Adobe XDで作成したワイヤーフレームが、そのままWebページに変換できれば、そんなに楽なことはないです。
こういう時は、HTMLやCSSのコードをエクスポートしてくれるプラグインWeb Exportが便利な時もあります。
しかし、そのままコピペ利用するには修正箇所が多々あると思いますので、使い分けと慣れが必要そうです。
それでも、一度コピペして必要箇所を修正しながらコーディングすれば、作業は随分と楽になります。
この記事では、Web Exportのインストール、及びXDのアートボードのエクスポートの方法とオプションについて解説をしています。
但し、英語の公式ページを解読し、XDを操作・確認しながらなるべく端的に分かりやすく解説しているつもりですが、この記事は公式マニュアルではありませんので、誤解を招く(もしくは誤りがある、バージョンによってオプションが変更になっている)説明になっている箇所があるかもしれません。
その点は、ご了承の上ご参考にしていただきたいです。
プラグインのインストール
まず、XD上部のメニューの[プラグイン]> [プラグインを管理…]> に移動します。
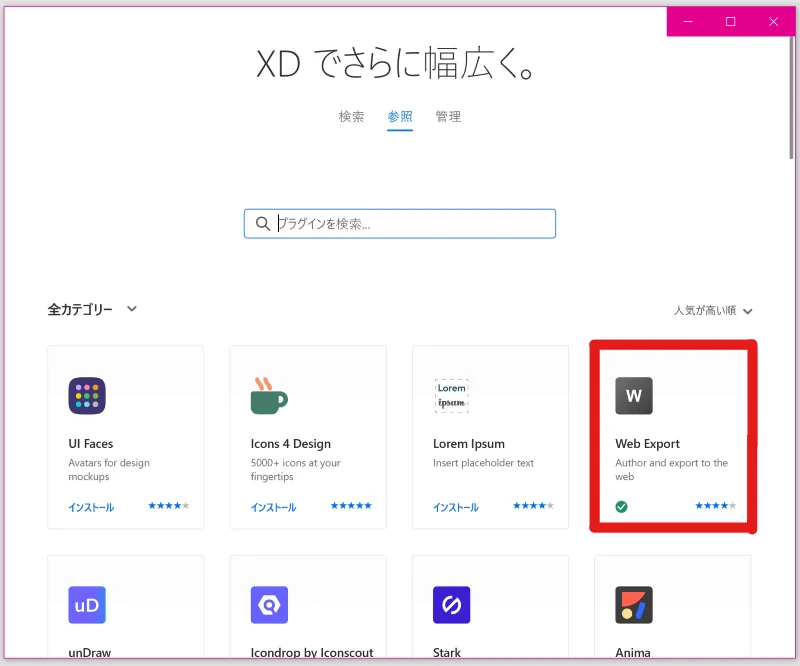
下記のようにプラグイン検索ウィンドウが表示されます。
虫眼鏡アイコンをクリックすると、プラグイン名入力欄が表示されます。

プラグイン名入力欄に「Web Export」と入力し、検索結果に表示されたらインストールします。

XDの無料版のインストール
XD使用したことないけど試してみたいという方は、下記ののページの下の方に「XDを無料で入手」のリンクがあります。
但し、無料版は共有やクラウド保存容量に制限がありますので、ご注意ください。
XDで作成したものをエクスポート
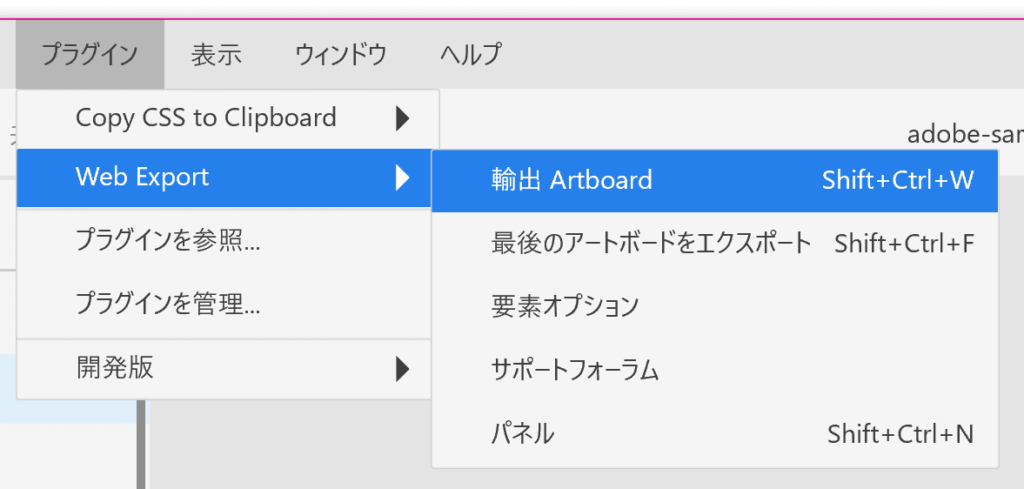
まず、 XD上部のメニューの[プラグイン]> [Web Export]> [輸出 Artbord]に移動し、アートボードをエクスポートするためのダイアログを表示します。
(「Export」が「輸出」に翻訳されているようです。)

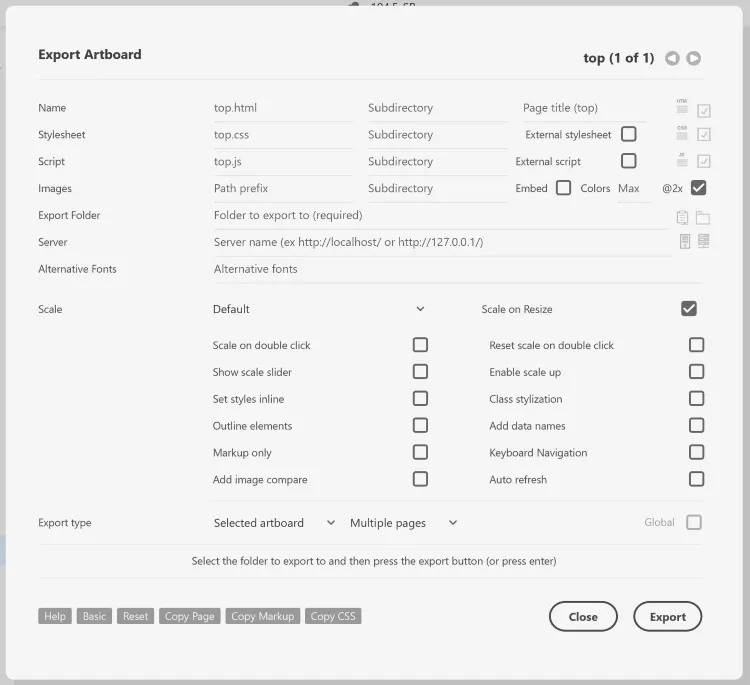
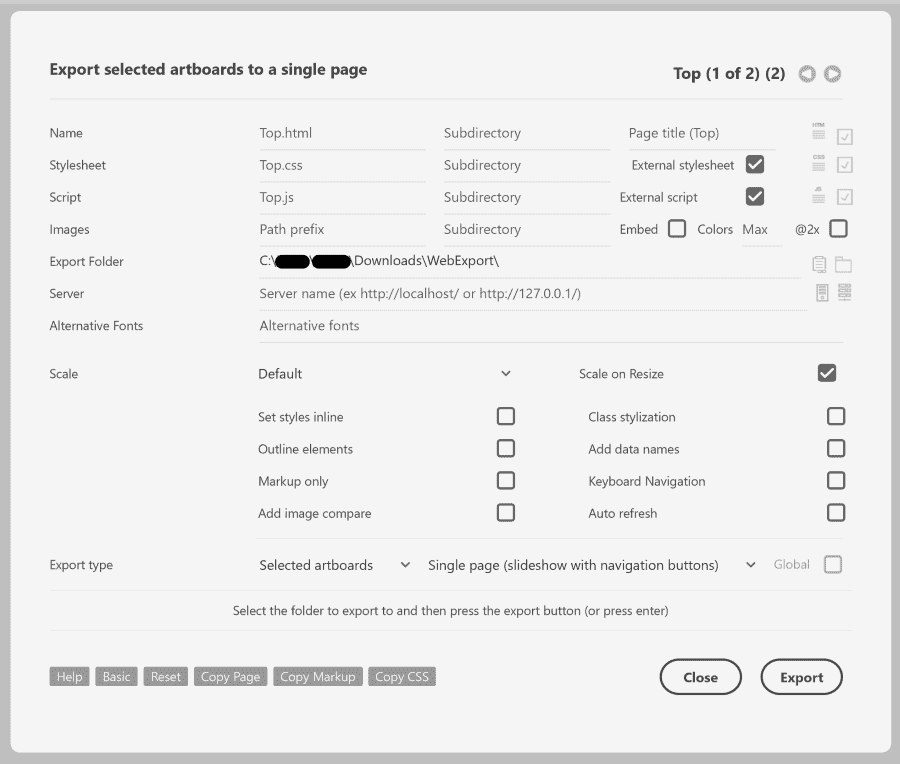
ダイアログパネル
こちらが、アートボードをエクスポートするためのメインポータルダイアログになります。
ダイアログの公式の詳細ページは、 こちら になります。

ダイアログには、エクスポートされるページに使用可能なオプションが表示されています。
※オプションはアートボードごとに定義されます。
ダイアログパネルのヘッダー
| 説明 | |
| Export Artboard | 左上にはダイアログ名があります。 これをクリックすると、[Export Artboard(live)]に変化します。 このウィンドウが開いている間に変更を加えると、エクスポートが自動的に行われます。 |
| Export Artboard Label | 右上には表示される、選択したアートボード名と、アートボードの総数が表示されます。 アートボード名をクリックすると、アートボードのプロパティのリスト[Artboard Settings]が表示されます。 |
| Artboard Navigation Buttons | アートボード名の横の左右ボタンです。 クリックすると、前後のアートボードが選択され、オプションが更新されます。 ※各アートボードには、独自のオプションが定義されます。 |
