問題はないとは思いますが。
これを基本のレイアウトととして、デザインを変更していきたいと思います。
CODEPEN
See the Pen form_normal by blue moon (@blue-moon) on CodePen.
HTMLファイル
別途掲載している場合を除き、他のデザインと共通です。
<head>
<!-- 省略 -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<form>
<div class="form">
<label for="name">name</label>
<input id="name" type="text" name="name" autofocus required>
</div>
<div class="form">
<label for="email">email</label>
<input id="email" type="email" name="mail" placeholder="example@email.com" required>
</div>
<div class="form">
<label for="tell">tell</label>
<input id="tell" type="tel" name="tell" placeholder="00000000000" required>
</div>
<div class="form">
<label for="comment">comment</label>
<textarea id="comment" name="myInput" rows="5" cols="33"></textarea>
</div>
<div class="submit">
<input type="submit" name="submit" value="submit">
</div>
</form>
</body>CSSファイル
body {
margin: 10px;
font-size: 13px;
}
form {
margin: 0px auto;
width: 70%;
height: auto;
display: flex;
flex-wrap: wrap;
}
.form { // formタグではなく、クラス名がformのdivタグです!
margin: 5px 0;
width: 100%;
display: flex;
align-items: baseline;
}
label {
margin: 5px;
width: 25%;
text-align: center;
}
input {
width: 75%;
height: 20px;
}
input[type=submit] {
margin-top: 10px;
width: fit-content;
cursor: pointer;
}
textarea {
width: 75%;
}
.submit {
width: 100%;
text-align:center
}Neumorphismでデザイン(ライトバージョン)
Neumorphism (ニューモフィズム)とは、背景と同色の要素に光と影をつけることによって、要素が背景から飛び出しているように見えたり、窪んだように見えたりし、立体感を演出してくれるデザインです。
Neumorphism ジェネレーターは、Neumorphism.io が便利です。
CODEPEN
See the Pen neumo_light by blue moon (@blue-moon) on CodePen.
CSSファイル
body {
margin: 10px;
background-color: #f0eff0;
font-size: 13px;
}
input, textarea, input[type=submit] {
border: none;
}
form {
margin: 0px auto;
width: 70%;
height: auto;
display: flex;
flex-wrap: wrap;
}
.form { // formタグではなく、クラス名がformのdivタグです!
margin: 5px 0;
width: 100%;
display: flex;
align-items: baseline;
}
label, input[type=submit] {
text-align: center;
font-weight: 700;
color: transparent;
text-shadow: 1px 1px 1px #fff;
background: linear-gradient( #fff 0% 0%, #000 50% 100%);
-webkit-background-clip: text;
background-clip: text;
}
label {
margin: 5px;
width: 25%;
}
input, textarea {
padding: 3px 5px;
box-sizing: border-box;
width: 75%;
border-radius: 3px;
background: #f0eff0;
box-shadow: inset 3px 3px 6px #cccbcc,
inset -3px -3px 6px #fff;
}
input {
height: 20px;
}
.submit {
width: 100%;
text-align:center;
}
input:focus-visible, textarea:focus-visible {
outline-color: transparent;
}
input[type=submit] {
margin-top: 10px;
width: fit-content;
border-radius: 3px;
box-shadow: 3px 3px 6px #cccbcc, -3px -3px 6px #fff;
cursor: pointer;
}
input[type="submit"]:active {
transform: translate(3px, 3px);
box-shadow: initial;
}
補足説明
submitボタンを押すと背景に溶け込むところがポイントです。
ボタンがactiveになった時(72行目)に単純に光と影を削除し、元の影の幅分をXY方向に移動しただけです。
はまるとクセになりそうな押下の感触が気に入っています。
ブラウザによって異なるかもしれませんが、入力フォームにフォーカスされた時の黒枠(Chromeの場合)も協調されすぎで全体のバランスが悪く感じたため、変更しています。
序にラベルにも立体感をつけてみました。
Neumorphismでデザイン(ダークバージョン)
CODEPEN
See the Pen neumo_dark by blue moon (@blue-moon) on CodePen.
