CSSのグラデーションでアーガイル模様を作成しています。
background-image プロパティで使用しているのは、扇形グラデーション conic-gradient() 、 線形グラデーション linear-gradient() 、(反復する)線形グラデーション repeating-linear-gradient() です。

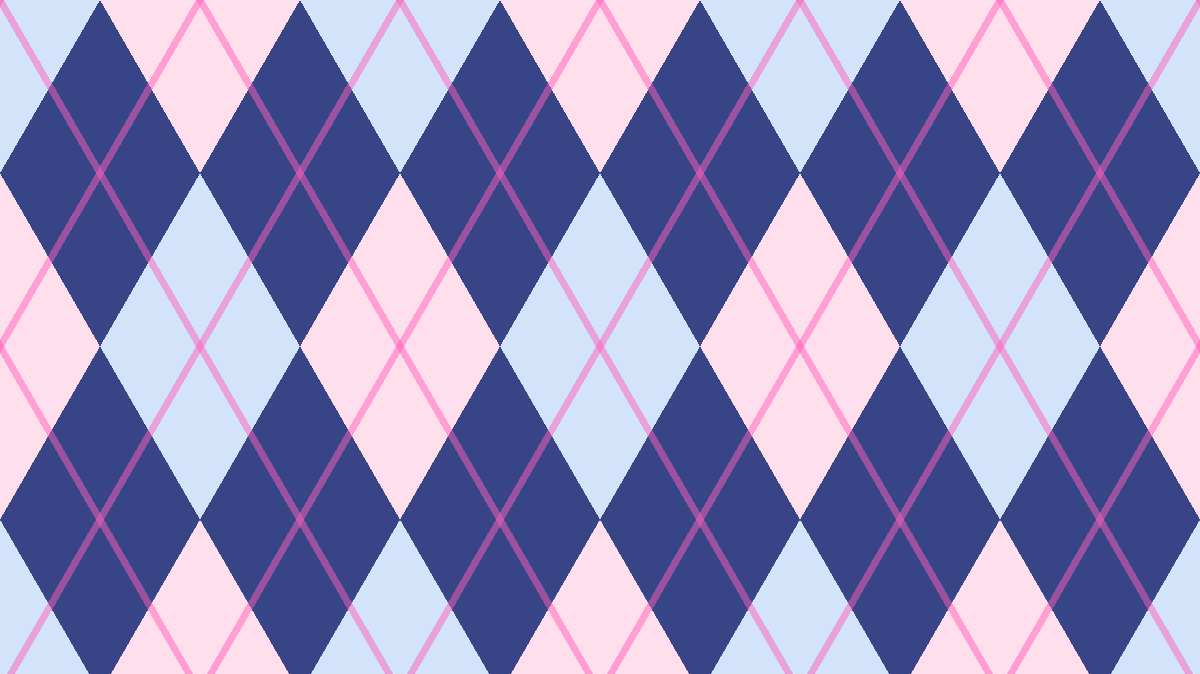
アーガイル模様の菱型は、大きい方の角度が120度、小さい方の角度が60度にしています。
背景模様を繰り返した時に隣接する模様をきれいに一致させる必要があります。
そのため、背景1コマの横幅に対する高さをJavaScriptで計算しています。
紺色と水色とピンクのアーガイル模様
CODEPEN
「Run Pen」をクリックしてください。
See the Pen argyle pattern blue and pink by blue moon (@blue-moon) on CodePen.
CSS
.argyle {
--border: #ff5fbb80;
--navy: #374486;
--blue: #d3e4fa;
--pink: #ffdfeb;
--linear-1: var(--border), var(--border) 0.5%, rgba(255, 255, 255, 0) 0.5% 24.5%, var(--border) 24.5% 25%;
--linear-2: var(--blue) 12.5%, rgba(255, 255, 255, 0) 12.5% 87.5%, var(--blue) 87.5%;
--conic: var(--pink) 60deg, rgba(255, 255, 255, 0) 30deg;
width: 100%;
height: 100vh;
background-repeat: repeat; /* 背景模様の繰り返し */
background-image:
repeating-linear-gradient(300deg, var(--linear-1)), /* ※1 */
repeating-linear-gradient(240deg, var(--linear-1)),
linear-gradient(300deg, var(--linear-2)), /* ※2 */
linear-gradient(240deg, var(--linear-2)),
conic-gradient(from 330deg at 50% 25%, var(--conic)), /* ※3 */
conic-gradient(from 150deg at 50% 75%, var(--conic)),
conic-gradient(from 30deg at 25% 50%, rgba(255, 255, 255, 0) 120deg, var(--navy) 120deg 180deg, var(--pink) 180deg 300deg, var(--navy) 300deg), /* ※4 */
conic-gradient(from 30deg at 75% 50%, var(--pink) 120deg, var(--navy) 120deg 180deg, var(--blue) 180deg 300deg, var(--navy) 300deg); /* ※5 */
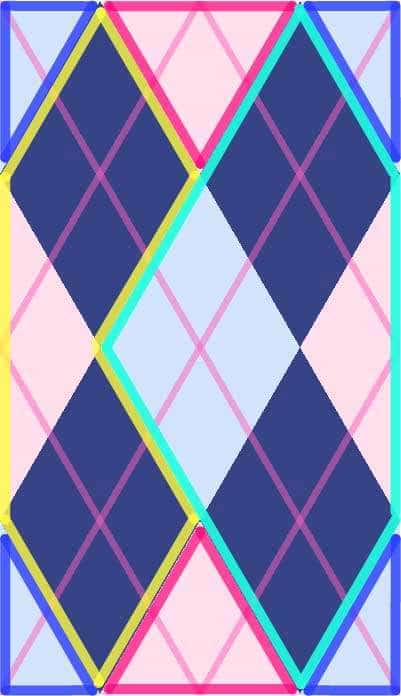
}下記は、背景1コマと各グラデーション領域の区分を分けたものです。

デフォルトでは、blend-mode は normal で上に記載されたものが優先されるため、グラデーションの順番が重要になります。
- repeating-linear-gradient() でピンクの細い線を描きます(CSSファイルのコメント※1)。
- linear-gradient() で青の太枠で囲まれた部分を塗ります(※2)。
- conic-gradient() でピンクの太枠で囲まれた部分を塗ります(※3)。(2と3は干渉しないため順番は逆でもOK)
- conic-gradient() で黄色の太枠で囲まれた部分を塗ります(※4)。
- conic-gradient() で最後に、緑の太枠で囲まれた部分を塗ります(※5)。
グラデーション関数を使うと様々な模様が作成できます。
JavaScript
const argyle = document.getElementById('argyle');
// 背景模様1コマ分の横幅を200pxとする場合の高さを計算
let argyleHeight = (200 / 4) * Math.sqrt(3) * 4 + 'px'; // 346.41px
// 背景模様1コマ分の横幅と高さを設定
argyle.style.backgroundSize = '200px ' + argyleHeight;背景1コマの高さは以下のように計算できます。
菱型を4等分した三角形(「30°・60°・90°」の直角三角形)の高さは、横の辺の長さ×√3となり、これを4倍にします。
もし、背景模様1コマの横幅をCSSで指定し、 JavaScript で高さを計算後に上書きしたい場合は、下記のようになると思います。
const argyle = document.getElementById('argyle');
// CSSで指定した横幅(背景模様1コマ分)を取得
const argyleWidth = parseInt(getComputedStyle(argyle).width);