Name~Server フォームフィールド
| フィールドのオプション名 | 説明 |
| File Name | エクスポートするページ名と拡張子を入力します。 デフォルトでは、ページ名はアートボード名、拡張子は「.html」です。 ※シングルページアプリケーションとして、または同じディレクトリにエクスポートする場合は、同じ名前のアートボードを使用しないでください。アートボードが上書きされたり、問題が発生したりしますので、ご注意ください。 |
| Subdirectory | エクスポート先のフォルダを、サブディレクトリにエクスポートすることも可能です。 |
| Page Title | ページタイトルは、ブラウザのタブに表示されるものです。 デフォルトでは、ページ名はアートボード名になります。 |
| Web Page Template | 四角に横三本線が入ったアイコンです。 ページテンプレートは、エクスポートするページを構成するデフォルトのコードです。 クリックすると、ページテンプレートを変更するために使用できるテキスト領域が表示されます。 変更するとページが破損する可能性もありますが、[デフォルト]ボタンでリセットも可能です。 ページテンプレートが変更されている場合、アイコンの色が濃くなります。 |
| Expected HTML Output Expected Stylesheet output Expected Script output | 上記のアイコンの横のチェックボックスです。 これは、HTML、CSS、JavaScriptそれぞれに、[ExpectOutput]のチェックボックスがあります。 現在のエクスポートを前のエクスポートと比較可能にします。 異なる場合は差分ボタンが表示されます。このボタンをクリックすると、すべてのコードの違いのHTMLが表示されます。 変更がない場合、チェックマークアイコンが表示されます。 |
| Stylesheet Name | [External Stylesheet]にチェックを入れてオプションを有効にすると作成される、スタイルシート名です。 デフォルトでは、スタイルシート名はアートボード名です。 独自のスタイルシート名を定義しない限り、アートボード名を変更すると、スタイルシート名も変更されます。 |
| Artboard Stylesheet template | アートボードにスタイルを追加するために使用できるテンプレートです。 テンプレートはデフォルトでは空白です。 スタイルを追加する場合は、書き込みを配置するために使用される[styles_content]と呼ばれる特別なトークンがあり、追加スタイルの前か後に<!– styles_content –>を含めてください。 ※トークンについては、「 その他(メインポータルダイアログ以外のオプションで利用が想定される) 」の項でも、少し触れています。 |
| Script Page options | [External JavaScript] にチェックを入れてオプションを有効にすると作成される、JavaScriptを含むファイル名です。 デフォルトでは、アートボード名です。 |
Image~Alternative Fonts フォームフィールド
| フィールドのオプション名 | 説明 |
