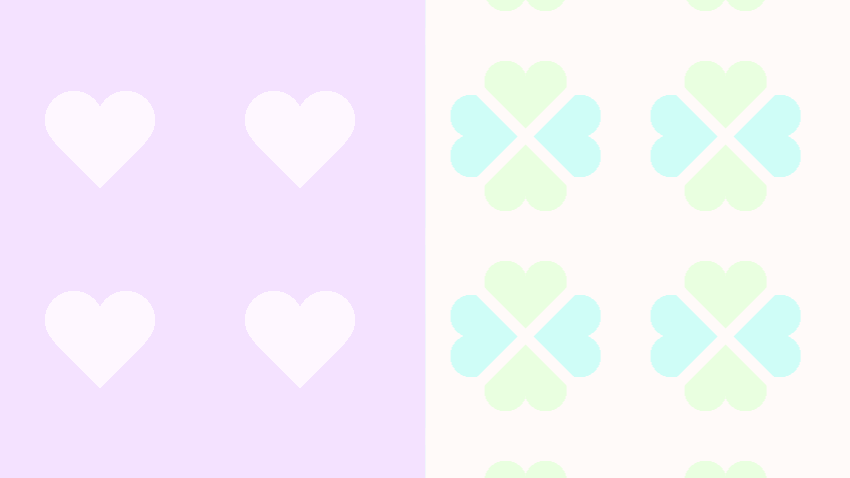
CSSでハートやクローバーを作成して並べ、さらに背景アニメーションにしてみました。
CSSのbackground-imageプロパティの値に、下記のグラデーション関数を使用しています。
線形グラデーション linear-gradient()
放射グラデーション radial-gradient()
扇形グラデーション conic-gradient()
クローバーはSVGコードをCSSに埋め込んだバージョンも作成していますので、比較してみることができます。
ハート
CODEPEN
「Run Pen」をクリックしてください。
HTML
<body>
<div class="heart"></div>
</body>CSS
:root {
--heart: #fef7ff;
--bg: #f4e2ff;
}
body {
background: var(--bg);
}
.heart {
width: 100%;
height: 100vh;
/* ハート1つに適度な余白がついた模様1つの大きさ */
background-size: 100px 100px;
background-repeat: repeat;
background-image:
/* ハートの上部の曲線部分にあたる円を2つ作成 */
radial-gradient(circle at 37% 42%, var(--heart) 17%, rgba(255, 255, 255, 0) 17%),
radial-gradient(circle at 63% 42%, var(--heart) 17%, rgba(255, 255, 255, 0) 17%),
/* この後の塗り(ハートの下の部分)に対して、ハート以外の部分は塗りつぶされないようにする */
linear-gradient(to top left, var(--bg) 37%, rgba(255, 255, 255, 0) 37%),
linear-gradient(to top right, var(--bg) 37%, rgba(255, 255, 255, 0) 37%),
/* ハートの下の部分を埋める */
radial-gradient(circle at 50% 58%, var(--heart) 30%, rgba(255, 255, 255, 0) 30%);
animation: heartAnim 10s infinite linear;
}
@keyframes heartAnim {
0% {
background-position: 0 0;
}
100% {
/* 模様1つの大きさ分移動 */
background-position: 100px 100px;
}
}デフォルトでは、 background-blend-mode: normal で、先に描かれた色が優先されます。
MDN > CSS: カスケーディングスタイルシート > <blend-mode>
クローバー
CODEPEN
「Run Pen」をクリックしてください。
HTML
<body>
<div class="clover"></div>
</body>CSS
こちらはbodyに背景色を設定せず、模様作成の中でクローバー以外の部分を背景とする色で塗りつぶしています。
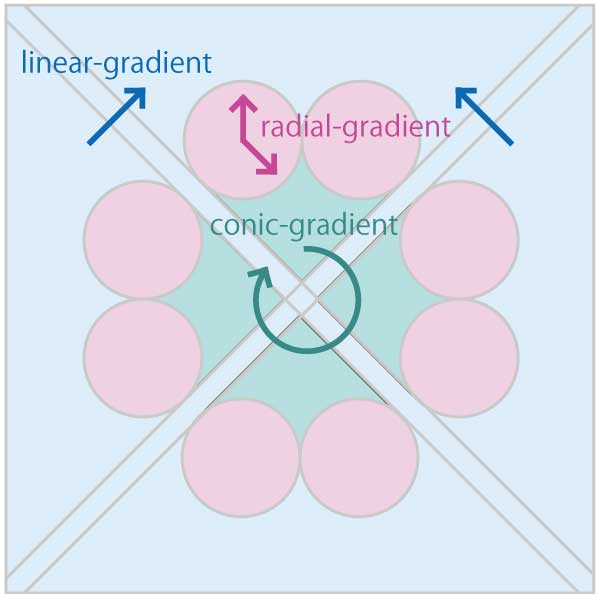
グラデーションの塗りが適用される範囲を色分けすると、下記のようなイメージです。

:root {
--leaf1: #e9ffe0;
--leaf2: #cffdf7;
--bg: #fffaf9;
}
.clover {
width: 100%;
height: 100vh;
/* クローバー1つに適度な余白がついた模様1つの大きさ */
background-size: 100px 100px;
background-repeat: repeat;
background-image:
/* 太目の対角線を背景色で塗り、ここには後から色を塗られないようにする */
linear-gradient(45deg, rgba(255, 255, 255, 0) 48%, var(--bg) 48% 52%, rgba(255, 255, 255, 0) 52%),
linear-gradient(-45deg, rgba(255, 255, 255, 0) 48%, var(--bg) 48% 52%, rgba(255, 255, 255, 0) 52%),
/* クローバーの曲線部分にあたる円を8個作成 */
radial-gradient(circle at 40% 23%, var(--leaf1) 11%, rgba(255, 255, 255, 0) 11%),
radial-gradient(circle at 60% 23%, var(--leaf1) 11%, rgba(255, 255, 255, 0) 11%),
radial-gradient(circle at 77% 40%, var(--leaf2) 11%, rgba(255, 255, 255, 0) 11%),
radial-gradient(circle at 77% 60%, var(--leaf2) 11%, rgba(255, 255, 255, 0) 11%),
radial-gradient(circle at 60% 77%, var(--leaf1) 11%, rgba(255, 255, 255, 0) 11%),
radial-gradient(circle at 40% 77%, var(--leaf1) 11%, rgba(255, 255, 255, 0) 11%),
radial-gradient(circle at 23% 60%, var(--leaf2) 11%, rgba(255, 255, 255, 0) 11%),
radial-gradient(circle at 23% 40%, var(--leaf2) 11%, rgba(255, 255, 255, 0) 11%),
