マウスオーバーすると、ガラス風に見立てた両開き扉が、手前に開くものと、スライドで開くものを作成しました。
扉が開くと下の画像が表示されます。ガラス風扉の利点を活かして、うっすらと下の画像が見えるところがポイントです。
アイテムを並べたりするのにいかがでしょうか。ご参考になれば幸いです。
使用するファイル
以下のみです。
- HTMLファイル
- CSSファイル
ベンダープレフィックスはほとんど省略していますので、適宜必要に応じて追加してください。
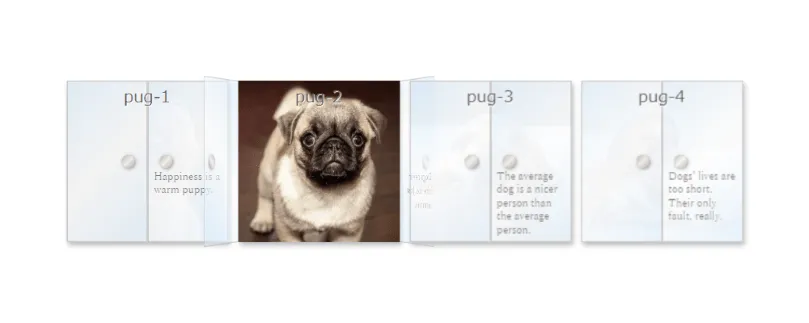
手前に扉が開くバージョン
マウスオーバー時のイメージ

CODEPENで実装と確認
「Run Pen」をクリックしてください。
See the Pen glass door open by blue moon (@blue-moon) on CodePen.
HTMLファイル
<body>
<div class="container">
<ul class="menu">
<li>
<p class="name">pug-1</p>
<div class="door-left">
<div class="door-knob"></div>
</div>
<div class="door-right">
<p class="phrase">Happiness is a warm puppy.</p>
<div class="door-knob"></div>
</div>
<div class="img-box">
<img src="yourpath" alt="pug-1">
</div>
</li>
<li>
<p class="name">pug-2</p>
<div class="door-left">
<div class="door-knob"></div>
</div>
<div class="door-right">
<div class="door-knob"></div>
<p class="phrase">Dogs never bite me. Just humans.</p>
</div>
<div class="img-box">
<img src="yourpath" alt="pug-2">
</div>
</li>
<li>
<p class="name">pug-3</p>
<div class="door-left">
<div class="door-knob"></div>
</div>
<div class="door-right">
<p class="phrase">The average dog is a nicer person than the average person.</p>
<div class="door-knob"></div>
</div>
<div class="img-box">
<img src="yourpath" alt="pug-3">
</div>
</li>
<li>
<p class="name">pug-4</p>
<div class="door-left">
<div class="door-knob"></div>
</div>
<div class="door-right">
<div class="door-knob"></div>
<p class="phrase">Dogs’ lives are too short. Their only fault, really.</p>
</div>
<div class="img-box">
<img src="yourpath" alt="pug-4">
</div>
</li>
</ul>
</div>
</body>CSSファイル
/* reset&base */
body {
margin: 0;
font-size: 16px;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
p {
margin: 0;
}
.container {
margin: 50px auto;
width:95%;
}
.menu {
margin: 0 auto;
width: calc(100px * 4 * 1.1 *0.95);
height: 100px;
display: flex;
justify-content: space-between;
}
.menu li {
display: flex;
width: 100px;
height: auto;
box-sizing: border-box;
box-shadow: 1px 2px 3px #bbb;
-webkit-perspective: 800px;
perspective: 800px;
}
.door-left, .door-right {
position: relative;
width: 50%;