| Images | デフォルトでは、画像はページのエクスポート先と同じディレクトリにエクスポートされますが、サブディレクトリの設定も可能です。 画像にパスプレフィックス値を使用すると、すべての画像でそのプレフィックスが画像ソースパスに追加されます。ページをサーバーにアップロードし、そのページがドメインのルートディレクトリにない場合に役立ちます。 エクスポートしたHTMLページに画像をインラインで埋め込む場合は、にチェックを入れます。 埋め込み時に使用する色の数を設定可能です。 デフォルトではそのままですが、画像あたりの色数を2色まで減らすことができます。 [@2x]を有効にすると、エクスポート時に2つの画像が作成されます。 1つは通常の解像度の画面用で、もう1つはRetinaディスプレイまたはhifi-DPIの高解像度画面用です。 |
| Export Folder | ※これは必要項目です。 フォルダアイコンをクリックして、ページをエクスポートするためのフォルダまたはディレクトリを入力します。 |
| Server | エクスポートした後に、ページを開くためのハイパーリンクを作成するために、サーバーへのURLを入力します。 サーバー名を入力したら、必要に応じて末尾にスラッシュを追加してください。 右側の[サーバーの確認]アイコンを使用して、サーバーに到達できることを確認します。 サーバーが確認されると、緑色のチェックマークアイコンが、サーバーが確認できない場合は、赤いアイコンが表示されます。 |
| Alternative Fonts | ブラウザが設定したフォントに対応していない場合は、ここで設定した代替フォントが選択されます。 カンマまたはスペースを使用して、複数のフォントを区切ることができます。 |
Scale フォームフィールド
| 説明 | |
| Scale | [Scale]フィールドの[Default]と表示されたドロップダウンより選択可能です。 ブラウザの幅、高さ、またはその両方に合わせてページをサイズ調整可能です。 サイズ調整は、ページが読み込まれたとき、ブラウザのサイズが変更されたとき、またはダブルクリック等で実行されます。 |
| Default scale | 拡大縮小されません。実際のサイズで表示されます。 ブラウザのサイズよりも大きい場合は、スクロールバーが表示されます。 |
| Scale to fit | ページは、ブラウザの幅または高さに合わせて縮小されます。 |
| Scale to width | ページは、ブラウザの幅に合わせて縮小されます。 高さが超える場合は、垂直スクロールバーが表示さます。 |
| Scale to height | ページは、ブラウザの高さに合わせて縮小されます。 幅が超える場合は、水平スクロールバーが表示ます。 |
| Scale on resize | ブラウザのサイズを変更すると、ページが拡大縮小されます。 このオプションをオフにすると、ページの読み込み時の1回のみ拡大縮小されます。 |
| Reset scale on double click | 拡大縮小されたページをダブルクリックすると、実際のサイズで表示されます。 例えば、縮小された大きなページがある場合、そのページをダブルクリックすると、スクロールバー付きのフルサイズで表示されます。 |
| Scale on double click | ページが実際のサイズになり、ダブルクリックすると拡大縮小されます。 |
| Show scale slider | ページを拡大または縮小するために使用可能なページ上の水平スライダーを示しています。 |
