先日、デジタル時計をサイトに表示させてみました。
序にアナログ時計も作成してみました。
現在時刻をWEBサイトに表示する機会は少ないかもしれませんが…
JavaScriptで現在時間を取得し、jQueryのcssメソッドを使い、transformプロパティで時計の短針と長針の角度を変更していきます。
単に時刻をアナログ時計表示するだけですが、少し装飾を加え立体的な時計に見立てたりもできると思います。ただ、角度や位置、回転の起点等の調整がより細かくなってしまいますので、一度作りかけてみたものの納得がいかなかったので掲載を控えます。
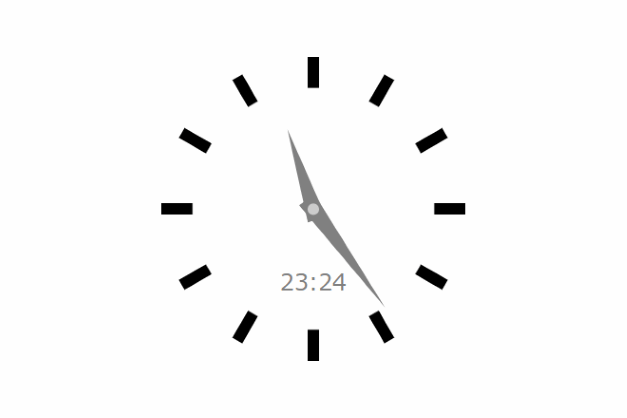
イメージ

使用するファイル
- HTMLファイル
- CSSファイル(SCSSを使用しています。)
ベンダープレフィックスは多少はつけていますが、省略している箇所もあると思いますので、必要に応じて加筆修正してください。 - JSファイル
jQueryを事前に読み込んでおいてください。
CODEPEN で実装と確認
「Run Pen」をクリックしてください。
一応、取得した時刻とアナログ表示が一致しているか確認するために時計内にデジタル表示をしていますが、不要であれば削除してください。
See the Pen analog-clock by blue moon (@blue-moon) on CodePen.
HTMLファイル
<body>
<div class="circle">
<div class="clock">
<div class="short"></div>
<div class="long"></div>
<div class="center"></div>
<ul>
<li class="zero"></li>
<li class="one"></li>
<li class="two"></li>
<li class="three"></li>
<li class="four"></li>
<li class="five"></li>
<li class="six"></li>
<li class="seven"></li>
<li class="eight"></li>
<li class="nine"></li>
<li class="ten"></li>
<li class="eleven"></li>
</ul>
</div>
</div>
<div class="confirm">
<div class="time"></div>
</div>
</body>SCSSファイル
/* reset&base */
body {
background-color: #fefefe;
font-size: 12px;
color: #808080;
}
ul {
padding: 0;
margin: 0;
li {
list-style: none;
}
}
/* clock */
body {
.circle {
margin: 130px auto 0px;
width: 200px;
height: 30px;
.clock {
position: relative;
margin: 0 auto;
width: 0;
height: 0;
transform: translateX(-6px);
.long , .short, .center {
position: absolute;
}
.center {
left: 3px;
top: -3px;
width: 6px;
height: 6px;
background-color: #ccc;
border-radius: 50%;
z-index: 3;
}
.long , .short {
left: 1px;
bottom: 0%;
width: 10px;
background-color: #808080;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
transform-origin: 5px bottom;
}
.short {
height: 45px;
z-index: 2;
}
.long {
height: 60px;
z-index: 1;
}
ul {
li {
position: absolute;
left: 0px;
bottom: 0;
width: 6px;
height: 80px;
text-align: center;
background: -moz-linear-gradient(top, rgba(0,0,0,1) 0%, rgba(0,0,0,1) 20%, rgba(0,0,0,0) 21%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, rgba(0,0,0,1) 0%,rgba(0,0,0,1) 20%,rgba(0,0,0,0) 21%); /* Chrome10-25,Safari5.1-6 */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#00000000',GradientType=0 );
background: linear-gradient(to bottom, rgba(0,0,0,1) 0%,rgba(0,0,0,1) 20%,rgba(0,0,0,0) 21%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
transform-origin: bottom;
}
.one {
transform: rotate(30deg);
}
.two {
transform: rotate(60deg);
}
.three {
transform: rotate(90deg);
}
.four {
transform: rotate(120deg);
}
.five {
transform: rotate(150deg);
}
.six {
transform: rotate(180deg);
}
.seven {
transform: rotate(210deg);
}
.eight {
transform: rotate(240deg);
}
.nine {
transform: rotate(270deg);
}
.ten {
transform: rotate(300deg);
}
.eleven {
transform: rotate(330deg);
}
}
}
}
.confirm {
width: 100%;;
text-align: center;
.time {
width: 100%;
}
}
}補足説明
短針と長針の細長い三角形は、 clip-path: polygon() でバーを変形しています。
clip-path: polygon() で作成した図形は、もともと画像を切り取るための図形のためか、shadowを付けられません(filter: drop-shadow(●●●) も、box-shadow: ●●● もダメ)。
これも立体的な時計風に見立てた別バージョンを作成する時に引っかかった点です。
JSファイル
const time = () => { // 時刻表示の関数作成
const now = new Date(); //現在の日時を取得
const h = now.getHours(); //時間のみ取得
const m = now.getMinutes(); //分のみ取得
// デジタル表示 デジタル表示不要なら以下から「// 短針の角度」直前まで削除OK
const toDoubleNum = function(num) { // 2桁表記(8:10 を 08:10 とするための関数)
num += "";
if (num.length === 1) {
num = "0" + num;
}
return num;
};
const hs = toDoubleNum(now.getHours()); //時間のみ取得し2桁に
const ms = toDoubleNum(now.getMinutes()); //分のみ取得し2桁に
const h1 = (hs).slice(0,1); //1桁目の数値を取得
const h2= (hs).slice(-1); //2桁目の数値を取得
const m1 = (ms).slice(0,1);
const m2= (ms).slice(-1);
$('.time').text( h1 + h2 + ':' + m1 + m2 );
// 短針の角度
const shortDeg = h < 13 ? h * 30 + m / 60 * 30 : (h - 12) * 30 + m / 60 * 30; //if-else文を1行にした短縮記法
$('.short').css('transform', 'rotate(' + shortDeg + 'deg) translateY(6px)');
// 長針の角度
const longDeg = m * 6;
$('.long').css('transform', 'rotate(' + longDeg + 'deg) translateY(6px)');
};
time(); // 時刻表示の関数呼び出し
//最初に時刻表示した後は、1分後に表示を変更する
const timeUpdate = () => { // 1分後に時刻表示の関数を呼び出す関数作成
time();
setTimeout(timeUpdate, 60000); // 1分間隔
};
timeUpdate();補足説明
JSファイルでは、下記のことを行っています。
- 現在時刻を取得しデジタル表示のために2桁表示
- 短針と長針の移動角度を計算(短針は1時間ごとに移動するだけでは不自然になります。)
1時間に移動できる角度は360 ÷ 12 で30度、これに1分毎に移動する角度(分を60で割って、1時間に移動可能な角度30度をかける)を足しています。 - jQueryのcssメソッドで短針と長針の角度を変更
- 上記の一連の処理の関数を1分間隔で実行