CSSファイル
body {
margin: 10px;
background-color: #555;
font-size: 13px;
}
input, textarea, input[type=submit] {
border: none;
}
form {
margin: 0px auto;
width: 70%;
height: auto;
display: flex;
flex-wrap: wrap;
}
.form {
margin: 5px 0;
width: 100%;
display: flex;
align-items: baseline;
}
label, input[type=submit] {
text-align: center;
font-weight: 700;
color: transparent;
text-shadow: 1px 1px 1px #000;
background: linear-gradient( #333 0% 0%, #fff 50% 100%);
-webkit-background-clip: text;
background-clip: text;
}
label {
margin: 5px;
width: 25%;
}
input, textarea {
padding: 3px 5px;
box-sizing: border-box;
width: 75%;
border-radius: 3px;
background: #555;
box-shadow: inset 3px 3px 6px #484848,
inset -3px -3px 6px #626262;
color: #ccc;
}
input {
height: 20px;
}
.submit {
width: 100%;
text-align:center;
}
input:focus-visible, textarea:focus-visible {
outline-color: #bbb;
}
input[type=submit] {
margin-top: 10px;
width: fit-content;
border-radius: 3px;
box-shadow: 3px 3px 6px #484848, -3px -3px 6px #626262;
cursor: pointer;
}
input[type="submit"]:active {
transform: translate(3px, 3px);
box-shadow: initial;
}補足説明
あまり背景色を暗くしすぎると影が見えずらくなるため、おそらくこの程度が限界だと思われます。
暗くするほど視認性は下がります。
Neumorphismでデザイン(カラーバージョン)
なにもモノクロに限ったデザインではありません。
いろいろな色で試してみると面白そうです。
但し、前述のとおり暗めの背景色では難儀しそうですが、パステル系や明度の高い色では視認性も問題ないと思われます。
CODEPEN
See the Pen by blue moon (@blue-moon) on CodePen.
CSSファイル
body {
margin: 10px;
background-color: #0ff;
font-size: 13px;
}
input, textarea, input[type=submit] {
border: none;
}
form {
margin: 0px auto;
width: 70%;
height: auto;
display: flex;
flex-wrap: wrap;
}
.form {
margin: 5px 0;
width: 100%;
display: flex;
align-items: baseline;
}
label, input[type=submit] {
text-align: center;
font-weight: 700;
color: transparent;
text-shadow: 1px 1px 1px #cff;
background: linear-gradient( #cff 0% 0%, #033 50% 100%);
-webkit-background-clip: text;
background-clip: text;
}
label {
margin: 5px;
width: 25%;
}
input, textarea {
padding: 3px 5px;
box-sizing: border-box;
width: 75%;
border-radius: 3px;
background: #0ff;
box-shadow: inset 3px 3px 6px #00d9d9,
inset -3px -3px 6px #0ff;
color: #077;
}
input {
height: 20px;
}
.submit {
width: 100%;
text-align:center;
}
input:focus-visible, textarea:focus-visible {
outline-color: transparent;
}
input[type=submit] {
margin-top: 10px;
width: fit-content;
border-radius: 3px;
box-shadow: 3px 3px 6px #00d9d9, -3px -3px 6px #0ff;
cursor: pointer;
}
input[type="submit"]:active {
transform: translate(3px, 3px);
box-shadow: initial;
}補足説明
フォームに入力する文字も、背景色の明度を下げた同系色とし、全体的に統一感を出しています。
フォーカスした時の背景色・文字色・キャレット色を変更、入力後ラベルにアイコン追加
入力フォームがフォーカスされた時の各種色を変更し、入力後にはアイコンを表示してみたいと思います。
ここでは、jQueryを使用するためJSファイルを使用します。
CODEPEN
See the Pen form_back_font_caret by blue moon (@blue-moon) on CodePen.
HTMLファイル
<head>
<!-- 省略 -->
<!-- Font Awesome -->
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script> <!-- xxxxxxxxxxの箇所はご自身に発行されたキーに変更 -->
<link rel="stylesheet" href="style.css"> <!-- ご自身のパスに変更 -->
</head>
<body>
<form>
<div class="form">
<label for="name">name<i class="far fa-grin"></i></label> <!-- ラベルにスマイルアイコン追加 -->
<input id="name" type="text" name="name" autofocus required>
</div>
<div class="form">
<label for="email">email<i class="fas fa-heart"></i></label> <!-- ラベルにハートアイコン追加 -->
<input id="email" type="email" name="mail" placeholder="example@email.com" required>
</div>
<div class="form">
<label for="tell">tell<i class="fas fa-thumbs-up"></i></label> <!-- ラベルにサムアップアイコン追加 -->