| Enable scale up | ページは利用可能なスペースに合わせて拡大されます。 画面が大きい場合、ページが想定サイズよりも大きく表示されることがあります。 |
| Minimum Scale | 最小サイズです。 CSSで[-web-minimum-scale]の数値を定義する必要があります。 |
| Center horizontally | ページの左右にスペースがある場合、ページは水平方向の中央に配置されます。 |
| Center vertically | ページの上下にスペースがある場合、ページは垂直方向の中央に配置されます。 |
| Styles Inline | 要素のタグにスタイルを設定します。 デフォルトでは、インラインは設定されていません。 |
| Markup Only | エクスポートするHTMLはマークアップ構造のみとなります。 このオプションを有効にすると、ページが壊れるため、独自のCSSを作成したい開発者向きです。 独自に定義したID、クラス、属性のみがエクスポートされます。 |
| Outline Elements | すべてのページ要素の周囲にアウトラインが追加されます。 |
| Keyboard Navigation | このオプションをオンにした状態で、シングルページアプリケーションをエクスポートすると、左右のキーボードキーを使用して1つのアートボードから次のアートボードに移動します。 |
| Add Data Name | エクスポートするHTMLタグに、data-type属性、及びdata-neme属性を追加します。 アートボード要素とHTML要素と比較するのに役立ちます。 |
| Add Image Compare | アートボードの画像をページに追加します。 ブラウザでページを表示すると、ページの画像はエクスポートされたページの画像に移行します。 この機能を使用するには、ブラウザでページを表示してください。 |
| Auto Refresh | 変更を確認し、変更が利用可能な場合はページを再読み込みします。 自動エクスポートで自動更新を使用して、変更をライブで確認できます。 |
Export type フォームフィールド
| 説明 | |
| Export type | デフォルトでは、選択したアートボードのみがエクスポートされます。 このオプションを使用すると、すべてのアートボードまたは一連のアートボードを同じページまたは複数のページにエクスポートすることを選択できます。 (個人的には、複数のページにエクスポートする方をお薦めします。) ドロップダウンリストから選択します。 [Multipage Export]では、アートボードごとにページがエクスポートされます。 10個のアートボードを選択し、[複数のページ]を選択した場合、エクスポートディレクトリにこれらが表示されます。 [Single Page export]は、1つのページにエクスポートされます。3つのアートボードを選択してからシングルページアプリケーションにエクスポートすると、1つのページが表示され、そのページ内に3つのビューが表示されます。 [Single Page Application with Media Queries]は、シングルページアプリケーションと同様、モバイル、デスクトップ、タブレット用に複数のアートボードビューを使用でき、ビューを自動的に表示または非表示にします。 