HTML5ではinputタグのtype属性にdateを指定すると、カレンダーから日付を選択できます。
ここでは、テーマやオプションによってカスタマイズ可能な、jQuery UI Datepickerの使用方法・各種変更方法を自身の備忘録も兼ねて紹介したいと思います。
テーマのスクショもありますので、テーマ選びの参考になると思います。
機能しない!と混乱を招きやすい「Today」ボタンについても説明しております。
使用するファイル
- HTMLファイル
- CSSファイル(必要最低限の見た目を整える程度)
- JSファイル
使用方法
HTMLファイル
各種読み込みと、入力フォーム、必要に応じて入力結果を表示する要素を作成します。
<head>
<!-- 途中省略 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css"> <!-- デフォルトのテーマ -->
<link rel="stylesheet" href="style.css"> <!-- ご自身のパスに変更 -->
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="main.js"></script> <!-- ご自身のパスに変更 -->
</body>JSファイル
入力フォーム要素に datepicker() メソッドを実行します。
下記はデフォルトで使用する場合の記述例ですが、オプションも追加できます(後述します)。
$('#datepicker').datepicker(); // デフォルトのまま使用する場合テーマ
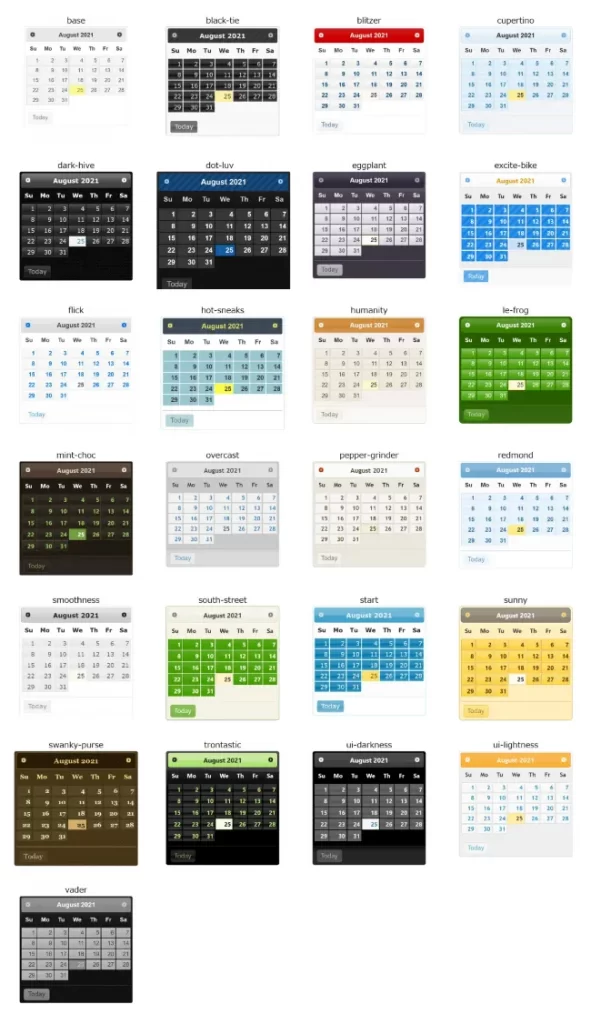
テーマの種類
テーマは下記のように多数(25個!)あります(画像が荒いですが、テーマによっては細かな模様が施されていたりします)。
各テーマの縮尺は同じにしています。つまり、テーマによって若干大きさが異なるようです。

テーマの選択方法
テーマの選択方法は、オプション追加方法とは異なり、Datepicker の読み込み時に指定します。
リンクパス内の themes/ の後のテーマ名を変更します。
下記に各リンクを記載しております。
<head>
<!-- 省略 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css"> <!-- テーマbaseを選択(デフォルト) -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/black-tie/jquery-ui.min.css"> <!-- テーマblack-tieを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/blitzer/jquery-ui.min.css"> <!-- テーマblitzerを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/cupertino/jquery-ui.min.css"> <!-- テーマcupertinoを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/dark-hive/jquery-ui.min.css"> <!-- テーマdark-hiveを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/dot-luv/jquery-ui.min.css"> <!-- テーマdot-luvを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/eggplant/jquery-ui.min.css"> <!-- テーマeggplantを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/excite-bike/jquery-ui.min.css"> <!-- テーマexcite-bikeを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/flick/jquery-ui.min.css"> <!-- テーマflickを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/hot-sneaks/jquery-ui.min.css"> <!-- テーマhot-sneaksを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/humanity/jquery-ui.min.css"> <!-- テーマhumanityを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/le-frog/jquery-ui.min.css"> <!-- テーマle-frogを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/mint-choc/jquery-ui.min.css"> <!-- テーマmint-chocを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/overcast/jquery-ui.min.css"> <!-- テーマovercastを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/pepper-grinder/jquery-ui.min.css"> <!-- テーマpepper-grinderを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/redmond/jquery-ui.min.css"> <!-- テーマredmondを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.min.css"> <!