先日、千鳥格子をSVGで作成したのですが、模様をじーと見てみると、CSSのgradientでも簡単に作れることに気づきました。
単純なconic-gradientと、repeating-linear-gradientを重ねます。
重ねる前のそれぞれの模様はこんな感じです。
See the Pen before chidori gradient pattern 1 by blue moon (@blue-moon) on CodePen.
.chidori {
--color1: #ff53d5;
--color2: #25039f;
width: 100vw;
height: 100vh;
background-size: 100px 100px;
background-repeat: repeat;
background-image: conic-gradient(
var(--color1) 0deg 90deg,
rgba(255, 255, 255, 0) 90deg 180deg,
var(--color2) 180deg 270deg,
rgba(255, 255, 255, 0) 270deg 360deg
);
}See the Pen before chidori gradient pattern 2 by blue moon (@blue-moon) on CodePen.
.chidori {
--color1: #ff53d5;
--color2: #25039f;
width: 100vw;
height: 100vh;
background-size: 100px 100px;
background-repeat: repeat;
background-image: repeating-linear-gradient(
315deg,
var(--color1) 0% 12.5%,
var(--color2) 12.5% 25%,
var(--color1) 25% 37.5%,
var(--color2) 37.5% 62.5%,
var(--color1) 62.5% 75%,
var(--color2) 75% 87.5%,
var(--color1) 87.5% 100%
);
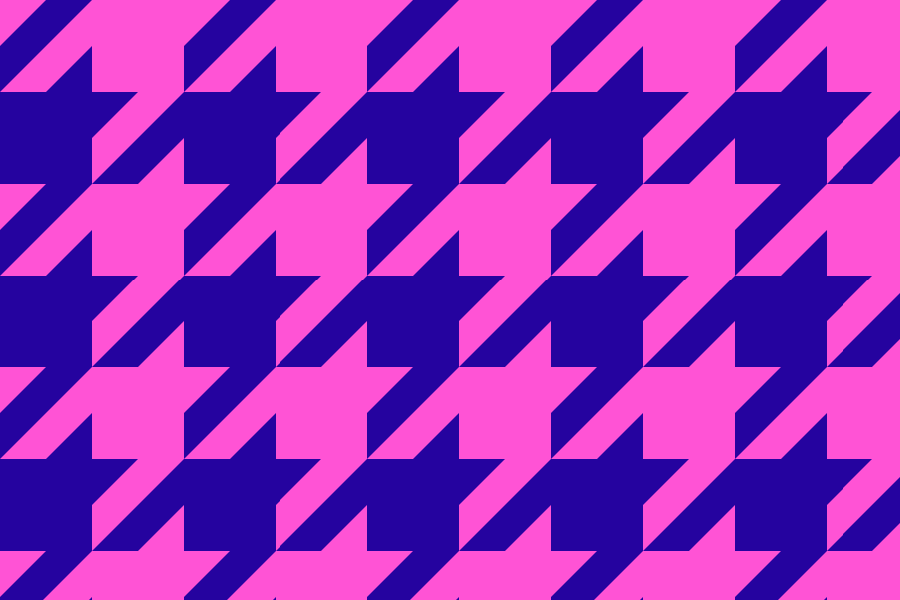
}重ねると千鳥格子になります。
この模様もジェネレーターに追加しようと思います。
See the Pen chidori gradient pattern by blue moon (@blue-moon) on CodePen.
.chidori {
--color1: #ff53d5;
--color2: #25039f;
width: 100vw;
height: 100vh;
background-size: 100px 100px;
background-repeat: repeat;
background-image: conic-gradient(
var(--color1) 0deg 90deg,
rgba(255, 255, 255, 0) 90deg 180deg,
var(--color2) 180deg 270deg,
rgba(255, 255, 255, 0) 270deg 360deg
),
repeating-linear-gradient(
315deg,
var(--color1) 0% 12.5%,
var(--color2) 12.5% 25%,
var(--color1) 25% 37.5%,
var(--color2) 37.5% 62.5%,
var(--color1) 62.5% 75%,
var(--color2) 75% 87.5%,
var(--color1) 87.5% 100%
);
}