3つのビュー(モバイル、タブレット、デスクトップ用)で1つのアートボードを選択し、メディアクエリを使用してシングルページアプリケーションにエクスポートすると、1つのページが表示され、そのページ内に3つのビューが表示されます。 [Selecting Multiple Artboards] 複数のアートボードを選択するには、デザインビューでアートボードを選択するか、レイヤーパネルでアートボードを選択します。最後に選択されたアートボードは、プロパティまたはエクスポートオプションを含むメインの選択されたアートボードになります。 |
そして、最後に右下の[Export]ボタンをクリックすると、エクスポートされます。
その他(メインポータルダイアログ以外のオプションで利用が想定される)
| オプション名 | 説明 |
| Template Tokens | トークンを使用し、ページテンプレートを変更し、要素を挿入する位置を変更可能です。 テンプレートの使用方法を示すトークンのサンプルは、こちらです。 [View raw]をクリックするとXDファイルがダウンロードされます。 |
| Element Options | アートボードの要素を選択し、XD上部のメニューの[プラグイン]> [Web Export]> [輸出 Artbord]> [要素オプション]に移動するとダイアログが、 [パネル]に移動するとパネルが表示され、要素ごとにオプションが設定可能です。 |
より詳細な使用方法については、公式ページ(英語)をご確認ください。
エクスポート結果
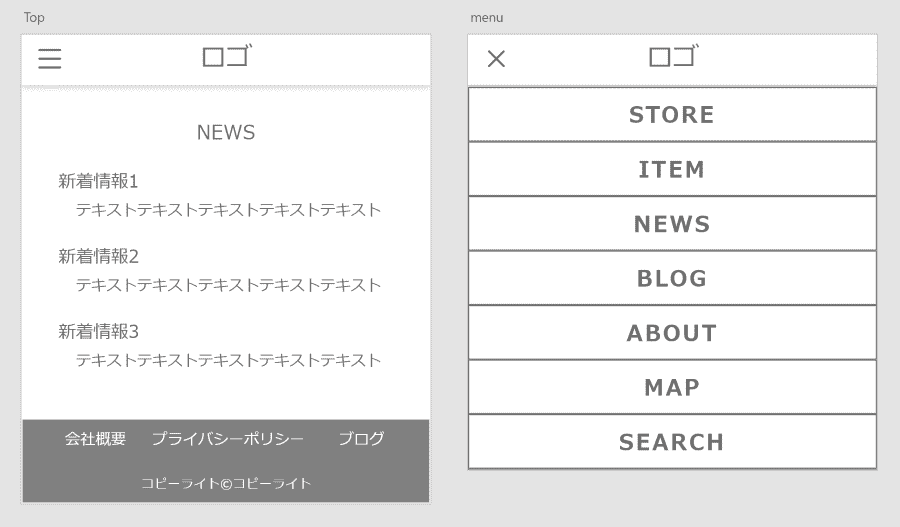
サンプルアートボード

Web Export ダイアログ
下記のようにオプションを入力・選択・チェックを入れてエクスポートしてみました。
この時、要素ごとのオプションは手を加えていません。
この例は、画像がないアートボードですが、他のアートボードで試したところ、画像も出力可能でした。

HTMLファイル
エクスポートファイルより、一部を省略して抜粋していますので、参考にしてください。
アイコンなどXD上で自作したもの等は、<svg>タグで出力されてしまうので、不要な部分は削除したり、修正したりする必要があるかもしれません。
構造やテキスト等をコピペできる点は便利です。
リピートグリッドはulまたはolタグに自動変換されることを期待していましたが。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Top</title>
<link rel="stylesheet" type="text/css" id="applicationStylesheet" href="Top.css"/>
<script id="applicationScript" type="text/javascript" src="Top.js"></script>
</head>
<body>
<div id="Top">
<div id="header">
<svg class="n_2">
<!-- 一部省略 -->
</svg>
<div id="menu-icon">
<!-- 一部省略 -->
</div>
<div id="Text">
<span>ロゴ</span>
</div>
</div>
<div id="NEWS">
<span>NEWS</span>
</div>
<div id="RepeatGrid">