-- テーマsmoothnessを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/south-street/jquery-ui.min.css"> <!-- テーマsouth-streetを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/start/jquery-ui.min.css"> <!-- テーマstartを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/sunny/jquery-ui.min.css"> <!-- テーマsunnyを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/swanky-purse/jquery-ui.min.css"> <!-- テーマswanky-purseを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/trontastic/jquery-ui.min.css"> <!-- テーマtrontasticを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/ui-darkness/jquery-ui.min.css"> <!-- テーマui-darknessを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.min.css"> <!-- テーマui-lightnesseを選択 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/vader/jquery-ui.min.css"> <!-- テーマvaderを選択 -->
<!-- 省略 -->
</head>オプション等
オプションの種類
オプションの公式ページ(英語)はこちらです。
| オプション | 説明 | デフォルト |
| altField | datepickerから選択した日付を入力する要素 | “” |
| altFormat | altField に入力する日付フォーマット | “” |
| appendText | 各日付入力欄の後に表示するテキスト | “” |
| autoSize | 入力欄のサイズを自動化 | false |
| beforeShow | 入力フィールドと現在のdatepickerインスタンスを受け取り、datepickerを更新するためのオプションオブジェクトを返す関数 datepicker が表示される直前に呼び出される。 | null |
| beforeShowDay | 日付をパラメーターとして受け取り、次の配列を返す必要がある関数 [0]:この日付が選択可能かどうかを示すtrue / false [1]:日付のセルに追加するCSSクラス名 [2]:この日付のオプションのポップアップツールチップ この関数は、 datepicker が表示される前に呼び出される。 | null |
| buttonImage | showOnオプションが「button」または「both」に設定されている場合、 datepicker を表示のために使用するための画像のURL 設定した場合、buttonTextオプションはalt値になり非表示 | “” |
| buttonImageOnly | ボタン画像をボタン要素内ではなく単独で生成 buttonImageオプションが設定されている場合にのみ設定可 | false |
| buttonText | showOnオプションが「button」または「both」に設定されている場合、 datepicker を表示するボタンに表示するテキスト | “…” |
| calculateWeek | 特定の日付の年の週を計算する関数 デフォルトの実装では、ISO8601の定義が使用される。週は月曜日に始まり、年の最初の週には、その年の最初の木曜日が含まれる。 | jQuery.datepicker.iso8601Week |
| changeMonth | 月をドロップダウンで表示 | false |
| changeYear | 年をドロップダウンで表示 | false |
| closeText | datepicker を閉じるボタンに表示するテキスト showButtonPanelオプションが設定されている場合にのみ設定可 | “Done” |
| constrainInput | 入力欄への入力を、dateFormatオプションで設定されたものに制限 | true |
| currentText | 当日ボタンに表示するテキスト showButtonPanelオプションが設定されている場合にのみ設定可 ※このボタンは、入力欄に当日をセットするのではなく、当月へのリンクボタン 例えば当月以外の月を表示している時に、当月に戻る | “Today” |
| dateFormat | 表示される日付の形式 | “mm/dd/yy” |
| dayNames | 曜日名の配列 | [ “Sunday”, “Monday”, “Tuesday”, “Wednesday”, “Thursday”, “Friday”, “Saturday” ] |
| dayNamesMin | 最小化された曜日名の配列 | [ “Su”, “Mo”, “Tu”, “We”, “Th”, “Fr”, “Sa” ] |
| dayNamesShort | 省略された曜日名の配列 | [ “Sun”, “Mon”, “Tue”, “Wed”, “Thu”, “Fri”, “Sat” ] |
| defaultDate | 入力欄が空白の場合、デフォルトで表示する日付 | null |
| duration | datepickerが表示される速度 ミリ秒単位の時間 または、 “slow”, “normal”, “fast” | “normal” |