/* この後の塗り(クローバーの中心部分)に対して、中心から35%以上は塗りつぶされないようにする */
radial-gradient(rgba(255, 255, 255, 0) 35%, var(--bg) 35%),
/* クローバーの中心部分を埋める */
conic-gradient(var(--leaf1) 45deg, var(--leaf2) 45deg 135deg, var(--leaf1) 135deg 225deg, var(--leaf2) 225deg 315deg, var(--leaf1) 315deg);
animation: cloverAnim 10s infinite linear;
}
@keyframes cloverAnim {
0% {
background-position: 0 0;
}
100% {
/* 模様1つの大きさ分移動 */
background-position: 100px -100px;
}
}CSSのグラデーションで様々な模様が作成できます。
クローバーをSVGで
ここでは、イラストレーターで作成したクローバー(1つ)のSVGコードをBASE64にエンコードし、CSSに埋め込んで背景にしてみました。
CODEPEN
「Run Pen」をクリックしてください。
HTML
<body>
<div class="clover-svg"></div>
</body>CSS
background-image のURL部分は改行していませんが、とても長いコードになっています。
.clover-svg {
width: 100%;
height: 100vh;
background-size: 120px 120px;
background-repeat: repeat;
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%20120%20120%22%3E%20%3Cpath%20d%3D%22M57.83%2C10.21A10.16%2C10.16%2C0%2C0%2C1%2C54.26%2C18l-.07.05h0L37.4%2C34.82%2C20.6%2C18h0L20.54%2C18A10.21%2C10.21%2C0%2C1%2C1%2C37.17%2C8.07c0%2C.24.09.48.13.73a.69.69%2C0%2C0%2C0%2C0%2C.13c0%2C.13%2C0%2C.26%2C0%2C.4s0%2C.58%2C0%2C.88c0-.3%2C0-.59%2C0-.88s0-.27%2C0-.4a.69.69%2C0%2C0%2C0%2C0-.13c0-.25.08-.49.13-.73a10.21%2C10.21%2C0%2C0%2C1%2C20.2%2C2.14Z%22%20style%3D%22fill%3A%23fcf8cf%22%20%2F%3E%20%3Cpath%20d%3D%22M10.21%2C16.73A10.16%2C10.16%2C0%2C0%2C1%2C18%2C20.3l.05.07h0l16.8%2C16.8L18%2C54h0L18%2C54A10.21%2C10.21%2C0%2C1%2C1%2C8.07%2C37.39l.73-.13.13%2C0%2C.4%2C0c.29%2C0%2C.58%2C0%2C.88%2C0-.3%2C0-.59%2C0-.88%2C0l-.4%2C0-.13%2C0-.73-.13a10.21%2C10.21%2C0%2C0%2C1%2C2.14-20.2Z%22%20style%3D%22fill%3A%23def0ed%22%20%2F%3E%20%3Cpath%20d%3D%22M65%2C57.58A10.13%2C10.13%2C0%2C0%2C1%2C57.29%2C54a.1.1%2C0%2C0%2C1%2C0-.07h0l-16.8-16.8%2C16.8-16.8h0a.1.1%2C0%2C0%2C1%2C0-.07%2C10.21%2C10.21%2C0%2C1%2C1%2C9.89%2C16.63l-.74.13-.13%2C0-.39%2C0c-.3%2C0-.59%2C0-.88%2C0%2C.29%2C0%2C.58%2C0%2C.88%2C0l.39%2C0%2C.13%2C0%2C.74.13A10.21%2C10.21%2C0%2C0%2C1%2C65%2C57.58Z%22%20style%3D%22fill%3A%23def0ed%22%20%2F%3E%20%3Cpath%20d%3D%22M17%2C63.61a10.16%2C10.16%2C0%2C0%2C1%2C3.57-7.75l.07%2C0h0L37.42%2C39%2C54.21%2C55.8h0a.18.18%2C0%2C0%2C1%2C.07%2C0%2C10.21%2C10.21%2C0%2C1%2C1-16.63%2C9.89c0-.24-.09-.48-.13-.73a.69.69%2C0%2C0%2C0%2C0-.13c0-.13%2C0-.26%2C0-.4s0-.58%2C0-.88c0%2C.3%2C0%2C.59-.05.88s0%2C.27%2C0%2C.4a.69.69%2C0%2C0%2C0%2C0%2C.13c0%2C.25-.08.49-.13.73A10%2C10%2C0%2C0%2C1%2C35%2C70.26a10.22%2C10.22%2C0%2C0%2C1-18-6.65Z%22%20style%3D%22fill%3A%23fcf8cf%22%20%2F%3E%20%3C%2Fsvg%3E");
animation: cloverAnim 10s infinite linear;
}
@keyframes cloverAnim {
0% {
background-position: 0 0;
}
100% {
background-position: 120px -120px;
}
}