<div id="Group" class="____">
<!-- 一部省略 -->
</div>
</div>
<div id="footer">
<svg class="n_3_">
<!-- 一部省略 -->
</svg>
<div id="footer">
<svg class="n_3_">
<!-- 一部省略 -->
</svg>
<div id="Text_">
<span>コピーライト©コピーライト</span>
</div>
<div id="sitemap">
<div id="Group_" class="">
<div id="Text_ba">
<span>会社概要</span>
</div>
</div>
<div id="Group_ba" class="">
<div id="Text_bb">
<span>プライバシーポリシー</span>
</div>
</div>
<div id="Group_bb" class="">
<div id="Text_bc">
<span>ブログ</span>
</div>
</div>
</div>
</div>
<!-- 以降menu省略 -->CSSファイル
とても長いので、ほんの一部を抜粋しています。
実際には、コピペ利用可能箇所と不要箇所が混在していますが、フォントスタイルやサイズはコピペで楽になりそうです。
#Text {
left: 164px;
top: 4px;
position: absolute;
overflow: visible;
width: 49px;
white-space: nowrap;
text-align: left;
font-family: Meiryo;
font-style: normal;
font-weight: normal;
font-size: 24px;
color: rgba(112,112,112,1);
}
#NEWS {
left: 156px;
top: 77px;
position: absolute;
overflow: visible;
width: 64px;
height: 27px;
text-align: center;
font-family: Meiryo;
font-style: normal;
font-weight: normal;
font-size: 18px;
color: rgba(112,112,112,1);
}JSファイル
JSファイルは3,000行程ありました。
参考になる箇所もあると思いますが…
筆者が作成したXDのワイヤーフレームでは、ハンバーガーメニューをタップすると、メニュー画面がスライドダウンでオーバーレイ表示するようにしていたのですが、それがそのままスクリプトになっているかというと、見当たりませんでした。
最後に
やはり、デフォルトに少しオプションを変更しただけでは期待通りにはエクスポートされないようなので、要素ごとのオプションに変更を加えたり、独自のスタイルシートを定義したりと、使い慣れる必要がありそうです。
また、このプラグインには、上記に掲載したオプション以外にも多数の機能がありますので、ご興味がある方は公式ページをご覧ください(英語です)。
因みに、XDにはこのプラグインの他にも、CSSをエクスポート可能なプラグイン「Copy CSS to Clipboard」というプラグインもあります。
場合によっては、こちらの方が向いている可能性があります。