<input id="tell" type="tel" name="tell" placeholder="00000000000" required>
</div>
<div class="form">
<label for="comment">comment<i class="fas fa-medal"></i></label> <!-- ラベルにメダルアイコン追加 -->
<textarea id="comment" name="myInput" rows="5" cols="33"></textarea>
</div>
<div class="submit">
<input type="submit" name="submit" value="submit">
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="main.js"></script> <!-- ご自身のパスに変更 -->
</body>補足説明
基本のHTMLファイルからの変更点
①ラベルの子要素にアイコンを追加しています。
それぞれのラベルに異なるアイコンを表示させています。
アイコンはFont Awesomeのものを使用しています。
Font Awesome の使用方法については、登録されていない方は登録は下記の通り簡単ですので、登録してみてはいかがでしょうか。
Font Awesome のページで「Start for Free」を選択後、メールアドレスを登録します。
メール認証、パスワード設定と進んでいくと、コードが発行されますのでこれを、上記のHTMLファイルの「xxxxxxxxxxxx」の箇所に入力します。
②jQueryをCDNで読み込み、JSファイルも読み込んでいます。
CSSファイル
body {
margin: 10px;
font-size: 13px;
color: #994d73;
}
form {
margin: 0px auto;
width: 70%;
height: auto;
display: flex;
flex-wrap: wrap;
}
.form {
margin: 5px 0;
width: 100%;
display: flex;
align-items: flex-start;
}
label {
margin: 0 5px 10px;
width: 25%;
text-align: center;
position: relative;
}
.fas, .far {
display: none; // 入力前はアイコン非表示
}
.show .fas, .show .far {
display: block; // 入力後、ラベルにクラスが追加されたらアイコン表示
}
input, textarea {
border-color: #ffeaf4;
color: #994d73;
caret-color: #ff0080;
}
input {
width: 75%;
height: 20px;
}
textarea {
width: 75%;
}
input:focus, textarea:focus { // 入力フォームがフォーカスされた時の疑似クラス
background-color: #ffeaf4;
outline-color: #f39;
outline: dashed;
}
input[type=submit] {
margin-top: 10px;
width: fit-content;
cursor: pointer;
height: 22px;
background-color: #ff7fbf;
border-style: outset;
border-width: 3px;
border-color: #ff9ece #cc6699 #994d73 #ff66b3;
color: #66334d;
}
.submit {
width: 100%;
text-align:center
}補足説明
①入力後に表示されるアイコン
JSファイルで入力後に input、textarea にクラスを付与し、それに紐づけられたラベルの子要素のアイコンを非表示から表示にしています。
②入力後の入力フォームの背景色・文字色
Chrome利用でユーザー補助機能で名前等を自動入力した場合、背景色がブラウザ指定のものになります。
因みに、スタイルシートは下記のようになっておりました。
input:-internal-autofill-selected {
appearance: menulist-button;
background-color: rgb(232, 240, 254) !important;
background-image: none !important;
color: -internal-light-dark(black, white) !important;
}これはこれで、自動入力された箇所であることを明示できるという利点もあると思います。
よって、この点を考慮した上で、配色を決めた方がいいかと思います。
③疑似クラス :focus
似た疑似クラスに :focus-visible があります。用途に応じて使い分けてください。
:focusは CSS の 擬似クラスで、フォーカスを持っている (フォームの入力のような) 要素を表します。普通はユーザーが要素をクリックやタップをしたり、キーボードの[タブ]キーで選択したりしたときです。
MDN CSS: カスケーディングスタイルシート :focusより引用
:focus-visible 擬似クラスは、要素が :focus 擬似クラスに一致している時で、ユーザーエージェントが要素にフォーカスを明示するべきであると発見的に指定した場合 (多くのブラウザーではこの場合、「フォーカスリング」を表示します) に適用されます。
このセレクターは、ユーザーの入力方法 (マウスなのかキーボードなのか) によって異なるフォーカス表示を提供したい場合に便利です。
MDN CSS: カスケーディングスタイルシート :focus-visibleより引用
JSファイル
$('input, textarea').change(function() {
const result = $(this).val();
if (!(result == "")) {
$(this).parent().find('label').addClass('show');
} else {
$(this).parent().find('label').removeClass('show');
}
});補足説明
1行目で、2つのセレクター input と textarea を、まとめて選択し、changeメソッド を適用しています。
この時、クォーテーションの位置にご注意ください。2つのセレクターをまとめて囲っています。
他の注意点としては、changeメソッドは入力欄に変更があった場合に発動するため、入力欄が空白になった場合でもクラスが付与されたまま、つまりアイコンが表示されたままになります。
そのため、toggleClass メソッド でクラスの付与・削除はせずに、条件分岐で入力欄が空白でない場合に限りクラスを付与し(addClass メソッド)、空白になったらクラスを削除 (removeClass メソッド) しています。
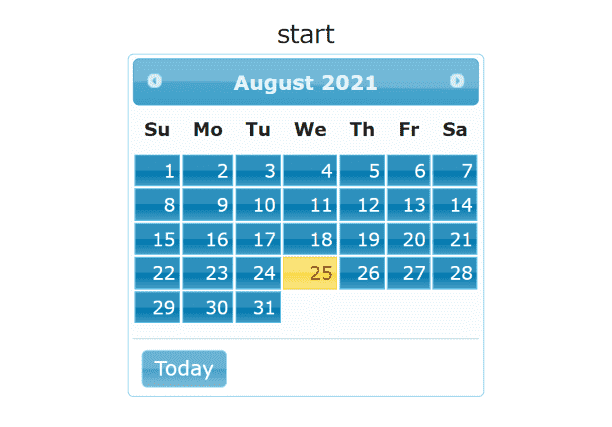
【参考】日付入力が必要であればご参考までに
もし入力フォームに日付入力が必要な場合は、jQuery UI Datepickerが便利です。
デザインはなんと25種類もあります!
jQuery UI Datepickerを採用するならば、先にこちらのデザインを選んで、その後に入力フォームをデザインした方がいいかもしれません。