height: 100%;
box-sizing: border-box;
z-index: 1;
transition: 1s ease-in;
background: linear-gradient(to bottom right, rgba(216,237,255,0.2) 0%, rgba(255,255,255,0.2) 50%, rgba(216,237,255,0.2) 100%);
}
.door-left {
border: 0.5px solid #aaa;
transform-origin: left; /* マウスオーバーした時の回転軸をここで指定 */
}
.door-right {
border: 0.5px solid #aaa;
transform-origin: right;
}
/* ドアノブ */
.door-knob {
position: absolute;
top: 45px;
width: 8px;
height: 8px;
border-radius: 50%;
content: "";
background: linear-gradient(135deg, rgb(137,121,108) 0%,rgb(137,121,108) 0%,rgb(137,121,108) 0%,rgb(242,240,227) 50%,rgb(137,121,108) 100%);
filter: drop-shadow(1px 1px 1px #444);
z-index: 3;
}
.door-left .door-knob {
right: 7px;
}
.door-right .door-knob {
left: 7px;
}
.name, .img-box {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.name {
padding: 2.5%;
box-sizing: border-box;
text-align: center;
font-size: 0.5em;
color: #666;
text-shadow: 0.5px 0.5px 0.5px #fff;
z-index: 2; /* 扉を開いても表示させる */
}
.phrase {
width: 140%;
height: 50px;
font-size: 10px;
font-family: serif;
line-height: 1.3;
transform: scale(0.65) translate(-20%, 70px);
}
.img-box {
opacity: 0.1;
transition: all 1s ease 0.5s;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d; /* 子要素を3D空間 */
}
img {
width: 100px; /* 画像は正方形に成形済み */
height: 100%;
}
.menu li:hover .door-left {
transform: rotate3d(0, 1, 0, -110deg); /* 扉の開く角度 */
transition: all 1s ease-in-out 0s;
}
.menu li:hover .door-right {
transform: rotate3d(0, 1, 0, 110deg);
transition: all 1s ease-in-out 0s;
}
.menu li:hover .img-box {
opacity: 10;
}補足説明
perspective: 800px; で奥行きを出しています。もっと奥行きを出したい場合は値を小さくしてみてください。
不自然にならないようバランスを見ながら、加減を見極めてください。
.img-box {transition: all 1s ease 0.5s;} の最後の transition-delay: 0.5s で、マウスオーバーした時の画像の透明度の変化を遅延しています(扉が閉まった時に直ぐに画像が見えなくなってしまうため)。
右側扉に表示しているテキストは、font-sizeがこれ以上小さくできなかったため、width: 140%; で一旦大きくし、transform: scale(●●); で小さく調整しています。こちらは、ご自身の環境で必要に応じてご調整下さい。
マウスオーバーした時の回転軸の設定 transform-origin: ●●; は、:hover疑似要素の方に設定すると回転軸がずれます。
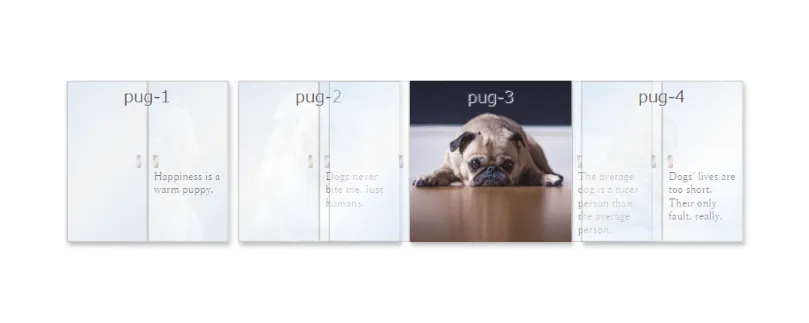
扉が両端にスライドするバージョン
マウスオーバー時のイメージ

CODEPEN で実装と確認
See the Pen glass door slide by blue moon (@blue-moon) on CodePen.
