 jQuery
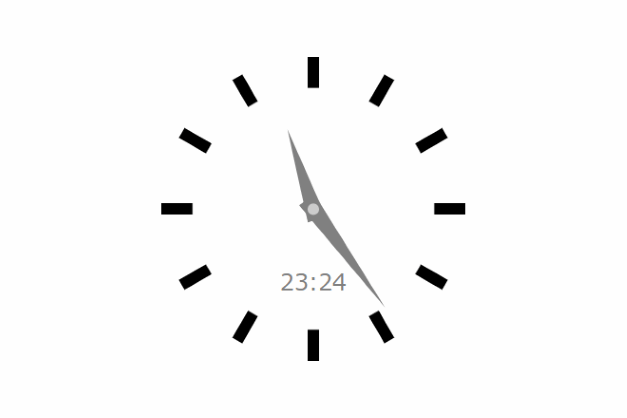
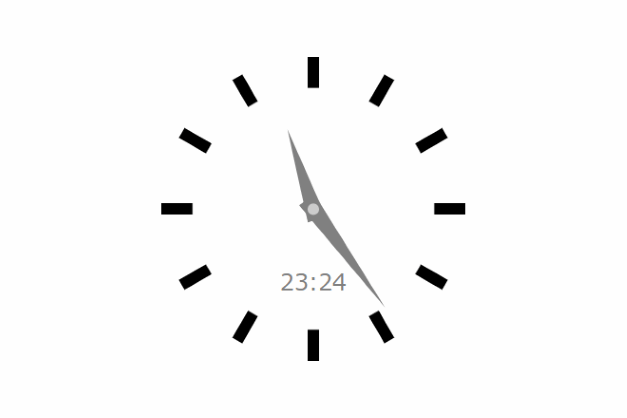
jQuery サイトにアナログ時計表示 JavaScriptで時間取得し、jQueryで時計針の角度を計算 CSSで円形の時計に
前回、デジタル時計をサイトに表示させてみました。 序にアナログ時計も作成してみました。 JavaScriptで現在時間を取得し、jQueryのcssメソッドを使い、transformプロパティで時計の短針と長針の角度を変更していきます。
 jQuery
jQuery  jQuery
jQuery  jQuery
jQuery