 HTML&CSS
HTML&CSS Vanilla-tilt.jsで立方体(キューブ)をマウス移動で自由自在に回転
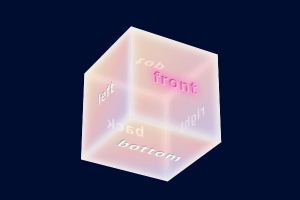
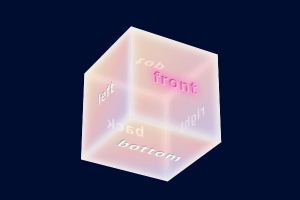
3Dホバーエフェクトを簡単に実装可能できるVanilla-tilt.jsを使い、3D空間に作成した立方体を自由自在に回転させます。Vanilla-tilt.jsの詳細説明は前回の記事にまとめていますので、立方体に作成及び回転方法について説明します。
 HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  IT
IT  IT
IT  IT
IT