| firstDay | 週の最初の曜日を設定 0 :日曜日、 1 : 月曜日… | 0 |
| gotoCurrent | 当日のリンクは今日ではなく現在選択されている日付に移動 | false |
| hideIfNoPrevNext | minDateおよびmaxDateオプションが設定されている場合、範囲外の月のリンクを非表示 | false |
| isRTL | 言語が右から左に描かれているか | false |
| maxDate | 選択可能な最大(将来)の日付 | null |
| minDate | 選択可能な最小(過去)の日付 | null |
| monthNames | 月名の配列 | [ “January”, “February”, “March”, “April”, “May”, “June”, “July”, “August”, “September”, “October”, “November”, “December” ] |
| monthNamesShort | 省略された月名の配列 | [ “Jan”, “Feb”, “Mar”, “Apr”, “May”, “Jun”, “Jul”, “Aug”, “Sep”, “Oct”, “Nov”, “Dec” ] |
| navigationAsDateFormat | currentText、prevText、およびnextTextオプションをformatDate関数によって日付として解析するか たとえば、ターゲットの月の名前を表示 | false |
| nextText | 翌月のリンクに表示するテキスト 通常はアイコンに置換されている | “Next” |
| numberOfMonths | 一度に表示する月数 | 1 |
| onChangeMonthYear | datepickerが新しい月や年に移動したときに呼び出される 関数 選択した年、月、および datepicker インスタンスをパラメーターとして受け取る | null |
| onClose | datepicker が閉じられたときに呼び出される関数 選択された日付をテキストとして受け取り、datepickerインスタンスをパラメーターとして受け取る | null |
| onSelect | datepicker が選択されたときに呼び出される関数 選択した日付をテキストとして受け取り、datepickerインスタンスをパラメーターとして受け取る | null |
| prevText | 前月のリンクに表示するテキスト 通常はアイコンに置換されている | “Prev” |
| selectOtherMonths | 当月の前後に表示される他の月の日を選択可能にするか | false |
| shortYearCutoff | カットオフ年以下の年の値で入力された日付はすべて現在の世紀であると見なされ、それより大きい日付は前の世紀であると見なされる。 | “+10” |
| showAnim | datepicker の表示と非表示に使用されるアニメーションの名前 「show」、「slideDown」、「fadeIn」、jQueryUIエフェクトのいずれかを使用 | “show” |
| showButtonPanel | datepicker の下部左側に「今日」ボタンを、右側に datepicker を閉じる「完了」ボタン等を表示 | false |
| showCurrentAtPos | numberOfMonthsオプションで複数月を表示設定した場合、現在の月を表示する位置を定義 | 0 |
| showMonthAfterYear | ヘッダーに年の翌月を表示するか | false |
| showOn | datepicker が表示されるタイミング focus:入力欄がフォーカスされた時 button : ボタンがクリックされた 時 both: またはいずれかのイベントが発生したとき時 | “focus” |
| showOptions | showAnimオプションにjQueryUIエフェクトを使用する場合、プロパティにアニメーションを追加可能 | {} |
| showOtherMonths | 他の月の日付(デフォルトでは選択不可)を表示するか これらの日を選択可能にするには、selectOtherMonthsオプションを使用 | false |
| showWeek | その年の週を示す列を追加 | false |
| stepMonths | 前/次のリンクをクリックしたときに移動する月数を設定 | 1 |
| weekHeader | 年の週の列見出しに表示するテキスト showWeekオプションを設定した場合に設定可能 | “Wk” |
| yearRange | 年のドロップダウンに表示される年の範囲 -nn:+ nn:今年 c-nn:c + nn:現在選択されている年 nnnn: nnnn:絶対値 またはこれらの形式の組み合わせ | “c-10:c+10” |
| yearSuffix | 月のヘッダーの年の後に表示する追加のテキスト | “” |
オプション追加方法
下記はオプションを追加する場合の一例です。
$('#datepicker').datepicker({ // オプションを追加する場合
altFormat: "yy/mm/dd", // 入力結果の表示方法
altField: '#result', // 入力結果の表示箇所
changeYear: true, // ドロップダウン形式
changeMonth: true, // ドロップダウン形式
dateFormat: "yy/mm/dd", // 2021/01/01
});CODEPENでオプション追加
「Run Pen」をクリックしてください。
今回は、関数を呼び出すオプションは使用していません。
See the Pen datepicker by blue moon (@blue-moon) on CodePen.