HTMLファイル
<body>
<div class="container">
<ul class="menu">
<li>
<p class="name">pug-1</p>
<div class="door-left">
<div class="door-touch"></div>
</div>
<div class="door-right">
<p class="phrase">Happiness is a warm puppy.</p>
<div class="door-touch"></div>
</div>
<div class="img-box">
<img src="yourpath" alt="pug-1">
</div>
</li>
<li>
<p class="name">pug-2</p>
<div class="door-left">
<div class="door-touch"></div>
</div>
<div class="door-right">
<div class="door-touch"></div>
<p class="phrase">Dogs never bite me. Just humans.</p>
</div>
<div class="img-box">
<img src="yourpath" alt="pug-2">
</div>
</li>
<li>
<p class="name">pug-3</p>
<div class="door-left">
<div class="door-touch"></div>
</div>
<div class="door-right">
<p class="phrase">The average dog is a nicer person than the average person.</p>
<div class="door-touch"></div>
</div>
<div class="img-box">
<img src="yourpath" alt="pug-3">
</div>
</li>
<li>
<p class="name">pug-4</p>
<div class="door-left">
<div class="door-touch"></div>
</div>
<div class="door-right">
<div class="door-touch"></div>
<p class="phrase">Dogs’ lives are too short. Their only fault, really.</p>
</div>
<div class="img-box">
<img src="yourpath" alt="pug-4">
</div>
</li>
</ul>
</div>
</body>CSSファイル
body {
margin: 0;
font-size: 16px;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
p {
margin: 0;
}
.container {
margin: 50px auto;
width:95%;
}
.menu {
margin: 0 auto;
width: calc(100px * 4 * 1.1 *0.95);
height: 100px;
display: flex;
justify-content: space-between;
}
.menu li {
display: flex;
width: 100px;
height: auto;
box-sizing: border-box;
box-shadow: 1px 2px 3px #bbb;
-webkit-perspective: 800px;
perspective: 800px;
}
.door-left, .door-right {
position: relative;
width: 50%;
height: 100%;
box-sizing: border-box;
z-index: 1;
transition: 1s ease-in;
background: linear-gradient(to bottom right, rgba(216,237,255,0.2) 0%, rgba(255,255,255,0.2) 50%, rgba(216,237,255,0.2) 100%);
}
.door-left {
border: 0.5px solid #aaa;
}
.door-right {
border: 0.5px solid #aaa;
}
/* 自動ドアのタッチ部分 */
.door-touch {
position: absolute;
top: 45px;
width: 3px;
height: 8px;
border-radius: 1px;
content: "";
background: linear-gradient(135deg, rgb(137,121,108) 0%,rgb(137,121,108) 0%,rgb(137,121,108) 0%,rgb(242,240,227) 50%,rgb(137,121,108) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
}
.door-left .door-touch {
right: 3px;
}
.door-right .door-touch {
left: 3px;
}
.name, .img-box {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.name {
padding: 2.5%;
box-sizing: border-box;
text-align: center;
font-size: 0.5em;
color: #666;
text-shadow: 0.5px 0.5px 0.5px #fff;
z-index: 2; /* 扉を開いても表示させる */
}
.phrase {
width: 140%;
height: 50px;
font-size: 10px;
font-family: serif;
line-height: 1.3;
transform: scale(0.65) translate(-20%, 70px);
}
.img-box {
opacity: 0.1;
transition: all 1s ease 0.5s;
/* 子要素を3D空間は不要 */
}
img {
width: 100px; /* 画像は正方形に成形済み */
height: 100%;
}
.menu li:hover .door-left {
transform: translateX(-50px); /* 扉の移動距離 */
transition: all 1s ease-in-out 0s;
}
.menu li:hover .door-right {
transform: translateX(50px);
transition: all 1s ease-in-out 0s;
}
.menu li:hover .img-box {
opacity: 10;
}補足説明
HTMLファイルは、扉の取っ手になる箇所のクラス「door-knob」を「door-touch」に変更しています。
CSSファイルの変更点は、マウスオーバーした時の回転 transform: rotate3d(0, 1, 0, -110deg); を、横移動 transform: translateX(50px); にし、それによって不要となった回転軸の設定を削除したことと、扉の取っ手部分をタッチ式の形状にし、z-index: 3; を削除したことです。
余談
本題とは全く無関係の映画の話ですので、映画好きの方でご興味があればどうぞ。
スライドするドアということで、20年以上前の映画、グィネス・パルトロー主演の「スライディング・ドア」を思い出しました。
電車の扉が目の前で閉まって乗れなかった場合と無事に乗れた場合、そこが人生の分かれ道としてその後の2つの人生が並行して繰り広げられます。どこに人生の分かれ道があるかわからないものです。
なんとなく心に残っている映画です。
グィネス・パルトロー、今もお美しいですが、若いです!欧米人にしては華やかな顔立ちではありませんが、上品さやセンスは生い立ちも関係するのでしょう。この時期が仕事や私生活においても全盛期だったのでは?
まだ無名の彼女を一躍有名にしたのは、ブラピではないでしょうか(興味があればググってみてください)。
また、同じ時期に公開された「恋に落ちたシェークスピア」ではアカデミー主演女優賞を受賞しています。
近年では、「アベンジャーズ」「アイアンマン」の秘書ペッパー・ポッツ役で有名です。
最後に
CSSでグラデーションを作ったりや立体風に見せたりするのは、難儀します。
ガラス風扉も、グラデーションをつけています。
グラデーションを作成する時に重宝するジェネレーターを下記の中でで紹介していますので、よろしければご参考にしてください。









