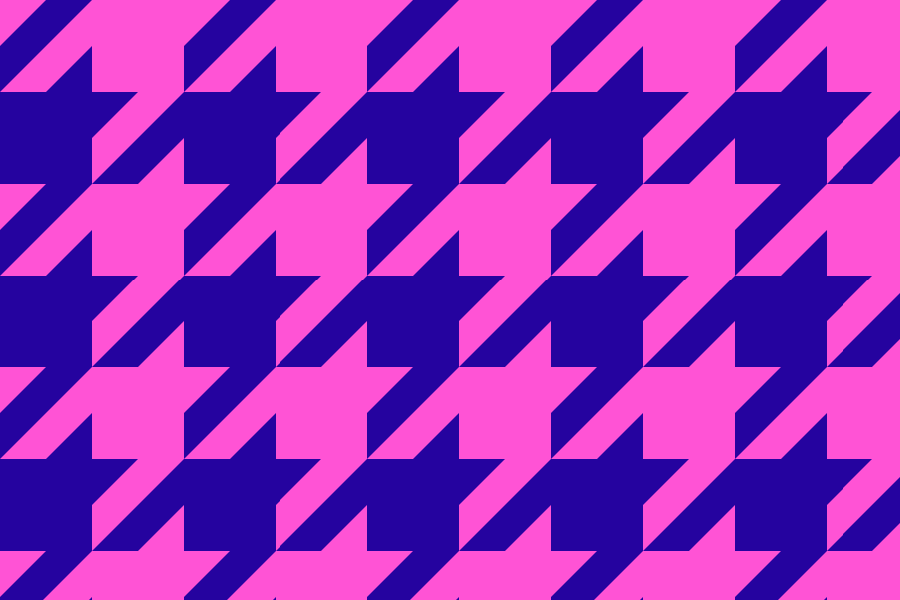
千鳥格子模様をSVGで作成し、CSSのbackground-imagプロパティで背景模様にします。
SVGタグを作成
この模様を1コマに分解すると、単純なつくりになっていました。
そのため、SVGタグも3つの多角形を作成するだけで済みます。しかも座標もとても単純です。
See the Pen houndstooth-pattern-with-svg by blue moon (@blue-moon) on CodePen.
1コマをSVGで表したものです。
縦横のサイズを100(10でもよいです)とし、縦横4分割の線を加えると容易に座標を拾うことができます。
これがpolygonタグのpointになります。
<body>
<svg xmlns="http://www.w3.org/2000/svg" class="svg">
<defs>
<pattern id='chidori' patternUnits='userSpaceOnUse' width='100' height='100' viewBox='0,0,100,100'>
<polygon points='25,0 0,25 0,50 50,0' fill='#808080' />
<polygon points='0,50 25,50 50,25 50,50 75,50 50,75 50,100 0,100' fill='#808080' />
<polygon points='50,100 100,50 100,75 75,100' fill='#808080' />
</pattern>
</defs>
<rect width='100%' height='100%' fill='url(#chidori)' />
</svg>
</body>CSSのbackground-imagに
CSSで背景模様にするには、background-imagの値のURLにSVGタグを埋め込むのですが、変更を加える箇所があります。
- ダブルクオーテーションをシングルクォーテーションにする
- 改行を取り除く
- 「#」を「%24」に変更する
See the Pen houndstooth pattern with css by blue moon (@blue-moon) on CodePen.
.background {
width: 100%;
height: 100vh;
background-image: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' width='50' height='50' viewBox='0,0,100,100'><rect width='100%' height='100%' fill='%23ff53d5'/><polygon points='25,0 0,25 0,50 50,0' fill='%2325039f' /><polygon points='0,50 25,50 50,25 50,50 75,50 50,75 50,100 0,100' fill='%2325039f'/><polygon points='50,100 100,50 100,75 75,100' fill='%2325039f'/></svg>");
}