HTMLファイル
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/vader/jquery-ui.min.css">
<link rel="stylesheet" href="style.css"> <!-- ご自身のパスに変更 -->
</head>
<body>
<div class="date"><span>Date:</span><span><input type="text" id="datepicker"></span></div>
<div class="result"><span>Result:</span><span><input type="text" id="result"><div id="result"></div></span></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="main.js"></script> <!-- ご自身のパスに変更 -->
</body>入力欄なしでカレンダーを最初から表示する場合
inputタグは不要なため、divタグに置き換えます。
デフォルトでは、入力フォームを選択するとdatepickerが小さなオーバーレイで開きます。
インラインカレンダーの場合は、 入力フォームはなく datepicker が開いた状態です。
<body>
<div id="datepicker"></div>
</body>CSSファイル
body {
margin: 20px;
}
.date, .result {
margin: 0 auto;
width: 175px;
display: flex;
justify-content: space-between;
}
input {
width: 110px;
text-align: center;
}
#ui-datepicker-div {
transform: scale(0.5) translate(-50%, -50%); //デフォルトのカレンダーが大きかったため、調整
left: calc(((100vw - 175px) / 2) + 56px) !important; //入力欄と位置を揃える
}JSファイル
$('#datepicker').datepicker({
altField: '#result', // 入力結果の表示箇所
altFormat: "yy/mm/dd(D)", // 入力結果の表示方法 Dは曜日の省略形、DDは省略なし
currentText: "Now", // Todayボタンテキストを置換
dateFormat: "yy/mm/dd(D)", // 2021/08/27(Fri)
defaultDate: 2, // 2日後をハイライト
duration: 500, // 500ミリ秒かけて表示
firstDay: 1, // 週を月曜日から始める
selectOtherMonths: true, // 当月前後の日付選択可能
showAnim: 'slideDown', // スライドダウンでカレンダー表示
showButtonPanel: true, // カレンダーにボタンを表示させるか
showOtherMonths: true, // 当月カレンダーに前後月の日を表示
minDate: -1, // 1日前から選択可能
maxDate: '1M +20D', // 1ヶ月と20日後まで選択可能
});補足説明
今回はサンプルの為、カレンダー下部の showButtonPanel は表示に設定していますが、 少し紛らわしい 「Today」ボタンも表示されます。
このボタンの何が紛らわしいのかというと、オプションの項目にも記載していますが、当日の日付選択機能をもつのではなく、当日が含まれる月へのリンクボタンだということです。
よって、個人的には showButtonPanel は表示したとしても、「Today」ボタンの方は CSSで非表示 display: none; にしてもいいのではと思ってしまいます。
もしくは、当日の日付をjavascripで取得し入力欄に表示させるというクリックイベント関数を別途作成する、という手段も考えられますが。
最後に
先日、2つの日時の差を計算する方法を投稿しました。
日付取得方法は、こちらもお役にたてるかもしれません。