 HTML&CSS
HTML&CSS デフォルトの入力フォーム・ボタンデザインを、ニューモーフィズムへ、背景色・キャレット色変更や入力後ラベルにアイコン追加
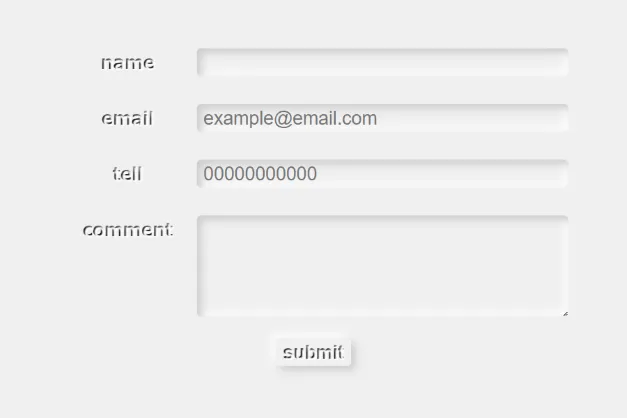
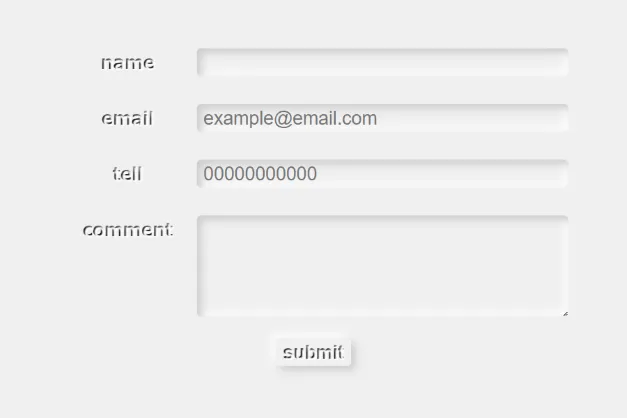
デフォルトの入力フォームを Neumorphism デザインへ変更。入力フォームの背景色・文字色・キャレット(フォーカスした時の入力位置に表示される縦棒)色の変更。また、jQueryを使って、入力または更新後に、ラベルにアイコンを追加。
 HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  jQuery
jQuery  jQuery
jQuery  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS