フォームのラジオボタンやチェックボックスは、そのままではCSSのbackground-colorプロパティ等で意図通りにカスタマイズできません(全く効かないものがあったり、ブラウザでの差があったりするようです)。
そのため少し工夫が必要になります。
色やサイズ等を変更する2つの方法のメモです。
結論から言うと個人的には、デフォルトの要素の存在を活かした一つ目の方法がスマートかなと思っています。
要素のデフォルトの見た目を削除しカスタマイズ
MDNで紹介されていたものです。
既存の要素の各ブラウザのスタイルを削除後、スタイルを新たに定義します。
CODEPEN
See the Pen Customized form 1 by blue moon (@blue-moon) on CodePen.
HTML
<form action="" method="post">
<fieldset> <!-- ラジオボタンをグループ化 -->
<legend>Choose your operating system</legend> <!-- グループのタイトル -->
<ul>
<li>
<input type="radio" id="windows" name="radio" value="windows" checked>
<label for="windows">Windows</label>
</li>
<li>
<input type="radio" id="macos" name="radio" value="macos">
<label for="macos">macOS</label>
</li>
</ul>
</fieldset>
<fieldset> <!-- チェックボタンをグループ化 -->
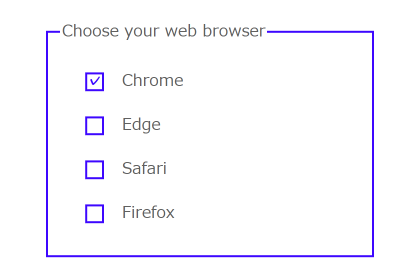
<legend>Choose your web browser</legend> <!-- チェックボタンのタイトル -->
<ul>
<li>
<input type="checkbox" id="chrome" name="interest" value="chrome" checked>
<label for="chrome">Chrome</label>
</li>
<li>
<input type="checkbox" id="edge" name="interest" value="edge">
<label for="edge">Edge</label>
</li>
<li>
<input type="checkbox" id="safari" name="interest" value="safari">
<label for="safari">Safari</label>
</li>
<li>
<input type="checkbox" id="firefox" name="interest" value="firefox">
<label for="firefox">Firefox</label>
</li>
</ul>
</fieldset>
<button type="submit" value="submit">Submit</button>
</form>CSS(SCSS)
全体のレイアウト
$color1: #606060; /* フォント等の色 */
$color2: #fc12a2; /* ラジオボタンの色 */
$color3: #3d07ff; /* チェックボックスの色 */
form { /* フォーム全体のレイアウト */
color: $color1;
fieldset { /* グループ */
margin: 40px auto;
width: 300px;
ul {
list-style: none;
margin: 0px;
padding: 10px 20px;
li {
margin: 0;
padding: 10px 0;
input,
label {
cursor: pointer;
}
label {
padding: 0 0 0 10px;
}
}
}
}
fieldset:nth-child(1) { /* ラジオボタングループを囲う枠 */
border: 2px solid $color2;
}
fieldset:nth-child(2) { /* チェックボックスグループを囲う枠 */
border: 2px solid $color3;
}
/* ラジオボタン、チェックボックスは別記 */
button {
margin: 0 auto;
padding: 5px 10px;
display: block;
border: solid 2px lighten($color1, 30%);
font-size: 100%;
color: $color1;
filter: drop-shadow(2px 4px 4px lighten($color1, 40%));
cursor: pointer;
}
}ラジオボタン
input[type="radio"] { /* ラジオボタンの外枠 */
appearance: none; /* デフォルトのスタイルを削除 */
width: 20px;
height: 20px;
border-radius: 50%;
border: 2px solid $color2;
vertical-align: -5px;
outline: none;
&::before { /* ラジオボタンの内側の● */
display: block;
content: "";
width: 8px;
height: 8px;
border-radius: 4px;
background-color: $color2;
transform: translate(4px, 4px) scale(0);
transform-origin: center;
transition: all 0.3s cubic-bezier(0.25, 0.25, 0.56, 2);
}
&:checked::before {
transform: translate(4px, 4px) scale(1);
}
}チェックボックス
input[type="checkbox"] { /* チェックボックスの外枠 */
appearance: none; /* デフォルトのスタイルを削除 */
width: 18px;
height: 18px;
vertical-align: -2px;
border: 2px solid $color3;
&::before { /* チェックボックスの内側の✓ */
display: block;
content: "✓";
line-height: 1.2;
text-align: center;
font-size: 14px;
font-weight: 700;
color: $color3;
opacity: 0;
transform: translateY(-1px);
transition: all 0.3s ease-in;
}
&:checked::before {
opacity: 1;
}
}参考ページ:MDN「HTML フォームへの高度なスタイル設定」
ポイントのCSSプロパティ
appearance: none; システムレベルのスタイル設定を削除し、デフォルトの見た目を解除します。こちらを設定しなければ、プロパティによっては意図通りにカスタマイズできません。
appearanceは CSS のプロパティで、OS のテーマに基づいたプラットフォームネイティブのスタイル付けを使用して要素を表示するために使用されます。-moz-appearance および -webkit-appearance はこのプロパティの標準外のバージョンで、(それぞれ)Gecko(Firefox)と Webkit ベース(Safariなど)やBlink ベース(Chrome、Opera など)のブラウザーで同じことを実現するために使用されます。なお、Firefox や Edge もまた、互換性の理由から -webkit-appearance に対応しています。
MDN > CSS: カスケーディングスタイルシート > appearance(-moz-appearance, -webkit-appearance) より引用
デフォルトの要素の存在を非表示にしカスタマイズ
検索すると、こちらの方法で紹介されているものも多くありました。
既存の要素は、display: none; で非表示にし、疑似要素により新たに作成しています。
HTMLは前述のものと同じです。
CODEPEN
See the Pen Customized form 2 by blue moon (@blue-moon) on CodePen.
CSS(SCSS)
全体のレイアウト
前述の方法で作成したものと合わせるため、liタグをX軸へ移動しています。
他は同じですが、参考までに。
$color1: #606060; /* フォント等の色 */
$color2: #fc12a2; /* ラジオボタンの色 */
$color3: #3d07ff; /* チェックボックスの色 */
form { /* フォーム全体のレイアウト */
color: $color1;
fieldset { /* グループ */
margin: 40px auto;
width: 300px;
ul {
list-style: none;
margin: 0px;
padding: 10px 20px;
li {
margin: 0;
padding: 10px 0;
transform: translateX(28px); /* 非表示にした要素の空間を確保(詰められるため) */
input,
label {
cursor: pointer;
}
label {
padding: 0 0 0 14px;
}
}
}
}
fieldset:nth-child(1) { /* ラジオボタングループを囲う枠 */
border: 2px solid $color2;
}
fieldset:nth-child(2) { /* チェックボックスグループを囲う枠 */
border: 2px solid $color3;
}
/* ラジオボタン、チェックボックスは別記 */
button {
/* 省略 */
}
}ラジオボタン
input[type="radio"] { /* ラジオボタン */
display: none; /* 非表示、空間も削除 */
& + label {
position: relative;
display: inline-block;
&::before { /* ラジオボタンの外枠 */
position: absolute;
top: 2px;
left: -24px;
content: "";
width: 16px;
height: 16px;
border-radius: 50%;
border: 2px solid $color2;
}
&::after { /* ラジオボタンの内側の● */
position: absolute;
top: 8px;
left: -18px;
content: "";
width: 8px;
height: 8px;
border-radius: 50%;
background: $color2;
opacity: 0;
transition: 0.3s ease-in;
}
}
&:checked + label::after {
opacity: 1;
}
}チェックボックス
input[type="checkbox"] { /* チェックボックス */
display: none; /* 非表示、空間も削除 */
& + label {
position: relative;
display: inline-block;
&::before { /* チェックボックスの外枠 */
position: absolute;
top: 3px;
left: -23px;
content: "";
width: 15px;
height: 15px;
border: 2px solid $color3;
}
&::after { /* チェックボックスの内側の✓ */
position: absolute;
top: 5px;
left: -20px;
content: "✓";
line-height: 1.1;
text-align: center;
font-size: 14px;
font-weight: 700;
color: $color3;
opacity: 0;
transition: 0.3s ease-in;
}
}
&:checked + label::after {
opacity: 1;
}
}display: none; では、デフォルトの要素が通常占める空間は確保されません(レイアウトに影響を与えない)。
そして、存在しないかのように扱われるため、チェックされた時のコードが下記のようになります。
他にはラジオボタン・チェックボックスのスペースが確保されないため、レイアウト調整が必要です。
input[type="radio"]:checked + .radio_label::before {
opacity: 1;
}