let argyleHeight = (argyleWidth / 4) * Math.sqrt(3) * 4 + 'px';
// CSSで指定した横幅を100%に上書き
argyle.style.width = '100%';
argyle.style.backgroundSize = argyleWidth + 'px ' + argyleHeight;See the Pen argyle pattern blue and pink (specify the width of the pattern with css) by blue moon (@blue-moon) on CodePen.
モノトーンのアーガイル模様
CODEPEN
See the Pen argyle pattern monotone by blue moon (@blue-moon) on CodePen.
CSS
.argyle {
--border: #772a7680;
--white: #fafafa;
--gray: #b4b4b4;
--black: #212121;
--linear-1: var(--border), var(--border) 0.5%, rgba(255, 255, 255, 0) 0.5% 24.5%, var(--border) 24.5% 25%;
--linear-2: var(--gray) 12.5%, rgba(255, 255, 255, 0) 12.5% 87.5%, var(--gray) 87.5%;
--conic: var(--black) 60deg, rgba(255, 255, 255, 0) 30deg;
width: 100%;
height: 100vh;
background-repeat: repeat;
background-image:
repeating-linear-gradient(300deg, var(--linear-1)),
repeating-linear-gradient(240deg, var(--linear-1)),
linear-gradient(300deg, var(--linear-2)),
linear-gradient(240deg, var(--linear-2)),
conic-gradient(from 330deg at 50% 25%, var(--conic)),
conic-gradient(from 150deg at 50% 75%, var(--conic)),
conic-gradient(from 30deg at 25% 50%, rgba(255, 255, 255, 0) 120deg, var(--white) 120deg 180deg, var(--black) 180deg 300deg, var(--white) 300deg),
conic-gradient(from 30deg at 75% 50%, var(--black) 120deg, var(--white) 120deg 180deg, var(--gray) 180deg 300deg, var(--white) 300deg);
}イエローとグリーンの明るい色のアーガイル模様
CODEPEN
See the Pen argyle pattern yellow and green by blue moon (@blue-moon) on CodePen.
CSS
.argyle {
--border: #77c3ff80;
--yellow: #feffc7;
--green: #bbfff9;
--white: #ffffff;
--linear-1: var(--border), var(--border) 0.5%, rgba(255, 255, 255, 0) 0.5% 24.5%, var(--border) 24.5% 25%;
--linear-2: var(--yellow) 12.5%, rgba(255, 255, 255, 0) 12.5% 87.5%, var(--yellow) 87.5%;
--conic: var(--green) 60deg, rgba(255, 255, 255, 0) 30deg;
width: 100%;
height: 100vh;
background-repeat: repeat;
background-image:
repeating-linear-gradient(300deg, var(--linear-1)),
repeating-linear-gradient(240deg, var(--linear-1)),
linear-gradient(300deg, var(--linear-2)),
linear-gradient(240deg, var(--linear-2)),
conic-gradient(from 330deg at 50% 25%, var(--conic)),
conic-gradient(from 150deg at 50% 75%, var(--conic)),
conic-gradient(from 30deg at 25% 50%, rgba(255, 255, 255, 0) 120deg, var(--white) 120deg 180deg, var(--green) 180deg 300deg, var(--white) 300deg),
conic-gradient(from 30deg at 75% 50%, var(--green) 120deg, var(--white) 120deg 180deg, var(--yellow) 180deg 300deg, var(--white) 300deg);
}